使用Angular CLI进行单元测试和E2E测试的方法
这篇文章主要介绍了使用Angular CLI进行单元测试和E2E测试的方法,现在分享给大家,也给大家做个参考。
单元测试.
angular cli使用karma进行单元测试.
首先执行ng test --help或者ng test -h查看帮助.
执行测试的话就执行ng test即可, 它会执行项目里所有的.spec.ts文件.
而且它还会检测文件的变化, 如果文件有变化, 那么它会重新执行测试.
它应该在单独的终端进程中执行.
首先创建一个angular项目, 带路由的:
ng new sales --routing
创建好项目后, 直接执行命令测试:
ng test

然后会弹出一个页面, 就是测试的结果数据.
下面我再添加几个components 和 一个 admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
然后配置一下路由, 最重要得到这个效果:

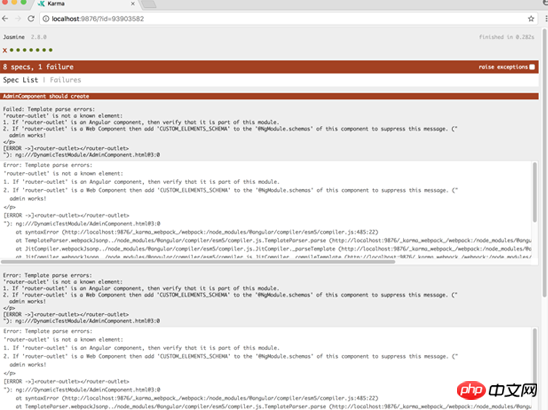
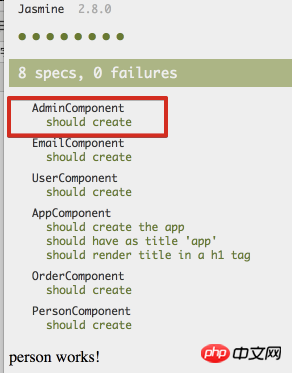
这时我重新执行一下ng test:

尽管程序运行没有问题, 但是测试还是出现了问题: router-outlet is not an angular component.
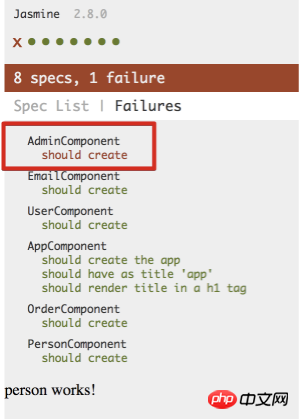
可以看一下spec list:


这时因为运行测试的时候, admin模块是独立运行的, 所以该模块并没有引用Router模块, 所以无法识别router-outlet.
那么如何解决这个问题?
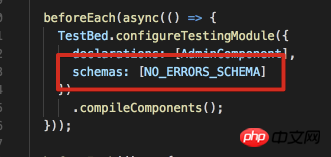
打开admin.component.spec.ts:

把这句话填上, 然后就没有错误了:

NO_ERRORS_SCHEMA告诉angular忽略那些不识别的元素或者元素属性.
--code-coverage -cc 代码覆盖率报告, 默认这个是不开启的, 因为生成报告的速度还是比较慢的.
--colors 输出结果使用各种颜色 默认开启
--single-run -sr 执行测试, 但是不检测文件变化 默认不开启
--progress 把测试的过程输出到控制台 默认开启
--sourcemaps -sm 生成sourcemaps 默认开启
--watch -w 运行测试一次, 并且检测变化 默认开启
ng test 就是运行测试, 并且如果文件有变化, 就会重新运行测试.
使用ng test -sr或者ng test -w false 执行单次测试
测试代码覆盖率:
ng test --cc 的报告默认是生成在/coverage文件夹下, 但是可以通过修改.angular-cli.json里面的属性进行修改.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
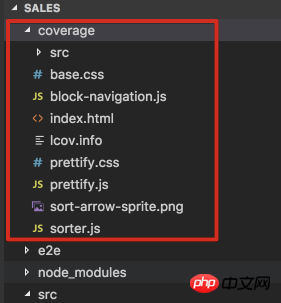
然后会在项目的coverage文件夹里生成一些文件:

