
vue的ui组件库很多种,但是这么多的组件库也不能满足我们的开发需求,所以需要我们根据自己需求自己写一个插件,下文我通过两个栗子给大家介绍js自定义组件的方法,感兴趣的朋友一起看看吧
现在基于vue的UI组件库有很多,比如iview,element-ui等。但有时候这些组件库满足不了我们的开发需求,这时候我们就需要自己写一个插件。
举第一个栗子
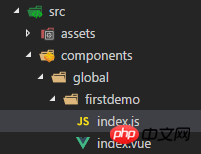
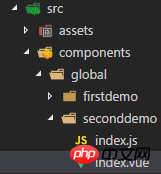
用vue-cli搭建好项目目录之后,在src/components下面新建一个文件夹放我们要写的插件,如图所示:

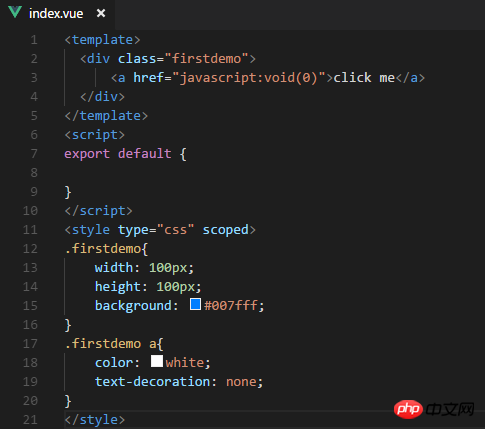
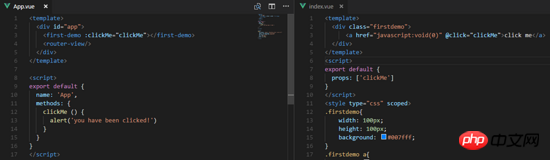
index.vue里写我们的组件,代码如下:

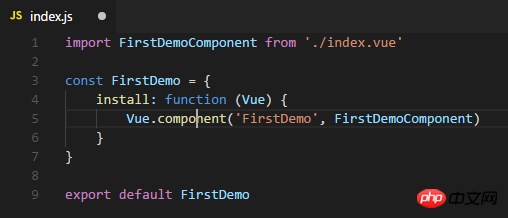
index.js里面写index.vue的install方法,并用Vue.component注册组件,代码如下:

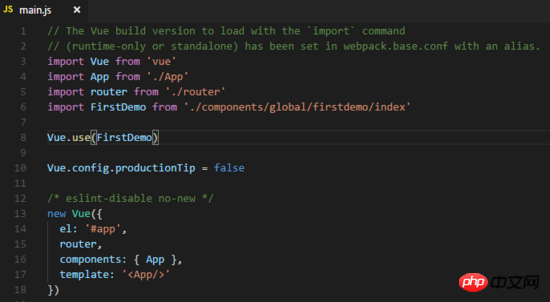
接下来我们要在默认的main.js里将刚刚写的index.js文件导入,并通过Vue.use来使用它,代码如下:

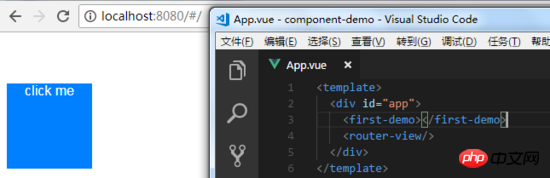
大功告成,接下来在app.vue里直接使用就可以啦,可以看到页面已经显示相应的组件了,如图:

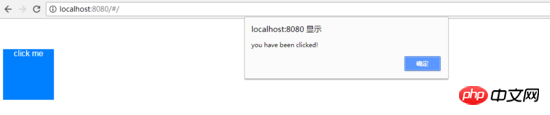
这时候我们还可以自定义click事件,并通过参数的方式传递给我们的插件,插件可以通过props属性获取到该事件,如图:

可以看到页面已经生效了:

Vue.component(id, [definition])用于注册或获取组件。
Vue.use(plugin)用于安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。当 install 方法被同一个插件多次调用,插件将只会被安装一次。
举第二个栗子
我们再建一个文件夹,如图:

