vue-cli根据环境生成测试包和生产包
这次给大家带来vue-cli根据环境生成测试包和生产包,vue-cli根据环境生成测试包和生产包的注意事项有哪些,下面就是实战案例,一起来看一下
Step1: package.json中新增命令行脚本test命令,并指向build文件夹下的test.js。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
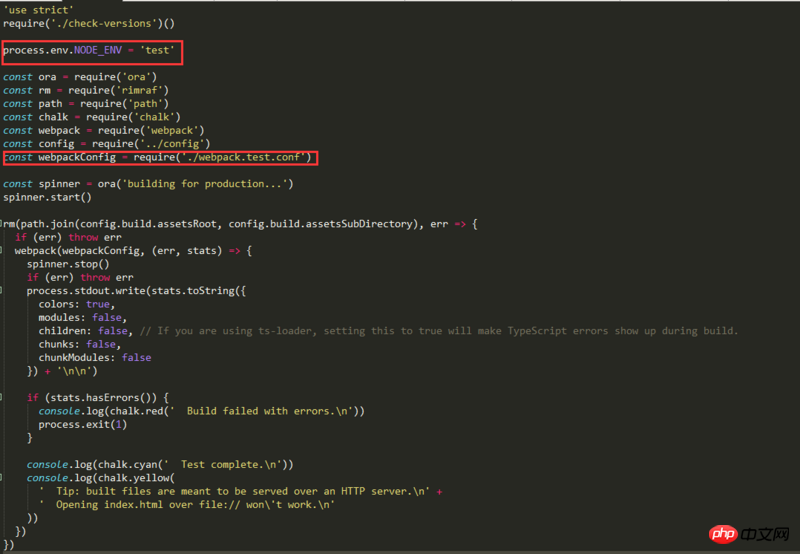
},Step2. 在build文件夹中新建test.js,内容可以直接拷贝同目录build.js内容,修改一些参数。

这样就多了一个test环境。
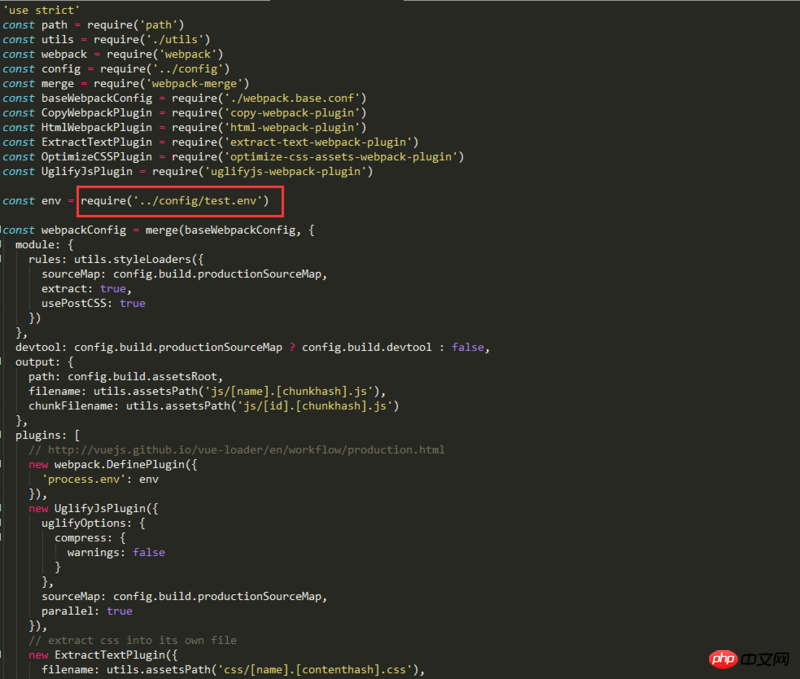
Step3. 在build文件夹中新建webpack.test.conf.js,内容可以直接拷贝同目录webpack.prod.conf.js内容,修改一些参数。

这样构建时就会去config文件夹下的test.env.js寻找环境变量。
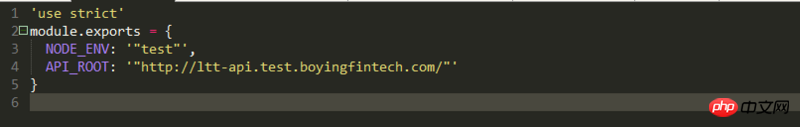
Step4.在config文件夹中新建test.env.js,内容可以直接拷贝同目录prod.env.js内容,修改一些参数。

这样在npm run test 就能打出请求测试接口的测试包了。
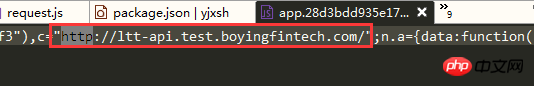
可以在dist-->js-->app.js中查看是否打包成功。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue-cli根据环境生成测试包和生产包. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah pendapat anda tentang furmark - Bagaimanakah furmark dianggap layak?