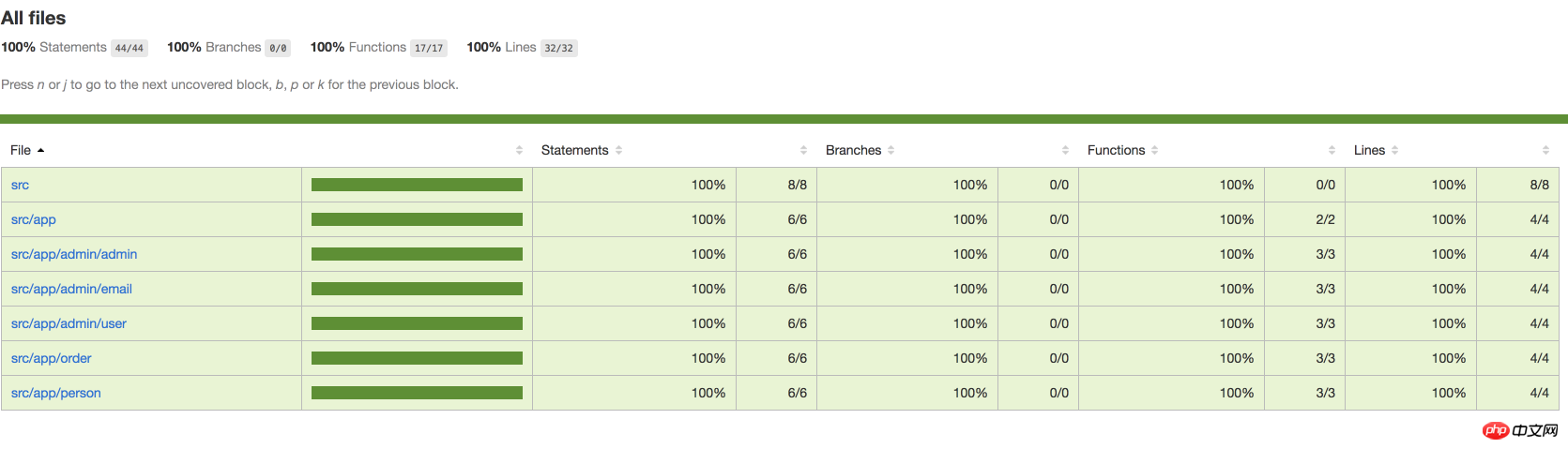
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
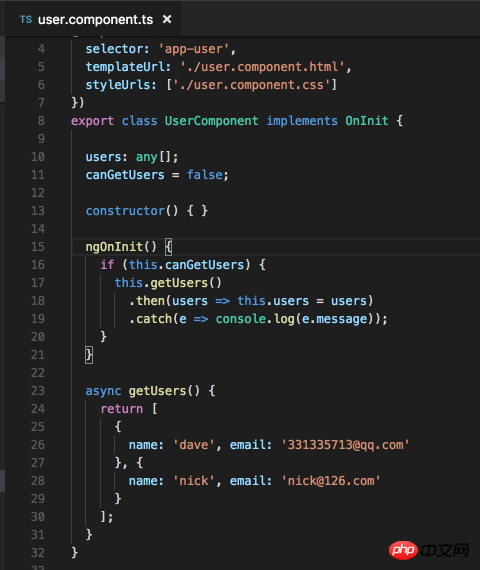
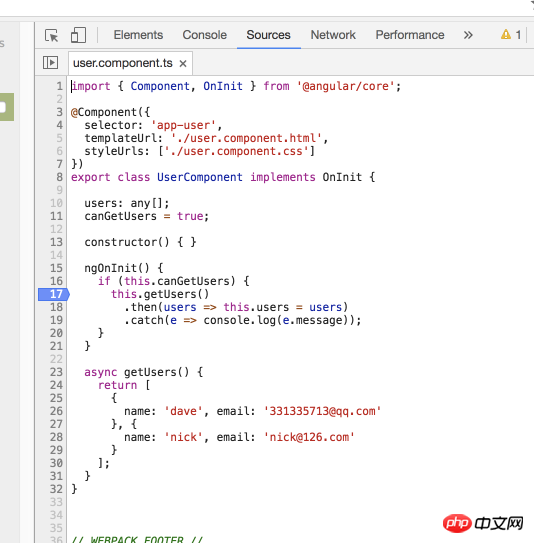
然后我在user component里面添加一些代码:

