简单介绍react redux的中间件的使用
这篇文章主要介绍了简单介绍redux的中间件的使用,现在分享给大家,也给大家做个参考。
用过react的同学都知道在redux的存在,redux就是一种前端用来存储数据的仓库,并对改仓库进行增删改查操作的一种框架,它不仅仅适用于react,也使用于其他前端框架。研究过redux源码的人都觉得该源码很精妙,而本博文就针对redux中对中间件的处理进行介绍。
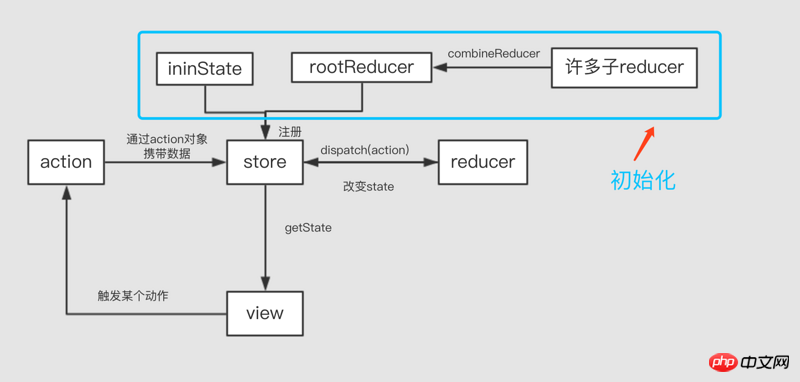
在讲redux中间件之前,先用两张图来大致介绍一下redux的基本原理:

图中就是redux的基本流程,这里就不细说。
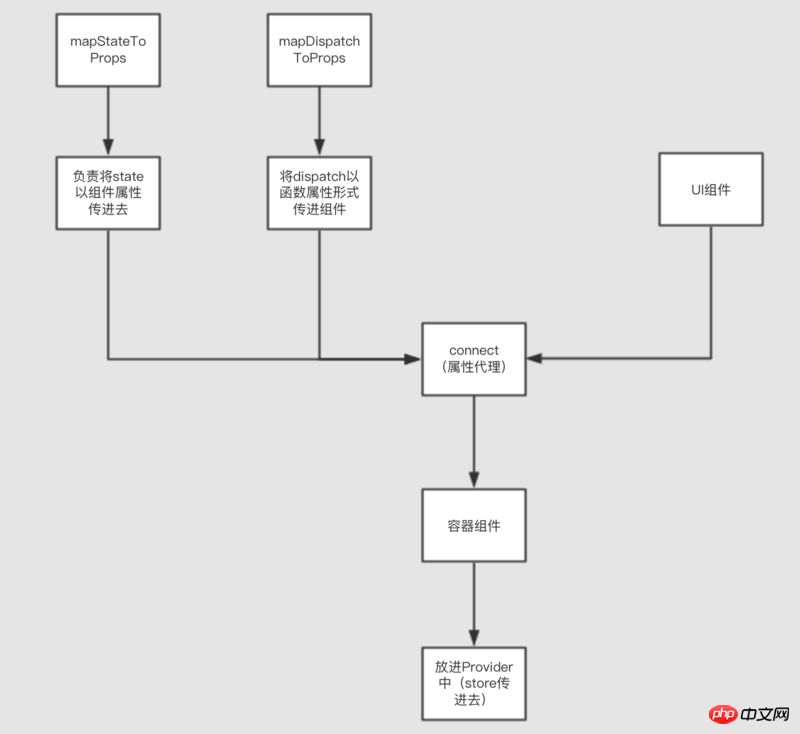
一般在react中不仅仅利用redux,还利用到react-redux:

react-redux这里也不细说。
redux中间件
一般情况下,redux是不具备处理异步请求的能力,稚嫩沟通过间接或者添加中间件的方式,加强了对dispatch的能力,是的redux具备异步的能力;
一般来说,redux处理异步的方式有两种:间接方式和中间件方式;
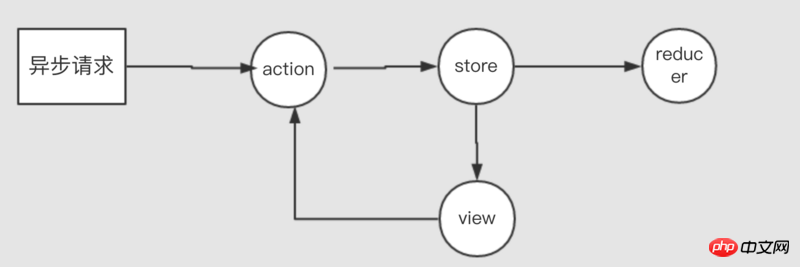
间接方式:
间接方式就死自定义异步的行为,保留dispatch同步的功能。
思路:就是讲异步返回的结果塞进action中,然后在通过dispatch同步到reduce中,再改变state;

demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})这种方式没有破坏dispatch的同步机制,原汁原味的使用dispatch将数据同步到state中,但不好的地方就是每次调用都会写很长的一段。
中间件方式
中间件方式中核心部分就是redux提供的applyMiddleWare这个高阶函数,它通过多层调用后悔返回一个全新的store对象,全新的store对象和原来对象中,唯一的不同就是dispatch具备了异步的功能;
源码:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}短短十几行代码,其中却蕴含着不少精妙之处,博主选择了其中三处地方进行分析其精妙之处:
1)MiddleWareAPI主要是通过塞进中间件,从而最终塞进action中,让action能具备dispatch的能力,而这里为什么要用匿名函数,主要原因是因为要让MiddleWareAPI.dispatch中的store和applyMiddleWare最终返回的store保持一致,要注意的是MiddleWareAPI.dispatch不是真正让state改变,它可以理解为是action和中间件的一个桥梁。
2)改地方就是将MiddleWareAPI塞进所有的中间件中,然后返回一个函数,而中间件的形式后面会说到。
3)该地方是最为精妙之处,compose会将chain数组从右到左一次地柜注入到前一个中间件,而store.dispatch会注入到最右边的一个的中间件。其实这里可以将compose理解为reduce函数。
eg:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
从这里其实就知道中间件大致是什么样子的了:
中间件基本形式:
const MiddleWare = store => next => action => {
...