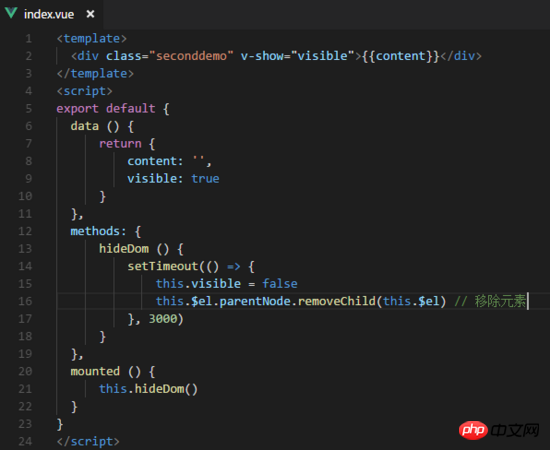
我们要写一个组件,能够显示外部传进来的内容,并在3秒后自动消失,代码如下:

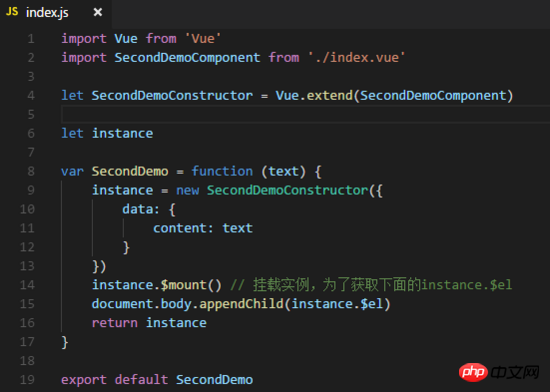
接下来我们要在index.js里使用构造器来创建它,如图:

依旧在默认的main.js里引用刚刚的js文件,并加入到Vue实例上,这样我们就可以直接通过this.$seconddemo()来调用了,代码如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
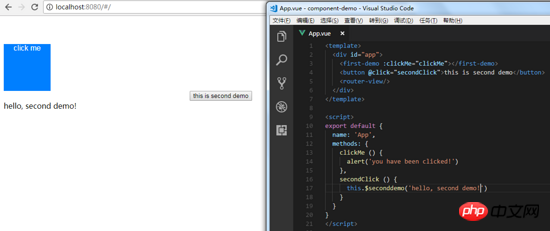
在app.vue里使用它,发现插件加载成功了,如图:

Vue.extend(options)是 Vue 的构造器,用于创建一个“子类”。
统一管理自定义组件
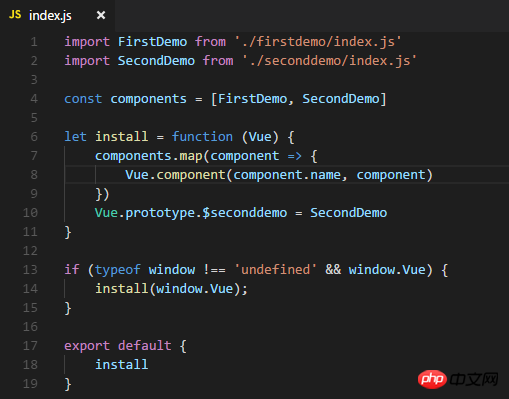
当组件数量很多时,我们可以通过提供一个统一的出口文件来管理这些自定义组件,首先在global文件夹下新建一个index.js文件,代码如图:

index.js文件帮我们把所有自定义的组件都通过Vue.component注册了,最后export一个包含install方法的对象给Vue.use()使用。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci Vue 自定义动态组件实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Aliran pasaran terkini Ripple
Aliran pasaran terkini Ripple
 Versi sistem linux yang manakah mudah digunakan?
Versi sistem linux yang manakah mudah digunakan?
 Bagaimana untuk membaca lajur dalam excel dalam python
Bagaimana untuk membaca lajur dalam excel dalam python
 fungsi sistem().
fungsi sistem().
 python menggabungkan dua senarai
python menggabungkan dua senarai
 pemampatan audio
pemampatan audio
 Fungsi arahan tracert
Fungsi arahan tracert
 Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
Perbezaan antara akaun perkhidmatan WeChat dan akaun rasmi
 Bagaimana untuk mengeluarkan wang di WeChat tanpa yuran pengendalian
Bagaimana untuk mengeluarkan wang di WeChat tanpa yuran pengendalian