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
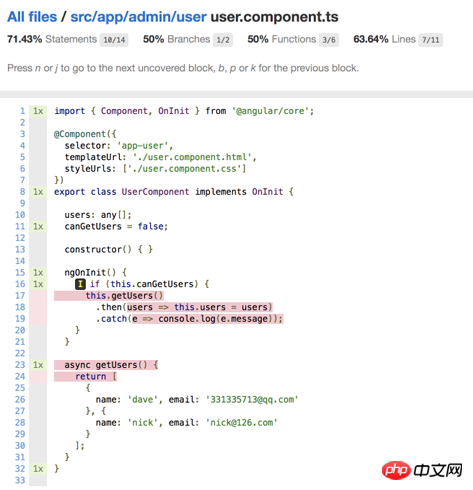
如果我把代码里到 canGetUsers改为true:

再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
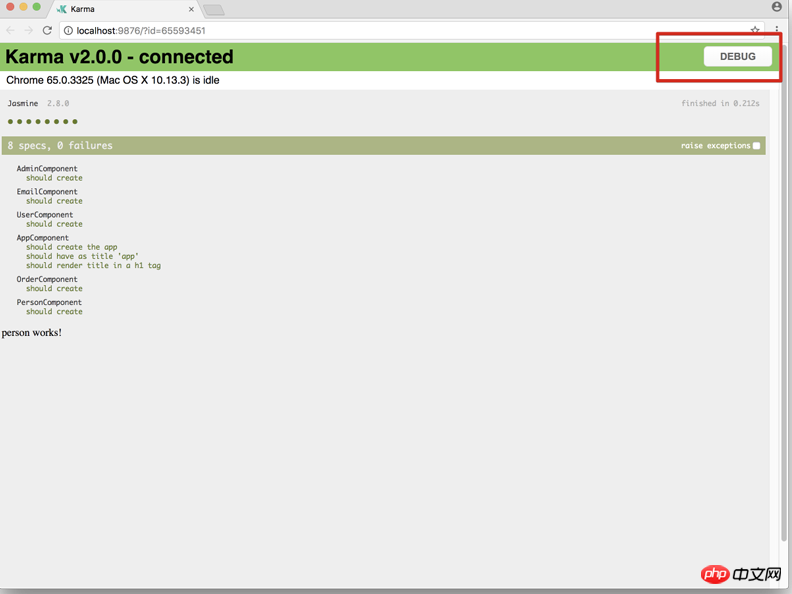
首先执行ng test:

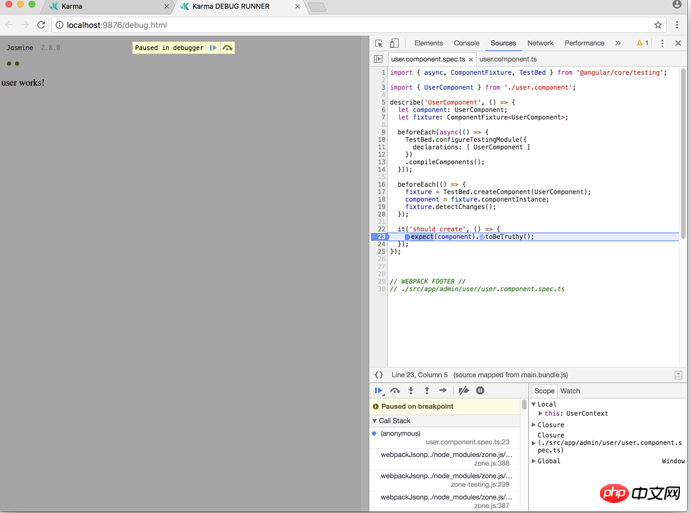
然后点击debug, 并打开开发者工具:

