ajax post方式表单提交setRequestHeader报错解决方法
ajax post方式表单提交设置异步对象的xhr.setRequestHeader,在谷歌浏览器的编译器中显示传值在Request Payload中这是错误的
当我们创建一个异步对象XMLHttpRequest同时post方式向后台传输数据的时候。
我们要设置异步对象的xhr.setRequestHeader成员的值为
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");否则的话后台是不能接收到传过去的值的。因为在谷歌浏览器的编译器中显示,传值在Request Payload中,这是错误的(如图) --属性注意看

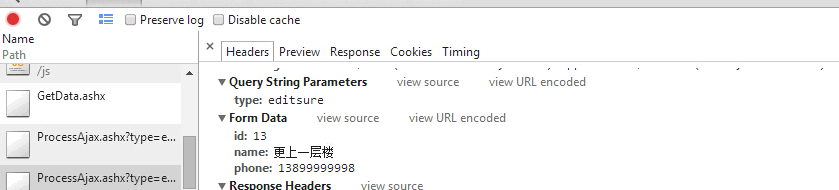
而正确的方式是在 Form Data 中(如图)

这个设置在form表单中的enctype属性(规定在发送到服务器之前应该如何对表单数据进行编码。一共有三种形式,可参考w3c文档)也是有得到体现的、
例如:
jquery 里面有一个方法serialize() 方法 。。可以将参数一窝端。变成 id="值"&name="值" 的方式
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用ajax和history.pushState无刷新改变页面URL示例_AJAX相关
Atas ialah kandungan terperinci ajax post方式表单提交setRequestHeader报错解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Pemprosesan transaksi MySQL: perbezaan antara penyerahan automatik dan penyerahan manual
Mar 16, 2024 am 11:33 AM
Pemprosesan transaksi MySQL: perbezaan antara penyerahan automatik dan penyerahan manual
Mar 16, 2024 am 11:33 AM
Pemprosesan transaksi MySQL: perbezaan antara penyerahan automatik dan penyerahan manual Dalam pangkalan data MySQL, urus niaga ialah satu set penyata SQL sama ada semua pelaksanaan berjaya atau semua pelaksanaan gagal, memastikan ketekalan dan integriti data. Dalam MySQL, urus niaga boleh dibahagikan kepada penyerahan automatik dan penyerahan manual Perbezaannya terletak pada masa penyerahan transaksi dan skop kawalan ke atas transaksi. Berikut akan memperkenalkan perbezaan antara penyerahan automatik dan penyerahan manual secara terperinci, dan memberikan contoh kod khusus untuk digambarkan. 1. Hantar secara automatik dalam MySQL, jika ia tidak dipaparkan
 Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQueryAJAX ralat 403? Apabila membangunkan aplikasi web, jQuery sering digunakan untuk menghantar permintaan tak segerak. Walau bagaimanapun, kadangkala anda mungkin menghadapi kod ralat 403 apabila menggunakan jQueryAJAX, menunjukkan bahawa akses dilarang oleh pelayan. Ini biasanya disebabkan oleh tetapan keselamatan bahagian pelayan, tetapi terdapat cara untuk mengatasinya. Artikel ini akan memperkenalkan cara menyelesaikan masalah ralat jQueryAJAX 403 dan memberikan contoh kod khusus. 1. membuat
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 Bagaimana untuk melaksanakan PHP untuk melompat ke halaman dan membawa data POST
Mar 22, 2024 am 10:42 AM
Bagaimana untuk melaksanakan PHP untuk melompat ke halaman dan membawa data POST
Mar 22, 2024 am 10:42 AM
PHP ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan laman web, dan lompat halaman dan membawa data POST adalah keperluan biasa dalam pembangunan laman web. Artikel ini akan memperkenalkan cara melaksanakan lompat halaman PHP dan membawa data POST, termasuk contoh kod khusus. Dalam PHP, lompatan halaman biasanya dilaksanakan melalui fungsi pengepala. Jika anda perlu membawa data POST semasa proses lompatan, anda boleh melakukannya melalui langkah berikut: Pertama, buat halaman yang mengandungi borang, di mana pengguna mengisi maklumat dan mengklik butang hantar. Acti dalam borang
 Contoh kod PHP: Cara menggunakan POST untuk lulus parameter dan melaksanakan lompatan halaman
Mar 07, 2024 pm 01:45 PM
Contoh kod PHP: Cara menggunakan POST untuk lulus parameter dan melaksanakan lompatan halaman
Mar 07, 2024 pm 01:45 PM
Tajuk: Contoh kod PHP: Cara menggunakan POST untuk lulus parameter dan melaksanakan lompatan halaman Dalam pembangunan web, ia selalunya melibatkan keperluan untuk lulus parameter melalui POST dan memprosesnya di bahagian pelayan untuk melaksanakan lompatan halaman. PHP, sebagai bahasa skrip sebelah pelayan yang popular, menyediakan pelbagai fungsi dan sintaks untuk mencapai tujuan ini. Berikut akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi ini melalui contoh praktikal. Pertama, kita perlu menyediakan dua halaman, satu untuk menerima permintaan POST dan parameter proses






