
这次给大家带来使用karma+mocha+webpack3搭建vue2单元测试环境步骤详解,使用karma+mocha+webpack3搭建vue2单元测试环境的注意事项有哪些,下面就是实战案例,一起来看一下。
从网上找了很多例子关于单元测试,都是如何新建项目的时候的添加单元测试,用vue-cli中怎么添加,但是我的项目已经生成了,不能再一次重新初始化,这时如何添加单元测试,这里面遇到了好多坑,写在这里记录一下心得。
vue init webpack vuetest

npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage istanbul-instrumenter-loader
"unit": "karma start test/unit/karma.conf.js --single-run",

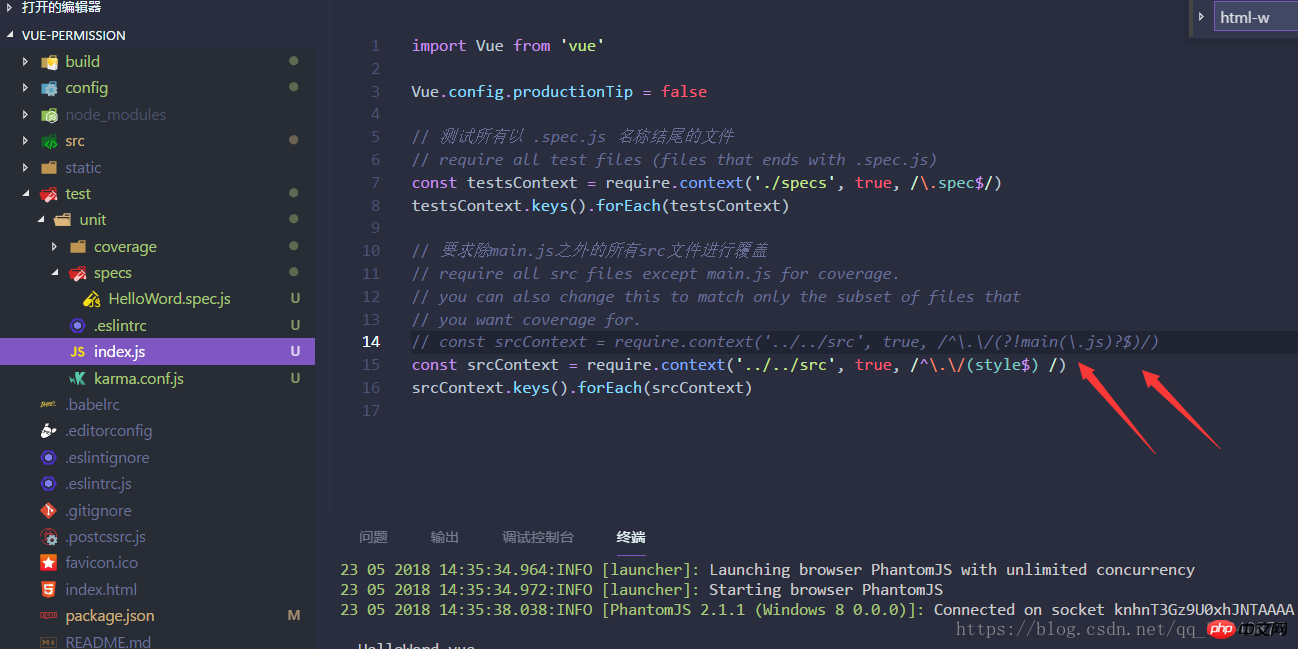
const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/)改为:
const srcContext = require.context('../../src', true, /^\.\/(style$) /)
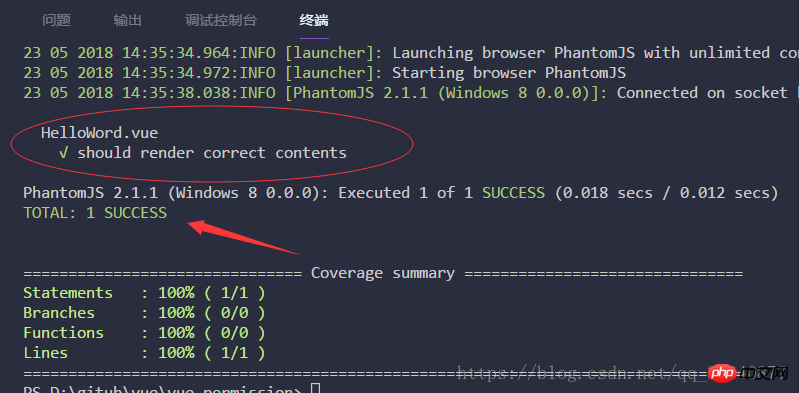
npm run unit

同时在 test/unit/coverage 生成测试报告。以上就是一个简单的 vue 单元测试实例。最后奉上源代码
Vue.js学习系列六——Vue单元测试Karma+Mocha学习笔记
karma+webpack搭建vue单元测试环境
karma+mocha+webpack3 搭建 vue2 单元测试环境
基于Vue2.0实现后台系统权限控制
[vue2.0-基于elementui换肤[自定义主题]](https://juejin.im/post/5aea98...
Vue国际化处理 vue-i18n 以及项目自动切换中英文
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 使用karma+mocha+webpack3搭建vue2单元测试环境步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Apakah yang berlaku apabila alamat ip tidak tersedia?
Apakah yang berlaku apabila alamat ip tidak tersedia?
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Penggunaan fungsi sqrt dalam Java
Penggunaan fungsi sqrt dalam Java
 kaedah pemformatan html
kaedah pemformatan html
 Penggunaan getproperty
Penggunaan getproperty
 Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
Apa yang perlu dilakukan jika fail chm tidak boleh dibuka
 Pengenalan kepada kegunaan pengaturcaraan python
Pengenalan kepada kegunaan pengaturcaraan python