}参数解释:
store:其实就是MiddleWareAPI;
next: 这里有两种情况,如果改中间件是在middlewares数组里最右边,则next就是store.dispatch;否则就是它相邻左边的一个中间件返回值(闭包函数,就是action => {}这个函数);
action:可以是函数,也可以是含有promise的对象;
到这里可能会有些糊涂,糊涂的地方可能就是next和store.dispatch的区别分不清;
区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
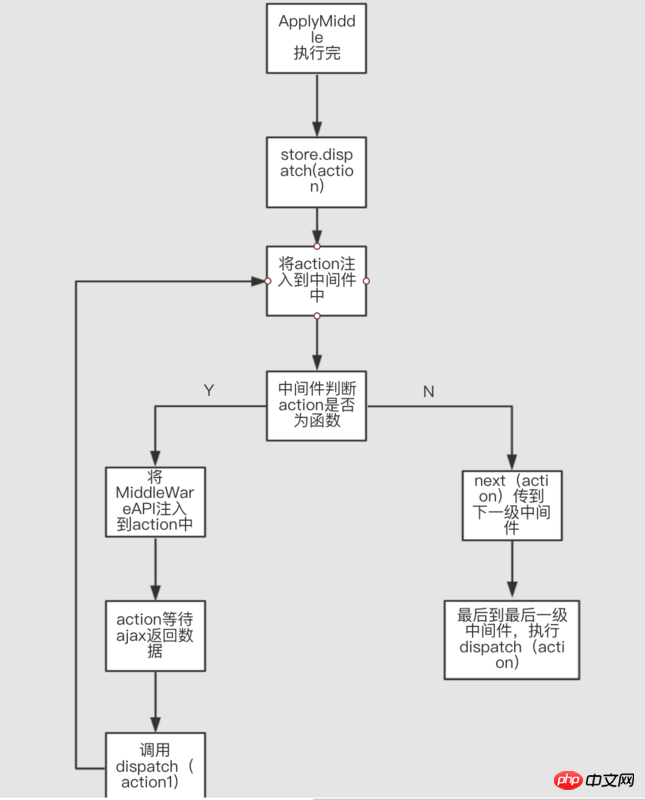
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
Atas ialah kandungan terperinci 简单介绍react redux的中间件的使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah prinsip perisian tengah tomcat
Dec 27, 2023 pm 04:40 PM
Apakah prinsip perisian tengah tomcat
Dec 27, 2023 pm 04:40 PM
Prinsip perisian tengah tomcat dilaksanakan berdasarkan spesifikasi Java Servlet dan Java EE. Sebagai bekas Servlet, Tomcat bertanggungjawab untuk memproses permintaan dan respons HTTP dan menyediakan persekitaran berjalan untuk aplikasi Web. Prinsip-prinsip perantara Tomcat terutamanya melibatkan: 1. Model kontena 2. Mekanisme pemprosesan Servlet 5. Pengurusan konfigurasi 7. Penyambung dan pengimbangan; teknologi; 9. Mod terbenam, dsb.
 PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai? Dengan pembangunan berterusan teknologi Internet, rangka kerja bahagian hadapan memainkan peranan penting dalam pembangunan Web. PHP, Vue dan React ialah tiga rangka kerja bahagian hadapan yang mewakili, masing-masing mempunyai ciri dan kelebihan tersendiri. Apabila memilih rangka kerja bahagian hadapan yang hendak digunakan, pembangun perlu membuat keputusan termaklum berdasarkan keperluan projek, kemahiran pasukan dan pilihan peribadi. Artikel ini akan membandingkan ciri dan penggunaan tiga rangka kerja bahagian hadapan PHP, Vue dan React.