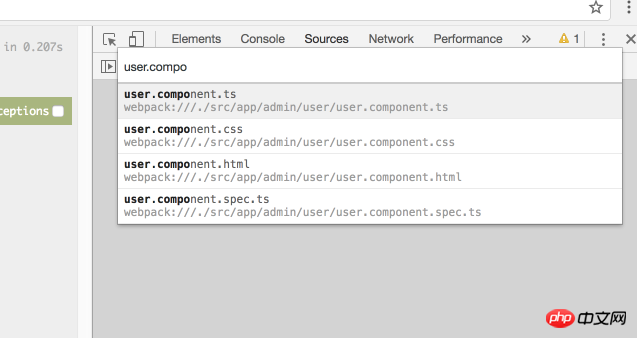
然后按cmd+p:
找到需要调试的文件:

设置断点:

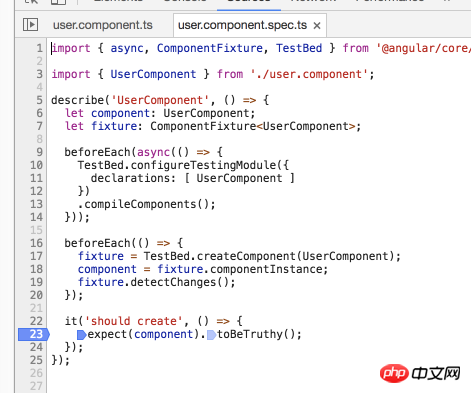
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
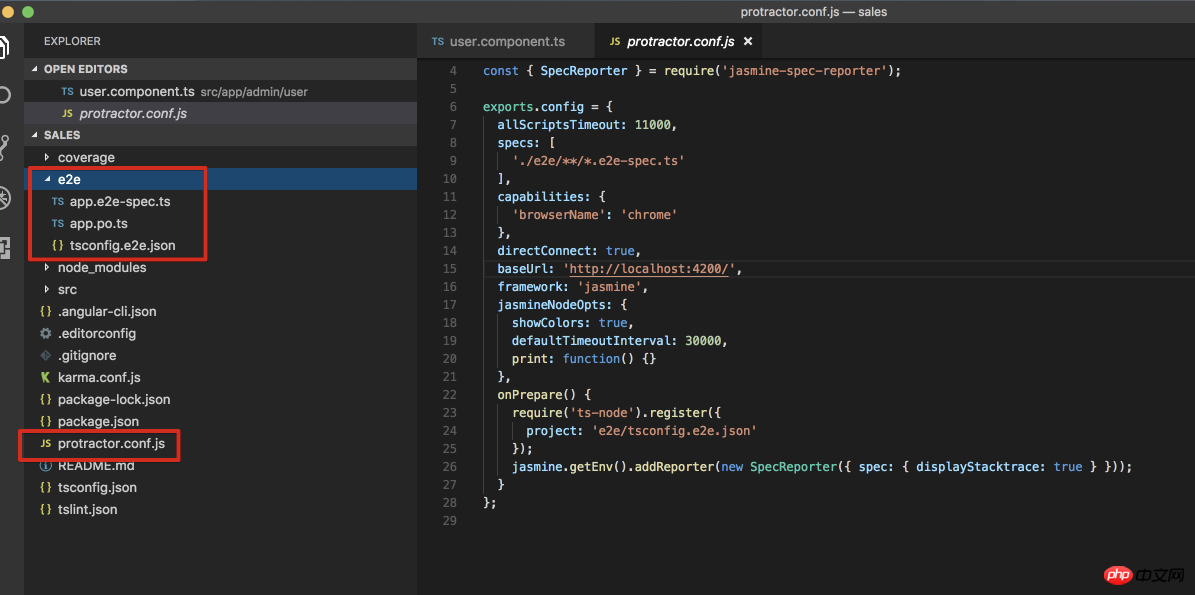
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
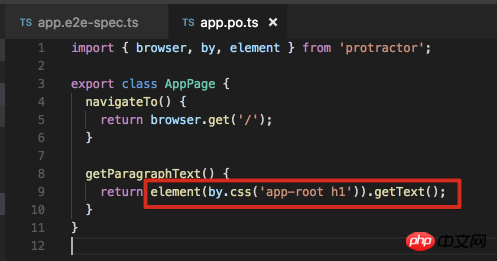
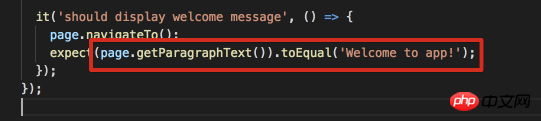
看一下spec和po文件:


