
这篇文章主要介绍了jQuery实现的回车触发按钮事件功能,涉及jQuery事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了jQuery实现的回车触发按钮事件功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>www.jb51.net jQuery回车触发按钮事件</title>
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#Submit').click(function () {
var account = $('#AccountInput').val();
var password = $('#PasswordInput').val();
if (account == '') {
alert('Please input account.');
$('#AccountInput').focus();
return false;
}
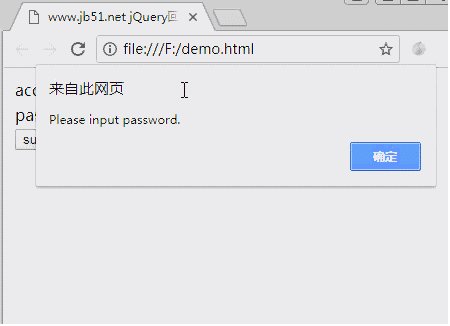
if (password == '') {
alert('Please input password.');
$('#PasswordInput').focus();
return false;
}
if (account == 'chad' && password == '123456') {
alert('Login success.');
}
else {
alert('Login failed.');
}
});
$(document).keydown(function (event) {
if (event.keyCode == 13) {
$('#Submit').triggerHandler('click');
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<table>
<tr>
<td> account</td>
<td><input id="AccountInput" type="text" style="width: 150px;" /></td>
</tr>
<tr>
<td>password</td>
<td><input id="PasswordInput" type="text" style="width: 150px;" /></td>
</tr>
<tr>
<td><input id="Submit" type="button" value="submit"/></td>
</tr>
</table>
</p>
</form>
</body>
</html>运行效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci jQuery实现的回车触发按钮事件功能示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




