
这次给大家带来怎样操作vue select组件使用与禁用,操作vue select组件使用与禁用的注意事项有哪些,下面就是实战案例,一起来看一下。
业务:消息推送方式有两种,为“微信”和“邮件”,微信发送时需要选择“要发送的应用程序”,邮件发送时不需要
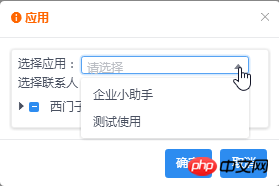
微信发送时,页面如下:

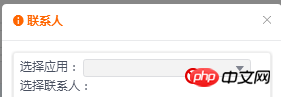
邮件发送时,选择器不可用,页面如下:

虽然官网上没有给出具体的例子,但可从属性中查到 “disabled”属性,
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
实现:
添加disabled属性,写成如下红色标记格式;定义一个isAble变量,用来存放TRUE和FALSE值,决定此选择框是否可用。
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}然后就是逻辑中操作变量isAble的值,改变组件的可用禁用状态了
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}test方法中只写了判断不可用,改回微信时,还要变成可用状态,不然又埋了个bug,哈哈。不过这是业务逻辑了,只介绍方法,记个笔记,具体视情况而定。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样操作vue select组件使用与禁用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Pengenalan kepada peralatan pemantauan stesen cuaca
Pengenalan kepada peralatan pemantauan stesen cuaca
 Pemasangan pencetak gagal
Pemasangan pencetak gagal
 Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
 Mengapa wifi mempunyai tanda seru?
Mengapa wifi mempunyai tanda seru?
 Adakah OS Hongmeng Huawei Android?
Adakah OS Hongmeng Huawei Android?
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin
 Perbezaan antara bahasa c dan python
Perbezaan antara bahasa c dan python




