怎样实现微信小程序的自定义多选事件
这次给大家带来怎样实现微信小程序的自定义多选事件,实现微信小程序的自定义多选事件注意事项有哪些,下面就是实战案例,一起来看一下。z
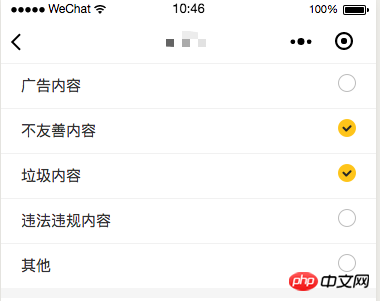
要实现下图的效果(自定义多选单选),大多数公司项目的多选框都是自己设计的,所以用原生标签或者组件是不可行的,最简单的是自己绑定事件,然后切换选择和未选择的图片。而小程序和vue一样是没法操作dom的,所以要利用数组的下标和自定义属性来进行三元判断。

直接上代码:
wxml:
<view class="sel-box">
/**用wx:for来进行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用数组的下标index来进行判断是哪个的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>js:
Page({
/**
* 页面的初始数据
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '广告内容' }, { message: '不友善内容' }, { message: '垃圾内容' }, { message: '违法违规内容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //当前点击元素的自定义数据,这个很关键
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //点击就赋相反的值
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
}
})currentTarget::事件绑定的当前组件。
dataset:在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.currentTarget.dataset 中会将连字符转成驼峰elementType。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样实现微信小程序的自定义多选事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Gambar rajah Venn ialah gambar rajah yang digunakan untuk mewakili hubungan antara set. Untuk mencipta rajah Venn kita akan menggunakan matplotlib. Matplotlib ialah perpustakaan visualisasi data yang biasa digunakan dalam Python untuk mencipta carta dan graf interaktif. Ia juga digunakan untuk mencipta imej dan carta interaktif. Matplotlib menyediakan banyak fungsi untuk menyesuaikan carta dan graf. Dalam tutorial ini, kami akan menggambarkan tiga contoh untuk menyesuaikan gambar rajah Venn. Terjemahan Bahasa Cina Contoh ialah: Contoh Ini adalah contoh mudah untuk mencipta persilangan dua gambar rajah Venn terlebih dahulu, kami mengimport perpustakaan yang diperlukan dan venn yang diimport; Kemudian kami mencipta set data sebagai set Python, selepas itu kami menggunakan fungsi "venn2()" untuk mencipta
 Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse? Sebagai pembangun, menguasai kekunci pintasan ialah salah satu kunci untuk meningkatkan kecekapan semasa pengekodan dalam Eclipse. Sebagai persekitaran pembangunan bersepadu yang berkuasa, Eclipse bukan sahaja menyediakan banyak kekunci pintasan lalai, tetapi juga membenarkan pengguna untuk menyesuaikannya mengikut keutamaan mereka sendiri. Artikel ini akan memperkenalkan cara untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse dan memberikan contoh kod khusus. Buka Eclipse First, buka Eclipse dan masukkan
 Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
1. Gambar di bawah ialah susun atur skrin lalai bagi edius Tataletak tetingkap EDIUS lalai adalah susun atur mendatar Oleh itu, dalam persekitaran monitor tunggal, banyak tetingkap bertindih dan tetingkap pratonton berada dalam mod tetingkap tunggal. 2. Anda boleh mendayakan [Dual Window Mode] melalui bar menu [View] untuk menjadikan tetingkap pratonton memaparkan tetingkap main balik dan tetingkap rakaman pada masa yang sama. 3. Anda boleh memulihkan reka letak skrin lalai melalui [Lihat bar menu>Reka Letak Tetingkap>Umum]. Selain itu, anda juga boleh menyesuaikan reka letak yang sesuai dengan anda dan menyimpannya sebagai susun atur skrin yang biasa digunakan: seret tetingkap ke susun atur yang sesuai dengan anda, kemudian klik [Lihat > Reka Letak Tetingkap > Simpan Reka Letak Semasa > Baharu], dan dalam pop timbul [Save Current Layout] Layout] masukkan nama susun atur dalam tetingkap kecil dan klik OK
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Dapatkan acara kalendar akan datang pada skrin kunci iPhone anda
Dec 01, 2023 pm 02:21 PM
Dapatkan acara kalendar akan datang pada skrin kunci iPhone anda
Dec 01, 2023 pm 02:21 PM
Pada iPhone yang menjalankan iOS 16 atau lebih baru, anda boleh memaparkan acara kalendar akan datang terus pada skrin kunci. Baca terus untuk mengetahui cara ia dilakukan. Terima kasih kepada komplikasi muka jam tangan, ramai pengguna Apple Watch sudah terbiasa melihat pergelangan tangan mereka untuk melihat acara kalendar yang akan datang. Dengan kemunculan iOS16 dan widget skrin kunci, anda boleh melihat maklumat acara kalendar yang sama terus pada iPhone anda tanpa membuka kunci peranti. Widget Skrin Kunci Kalendar datang dalam dua perisa, membolehkan anda menjejaki masa acara akan datang yang seterusnya, atau menggunakan widget yang lebih besar yang memaparkan nama acara dan masanya. Untuk mula menambah widget, buka kunci iPhone anda menggunakan Face ID atau Touch ID, tekan dan tahan
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia




