怎样使用AngularJS内$http服务Post方法传递json参数
这次给大家带来怎样使用AngularJS内$http服务Post方法传递json参数,使用AngularJS内$http服务Post方法传递json参数的注意事项有哪些,下面就是实战案例,一起来看一下。
具体如下:
一、$http POST方法默认提交数据的类型为application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});最终发送的请求是:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}默认的这种方式可以直接将json对象以字符串的形式传递到服务器中,比较适合 RESTful 的接口。但是php脚本的$_POST无法从请求体中获得json数据。
此时可以用:
$data = file_get_contents("php://input"); //获得原始输入流注:enctype="multipart/form-data" 的时候 php://input 是无效的
获得请求原始输入流之后再做相应处理就可以获得json数据了。
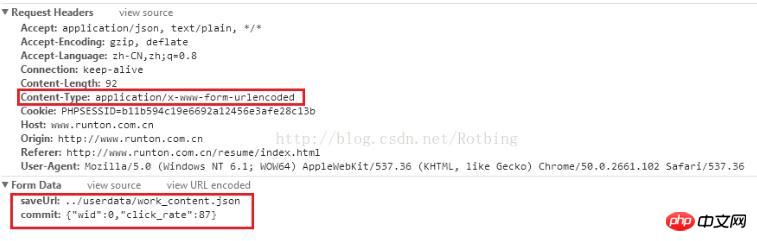
二、 采用x-www-form-urlencoded 方式提交获得json数据
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));最终发送的请求是:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样使用AngularJS内$http服务Post方法传递json参数. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Fahami senario aplikasi biasa pengalihan halaman web dan fahami kod status HTTP 301
Feb 18, 2024 pm 08:41 PM
Fahami senario aplikasi biasa pengalihan halaman web dan fahami kod status HTTP 301
Feb 18, 2024 pm 08:41 PM
Kuasai maksud kod status HTTP 301: Senario aplikasi biasa pengalihan halaman web Dengan perkembangan pesat Internet, keperluan orang ramai untuk interaksi halaman web menjadi lebih tinggi dan lebih tinggi. Dalam bidang reka bentuk web, pengalihan halaman web adalah teknologi biasa dan penting, dilaksanakan melalui kod status HTTP 301. Artikel ini akan meneroka maksud kod status HTTP 301 dan senario aplikasi biasa dalam pengalihan halaman web. Kod status HTTP301 merujuk kepada ubah hala kekal (PermanentRedirect). Apabila pelayan menerima pelanggan
 HTTP 200 OK: Fahami maksud dan tujuan respons yang berjaya
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Fahami maksud dan tujuan respons yang berjaya
Dec 26, 2023 am 10:25 AM
Kod Status HTTP 200: Terokai Maksud dan Tujuan Respons yang Berjaya Kod status HTTP ialah kod angka yang digunakan untuk menunjukkan status respons pelayan. Antaranya, kod status 200 menunjukkan bahawa permintaan telah berjaya diproses oleh pelayan. Artikel ini akan meneroka maksud khusus dan penggunaan kod status HTTP 200. Mula-mula, mari kita fahami klasifikasi kod status HTTP. Kod status terbahagi kepada lima kategori iaitu 1xx, 2xx, 3xx, 4xx dan 5xx. Antaranya, 2xx menunjukkan tindak balas yang berjaya. Dan 200 ialah kod status yang paling biasa dalam 2xx
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk melaksanakan penstriman HTTP menggunakan C++?
May 31, 2024 am 11:06 AM
Bagaimana untuk melaksanakan penstriman HTTP menggunakan C++?
May 31, 2024 am 11:06 AM
Bagaimana untuk melaksanakan penstriman HTTP dalam C++? Cipta soket strim SSL menggunakan Boost.Asio dan pustaka klien asiohttps. Sambung ke pelayan dan hantar permintaan HTTP. Terima pengepala respons HTTP dan cetaknya. Menerima badan respons HTTP dan mencetaknya.
 Apakah kod status yang dikembalikan untuk tamat masa permintaan HTTP?
Feb 18, 2024 pm 01:58 PM
Apakah kod status yang dikembalikan untuk tamat masa permintaan HTTP?
Feb 18, 2024 pm 01:58 PM
Permintaan HTTP tamat masa, dan pelayan sering mengembalikan kod status 504GatewayTimeout. Kod status ini menunjukkan bahawa apabila pelayan melaksanakan permintaan, ia masih gagal mendapatkan sumber yang diperlukan untuk permintaan atau menyelesaikan pemprosesan permintaan selepas tempoh masa. Ia ialah kod status siri 5xx, yang menunjukkan bahawa pelayan telah menghadapi masalah sementara atau beban berlebihan, mengakibatkan ketidakupayaan untuk mengendalikan permintaan pelanggan dengan betul. Dalam protokol HTTP, pelbagai kod status mempunyai makna dan kegunaan khusus, dan kod status 504 digunakan untuk menunjukkan isu tamat masa permintaan. dalam pelanggan
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk menyelesaikan ralat HTTP 503
Mar 12, 2024 pm 03:25 PM
Bagaimana untuk menyelesaikan ralat HTTP 503
Mar 12, 2024 pm 03:25 PM
Penyelesaian: 1. Cuba semula: Anda boleh menunggu untuk tempoh masa dan cuba lagi, atau muat semula halaman; 2. Semak beban pelayan: Periksa penggunaan CPU, memori dan cakera pelayan Jika melebihi had kapasiti, anda boleh mencuba untuk mengoptimumkan konfigurasi pelayan atau meningkatkan kapasiti sumber pelayan; tetapan peranti, tembok api atau proksi adalah betul 5. Pastikan konfigurasi cache atau CDN Betul 6. Hubungi pentadbir pelayan, dsb.