Mar 19, 2024 am 09:25 AM
Apakah pendapat anda tentang furmark - Bagaimanakah furmark dianggap layak?
Mar 19, 2024 am 09:25 AM
Apakah pendapat anda tentang furmark? 1. Tetapkan "Mod Jalankan" dan "Mod Paparan" dalam antara muka utama, dan juga laraskan "Mod Ujian" dan klik butang "Mula". 2. Selepas menunggu seketika, anda akan melihat keputusan ujian, termasuk pelbagai parameter kad grafik. Bagaimanakah furmark layak? 1. Gunakan mesin pembakar furmark dan semak hasilnya selama kira-kira setengah jam Ia pada asasnya berlegar sekitar 85 darjah, dengan puncak 87 darjah dan suhu bilik 19 darjah. Casis besar, 5 port kipas casis, dua di hadapan, dua di atas, dan satu di belakang, tetapi hanya satu kipas dipasang. Semua aksesori tidak overclock. 2. Dalam keadaan biasa, suhu biasa kad grafik hendaklah antara "30-85℃". 3. Walaupun suhu ambien terlalu tinggi pada musim panas, suhu biasa ialah "50-85℃"
 Cara menjana kod pengesahan imej yang boleh dimuat semula menggunakan PHP
Sep 13, 2023 am 11:54 AM
Cara menjana kod pengesahan imej yang boleh dimuat semula menggunakan PHP
Sep 13, 2023 am 11:54 AM
Cara menggunakan PHP untuk menjana kod pengesahan imej yang boleh dimuat semula Dengan pembangunan Internet, untuk mengelakkan serangan berniat jahat dan operasi mesin automatik, banyak tapak web menggunakan kod pengesahan untuk pengesahan pengguna. Satu jenis kod pengesahan yang biasa ialah kod pengesahan imej, yang menghasilkan gambar yang mengandungi aksara rawak dan memerlukan pengguna memasukkan aksara yang betul sebelum meneruskan. Artikel ini akan memperkenalkan cara menggunakan PHP untuk menjana kod pengesahan imej yang boleh dimuat semula dan memberikan contoh kod khusus. Langkah 1: Buat imej kod pengesahan Mula-mula, kita perlu mencipta imej kod pengesahan
 Sertai pengembaraan Xianxia baharu! Pramuat turun 'Zhu Xian 2' 'Wuwei Test' kini tersedia
Apr 22, 2024 pm 12:50 PM
Sertai pengembaraan Xianxia baharu! Pramuat turun 'Zhu Xian 2' 'Wuwei Test' kini tersedia
Apr 22, 2024 pm 12:50 PM
"Ujian Inaction" bagi MMORPG dongeng fantasi baharu "Zhu Xian 2" akan dilancarkan pada 23 April. Apakah jenis kisah pengembaraan dongeng baharu yang akan berlaku di Benua Zhu Xian beribu-ribu tahun selepas karya asal? The Six Realm Immortal World, akademi abadi sepenuh masa, kehidupan abadi percuma, dan semua jenis keseronokan di dunia abadi sedang menunggu rakan-rakan abadi untuk meneroka secara peribadi! Pra-muat turun "Wuwei Test" kini dibuka Rakan-rakan Fairy boleh pergi ke laman web rasmi untuk memuat turun Anda tidak boleh log masuk ke pelayan permainan sebelum pelayan dilancarkan sudah selesai. Waktu pembukaan "Zhu Xian 2" "Inaction Test": 23 April 10:00 - 6 Mei 23:59 Bab pengembaraan dongeng baharu sekuel ortodoks kepada Zhu Xian "Zhu Xian 2" adalah berdasarkan novel "Zhu Xian" sebagai cetak biru Berdasarkan pandangan dunia karya asal, latar belakang permainan ditetapkan
 Bagaimana untuk menjana tarikh rawak k antara dua tarikh menggunakan Python?
Sep 09, 2023 pm 08:17 PM
Bagaimana untuk menjana tarikh rawak k antara dua tarikh menggunakan Python?
Sep 09, 2023 pm 08:17 PM
Menjana data rawak adalah sangat penting dalam bidang sains data. Daripada membina ramalan rangkaian saraf, data pasaran saham, dsb., tarikh biasanya digunakan sebagai salah satu parameter. Kita mungkin perlu menjana nombor rawak antara dua tarikh untuk analisis statistik. Artikel ini akan menunjukkan cara menjana k tarikh rawak antara dua tarikh tertentu menggunakan modul rawak dan datetime ialah perpustakaan terbina dalam Python untuk mengendalikan masa. Sebaliknya, modul rawak membantu dalam menjana nombor rawak. Jadi kita boleh menggabungkan modul rawak dan masa tarikh untuk menjana tarikh rawak antara dua tarikh. Syntax random.randint (mula, tamat, k) rawak di sini merujuk kepada pustaka rawak Python. Kaedah randint menggunakan tiga perkara penting
 Tidak lagi bimbang tentang dihentikan oleh bos anda untuk mesyuarat kecil sebelum berhenti kerja. Pembantu AI akan membantu anda menjana minit mesyuarat secara automatik.