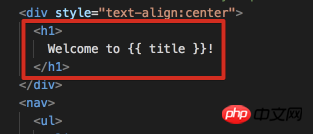
再看一下app.component.html里面的值:

应该是没问题的.
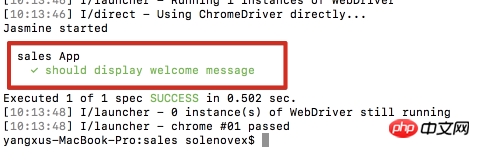
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 使用Angular CLI进行单元测试和E2E测试的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah pendapat anda tentang furmark - Bagaimanakah furmark dianggap layak?
Mar 19, 2024 am 09:25 AM
Apakah pendapat anda tentang furmark - Bagaimanakah furmark dianggap layak?
Mar 19, 2024 am 09:25 AM
Apakah pendapat anda tentang furmark? 1. Tetapkan "Mod Jalankan" dan "Mod Paparan" dalam antara muka utama, dan juga laraskan "Mod Ujian" dan klik butang "Mula". 2. Selepas menunggu seketika, anda akan melihat keputusan ujian, termasuk pelbagai parameter kad grafik. Bagaimanakah furmark layak? 1. Gunakan mesin pembakar furmark dan semak hasilnya selama kira-kira setengah jam Ia pada asasnya berlegar sekitar 85 darjah, dengan puncak 87 darjah dan suhu bilik 19 darjah. Casis besar, 5 port kipas casis, dua di hadapan, dua di atas, dan satu di belakang, tetapi hanya satu kipas dipasang. Semua aksesori tidak overclock. 2. Dalam keadaan biasa, suhu biasa kad grafik hendaklah antara "30-85℃". 3. Walaupun suhu ambien terlalu tinggi pada musim panas, suhu biasa ialah "50-85℃"
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Sertai pengembaraan Xianxia baharu! Pramuat turun 'Zhu Xian 2' 'Wuwei Test' kini tersedia
Apr 22, 2024 pm 12:50 PM
Sertai pengembaraan Xianxia baharu! Pramuat turun 'Zhu Xian 2' 'Wuwei Test' kini tersedia
Apr 22, 2024 pm 12:50 PM
"Ujian Inaction" bagi MMORPG dongeng fantasi baharu "Zhu Xian 2" akan dilancarkan pada 23 April. Apakah jenis kisah pengembaraan dongeng baharu yang akan berlaku di Benua Zhu Xian beribu-ribu tahun selepas karya asal? The Six Realm Immortal World, akademi abadi sepenuh masa, kehidupan abadi percuma, dan semua jenis keseronokan di dunia abadi sedang menunggu rakan-rakan abadi untuk meneroka secara peribadi! Pra-muat turun "Wuwei Test" kini dibuka Rakan-rakan Fairy boleh pergi ke laman web rasmi untuk memuat turun Anda tidak boleh log masuk ke pelayan permainan sebelum pelayan dilancarkan sudah selesai. Waktu pembukaan "Zhu Xian 2" "Inaction Test": 23 April 10:00 - 6 Mei 23:59 Bab pengembaraan dongeng baharu sekuel ortodoks kepada Zhu Xian "Zhu Xian 2" adalah berdasarkan novel "Zhu Xian" sebagai cetak biru Berdasarkan pandangan dunia karya asal, latar belakang permainan ditetapkan
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan adalah salah satu bahagian terpenting dalam mana-mana aplikasi web. Tutorial ini membincangkan sistem pengesahan berasaskan token dan cara ia berbeza daripada sistem log masuk tradisional. Pada penghujung tutorial ini, anda akan melihat demo berfungsi sepenuhnya yang ditulis dalam Angular dan Node.js. Sistem Pengesahan Tradisional Sebelum beralih kepada sistem pengesahan berasaskan token, mari kita lihat sistem pengesahan tradisional. Pengguna memberikan nama pengguna dan kata laluan mereka dalam borang log masuk dan klik Log Masuk. Selepas membuat permintaan, sahkan pengguna di bahagian belakang dengan menanyakan pangkalan data. Jika permintaan itu sah, sesi dibuat menggunakan maklumat pengguna yang diperoleh daripada pangkalan data dan maklumat sesi dikembalikan dalam pengepala respons supaya ID sesi disimpan dalam penyemak imbas. Menyediakan akses kepada aplikasi tertakluk kepada
