
这篇文章主要为大家详细介绍了javascript实现文件拖拽事件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了javascript实现文件拖拽事件的具体代码,供大家参考,具体内容如下
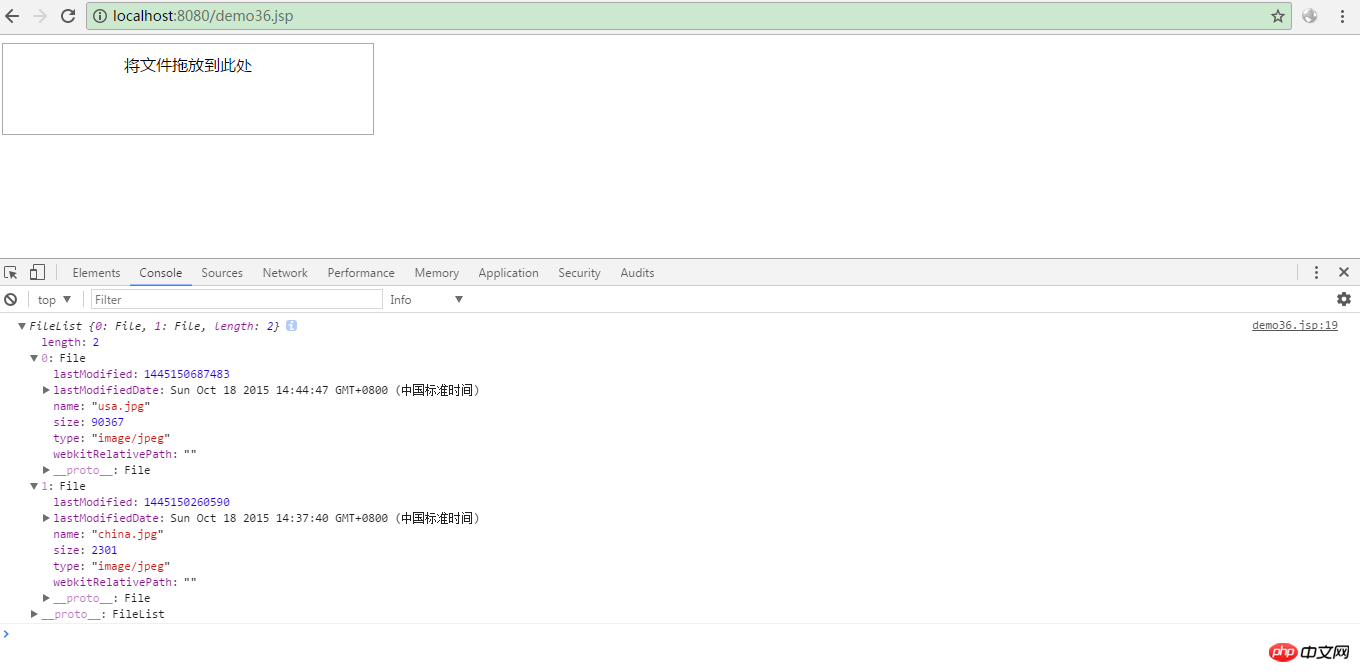
1.效果图:

2.源码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
详解Vue-cli webpack移动端自动化构建rem问题
Atas ialah kandungan terperinci javascript实现文件拖拽事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