Sep 04, 2023 pm 11:21 PM
Tidak lagi bimbang tentang dihentikan oleh bos anda untuk mesyuarat kecil sebelum berhenti kerja. Pembantu AI akan membantu anda menjana minit mesyuarat secara automatik.
Sep 04, 2023 pm 11:21 PM
iFlytek telah menaik taraf fungsi minit mesyuarat, yang boleh menukar secara langsung ungkapan pertuturan kepada draf bertulis, dan AI boleh meringkaskan minit mesyuarat berdasarkan rakaman. AI boleh membantu anda melengkapkan penulisan minit mesyuarat Pada 31 Ogos, versi web iFlytek telah dinaik taraf, menambah fungsi rakaman masa nyata pada bahagian PC, yang boleh menggunakan kecerdasan buatan untuk menjana minit mesyuarat secara bijak. Pelancaran fungsi ini akan meningkatkan kecekapan pengguna dalam menyusun kandungan dan membuat susulan ke atas item kerja utama selepas mesyuarat. Bagi orang yang sering menghadiri mesyuarat, fungsi ini sudah pasti alat yang sangat praktikal yang boleh menjimatkan banyak masa dan tenaga Senario aplikasi fungsi ini adalah terutamanya untuk menukar rakaman pada PC kepada teks dan menjana minit mesyuarat secara automatik, bertujuan untuk menyediakan. pengguna dengan kualiti terbaik Produk dengan perkhidmatan terbaik dan teknologi paling canggih untuk meningkatkan kecekapan pejabat dengan cepat
 Bagaimana untuk menjana kod QR dengan had masa menggunakan PHP?
Aug 26, 2023 pm 04:34 PM
Bagaimana untuk menjana kod QR dengan had masa menggunakan PHP?
Aug 26, 2023 pm 04:34 PM
Bagaimana untuk menjana kod QR dengan had masa menggunakan PHP? Dengan populariti pembayaran mudah alih dan tiket elektronik, kod QR telah menjadi teknologi biasa. Dalam banyak senario, kami mungkin perlu menjana kod QR dengan had masa, yang akan menjadi tidak sah walaupun selepas tempoh masa tertentu. Artikel ini akan memperkenalkan cara menggunakan PHP untuk menjana kod QR terhad masa dan menyediakan contoh kod untuk rujukan. Memasang perpustakaan PHPQRCode Untuk menggunakan PHP untuk menjana kod QR, kita perlu memasang perpustakaan PHPQRCode terlebih dahulu. perpustakaan ini
 Perkara yang perlu dilakukan jika direktori perkataan dijana secara tidak betul
Feb 20, 2024 am 08:08 AM
Perkara yang perlu dilakukan jika direktori perkataan dijana secara tidak betul
Feb 20, 2024 am 08:08 AM
Apa yang perlu dilakukan jika jadual kandungan perkataan dijana dengan tidak betul Dengan perkembangan teknologi, dokumen elektronik telah menjadi bahagian yang sangat diperlukan dalam kerja dan kajian harian kita. Apabila menyunting dokumen elektronik, terutamanya artikel atau kertas panjang, penjanaan jadual kandungan adalah langkah yang sangat penting. Jadual kandungan boleh memudahkan pembaca mencari kandungan dan struktur artikel dan meningkatkan kecekapan membaca. Walau bagaimanapun, kadangkala kami menghadapi beberapa masalah dalam proses penjanaan katalog, seperti ralat penjanaan katalog, susunan tidak teratur, dsb. Jadi, jika direktori perkataan dijana secara tidak betul, bagaimanakah kita harus menyelesaikannya? kepala
 Bagaimana untuk menjana buku jawapan yang salah untuk kuiz dalam talian
Sep 25, 2023 am 10:24 AM
Bagaimana untuk menjana buku jawapan yang salah untuk kuiz dalam talian
Sep 25, 2023 am 10:24 AM
Bagaimana untuk menghasilkan buku ralat untuk menjawab soalan dalam talian Dalam era maklumat hari ini, menjawab soalan dalam talian telah menjadi tugas biasa bagi kebanyakan pelajar dan pendidik. Soalan yang salah selalu menjadi salah satu masalah dalam proses pembelajaran Ramai orang berharap dengan mudah menjana buku jawapan yang salah untuk jawapan dalam talian supaya mereka boleh menyemak dan menguasai ilmu dengan lebih baik. Artikel ini akan memperkenalkan cara merealisasikan fungsi penjanaan buku ralat jawapan dalam talian melalui pengaturcaraan, dan memberikan contoh kod khusus. Langkah 1: Bina antara muka web untuk menjana jawapan dalam talian dan buku kecil ralat Anda memerlukan antara muka web untuk memaparkan soalan dan jawapan. Boleh guna HTML