 Raja baharu FPS domestik! Medan Perang 'Operasi Delta' Melebihi Jangkaan
Mar 07, 2024 am 09:37 AM
Raja baharu FPS domestik! Medan Perang 'Operasi Delta' Melebihi Jangkaan
Mar 07, 2024 am 09:37 AM
"Operation Delta" akan melancarkan ujian PC berskala besar yang dipanggil "Codename: ZERO" hari ini (7 Mac). Hujung minggu lalu, permainan ini mengadakan acara pengalaman flash mob luar talian di Shanghai, dan 17173 juga bertuah kerana dijemput untuk mengambil bahagian. Ujian ini hanya tinggal lebih empat bulan lagi daripada kali terakhir, yang membuatkan kami tertanya-tanya, apakah sorotan dan kejutan baharu yang akan dibawa oleh "Operasi Delta" dalam tempoh yang singkat? Lebih empat bulan yang lalu, saya mengalami "Operasi Delta" dalam sesi merasa luar talian dan versi beta pertama. Pada masa itu, permainan hanya membuka mod "Tindakan Berbahaya". Walau bagaimanapun, Operasi Delta sudah mengagumkan pada zamannya. Dalam konteks pengeluar utama yang berpusu-pusu ke pasaran permainan mudah alih, FPS sedemikian yang setanding dengan piawaian antarabangsa
 Kemahiran menguji pangkalan data di Golang
Aug 10, 2023 pm 02:51 PM
Kemahiran menguji pangkalan data di Golang
Aug 10, 2023 pm 02:51 PM
Kemahiran menguji pangkalan data di Golang Pengenalan: Ujian pangkalan data adalah pautan yang sangat penting semasa membangunkan aplikasi. Kaedah ujian yang sesuai boleh membantu kami menemui masalah yang berpotensi dan memastikan ketepatan operasi pangkalan data. Artikel ini akan memperkenalkan beberapa teknik ujian pangkalan data biasa di Golang dan memberikan contoh kod yang sepadan. 1. Menguji menggunakan pangkalan data dalam memori Semasa menulis ujian berkaitan pangkalan data, kita biasanya menghadapi soalan: Bagaimana untuk menguji tanpa bergantung pada pangkalan data luaran? Di sini kita boleh menggunakan memori
 Bagaimana untuk menggunakan MTR untuk menjalankan ujian kebolehpercayaan pangkalan data MySQL?
Jul 13, 2023 pm 12:05 PM
Bagaimana untuk menggunakan MTR untuk menjalankan ujian kebolehpercayaan pangkalan data MySQL?
Jul 13, 2023 pm 12:05 PM
Bagaimana untuk menggunakan MTR untuk menjalankan ujian kebolehpercayaan pangkalan data MySQL? Gambaran Keseluruhan: MTR (MySQL Test Runner) ialah alat ujian yang disediakan secara rasmi oleh MySQL, yang boleh membantu pembangun menjalankan ujian fungsian dan prestasi pangkalan data MySQL. Semasa proses pembangunan, untuk memastikan kebolehpercayaan dan kestabilan pangkalan data, kami sering perlu menjalankan pelbagai ujian, dan MTR menyediakan kaedah yang mudah, mudah dan boleh dipercayai untuk menjalankan ujian ini. Langkah: Pasang MySQL test runner: Pertama, anda perlu memuat turunnya dari laman web rasmi MySQL