 Cara mengendalikan pengesahan borang menggunakan middleware dalam Laravel
Nov 02, 2023 pm 03:57 PM
Cara mengendalikan pengesahan borang menggunakan middleware dalam Laravel
Nov 02, 2023 pm 03:57 PM
Cara menggunakan perisian tengah untuk mengendalikan pengesahan borang dalam Laravel, contoh kod khusus diperlukan Pengenalan: Pengesahan borang ialah tugas yang sangat biasa dalam Laravel. Untuk memastikan kesahihan dan keselamatan data yang dimasukkan oleh pengguna, kami biasanya mengesahkan data yang diserahkan dalam borang. Laravel menyediakan fungsi pengesahan borang yang mudah dan juga menyokong penggunaan perisian tengah untuk mengendalikan pengesahan borang. Artikel ini akan memperkenalkan secara terperinci cara menggunakan perisian tengah untuk mengendalikan pengesahan borang dalam Laravel dan memberikan contoh kod khusus.
 Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React: Langkah: Sediakan rangka kerja Java bahagian belakang. Buat struktur projek. Konfigurasikan alat binaan. Buat aplikasi React. Tulis titik akhir REST API. Konfigurasikan mekanisme komunikasi. Kes praktikal (SpringBoot+React): Kod Java: Tentukan pengawal RESTfulAPI. Kod tindak balas: Dapatkan dan paparkan data yang dikembalikan oleh API.
 Cara menggunakan perisian tengah untuk pecutan data dalam Laravel
Nov 02, 2023 am 09:40 AM
Cara menggunakan perisian tengah untuk pecutan data dalam Laravel
Nov 02, 2023 am 09:40 AM
Cara menggunakan perisian tengah untuk pecutan data dalam Laravel Pengenalan: Apabila membangunkan aplikasi web menggunakan rangka kerja Laravel, pecutan data adalah kunci untuk meningkatkan prestasi aplikasi. Middleware ialah ciri penting yang disediakan oleh Laravel yang mengendalikan permintaan sebelum ia mencapai pengawal atau sebelum respons dikembalikan. Artikel ini akan menumpukan pada cara menggunakan perisian tengah untuk mencapai pecutan data dalam Laravel dan memberikan contoh kod khusus. 1. Apakah middleware itu adalah mekanisme dalam rangka kerja Laravel
 Cara menggunakan perisian tengah untuk transformasi tindak balas dalam Laravel
Nov 03, 2023 am 09:57 AM
Cara menggunakan perisian tengah untuk transformasi tindak balas dalam Laravel
Nov 03, 2023 am 09:57 AM
Cara menggunakan middleware untuk penukaran respons dalam Laravel Middleware ialah salah satu ciri yang sangat berkuasa dan praktikal dalam rangka kerja Laravel. Ia membolehkan kami memproses permintaan dan respons sebelum permintaan memasuki pengawal atau sebelum respons dihantar kepada klien. Dalam artikel ini, saya akan menunjukkan cara menggunakan perisian tengah untuk transformasi respons dalam Laravel. Sebelum memulakan, pastikan anda memasang Laravel dan projek baharu dibuat. Sekarang kita akan mengikuti langkah berikut: Cipta perisian tengah baru Terbuka
 Cara menggunakan perisian tengah untuk pemulihan data dalam Laravel
Nov 02, 2023 pm 02:12 PM
Cara menggunakan perisian tengah untuk pemulihan data dalam Laravel
Nov 02, 2023 pm 02:12 PM
Laravel ialah rangka kerja aplikasi web PHP yang popular yang menyediakan banyak cara cepat dan mudah untuk membina aplikasi web yang cekap, selamat dan berskala. Apabila membangunkan aplikasi Laravel, kita sering perlu mempertimbangkan isu pemulihan data, iaitu, cara memulihkan data dan memastikan operasi normal aplikasi sekiranya berlaku kehilangan atau kerosakan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan perisian tengah Laravel untuk melaksanakan fungsi pemulihan data dan menyediakan contoh kod khusus. 1. Apa itu Lara?
 Cara menggunakan perisian tengah untuk penjadualan tugas berjadual dalam Laravel
Nov 02, 2023 pm 02:26 PM
Cara menggunakan perisian tengah untuk penjadualan tugas berjadual dalam Laravel
Nov 02, 2023 pm 02:26 PM
Cara menggunakan perisian tengah untuk penjadualan tugas berjadual dalam Laravel Pengenalan: Laravel ialah rangka kerja sumber terbuka PHP yang popular yang menyediakan alatan yang mudah dan berkuasa untuk membangunkan aplikasi web. Salah satu ciri penting ialah penjadualan tugas bermasa, yang membolehkan pembangun menjalankan tugas tertentu pada selang waktu tertentu. Dalam artikel ini, kami akan memperkenalkan cara menggunakan perisian tengah untuk melaksanakan penjadualan tugas berjadual Laravel dan menyediakan contoh kod khusus. Persediaan Persekitaran Sebelum bermula, kita perlu pastikan






