
这篇文章主要介绍了使用Angular CLI生成路由的方法,现在分享给大家,也给大家做个参考。
我们知道使用 ng g module admin 将会生成admin module.
而使用 ng g m sales --routing 则将会生成sales和 sales-routing 两个module.
sales-routing里面就是路由的信息, 并且它被import到了sales module 里面.
为应用生成路由.
先创建一个项目:
ng new my-routing --routing

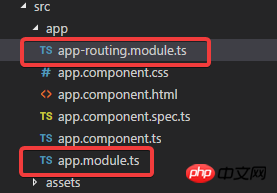
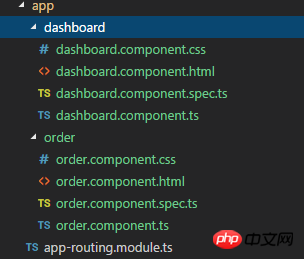
可以看到生成了两个module.
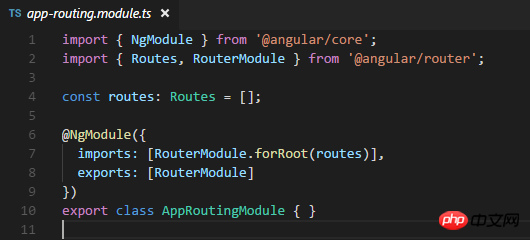
看一下routing module:

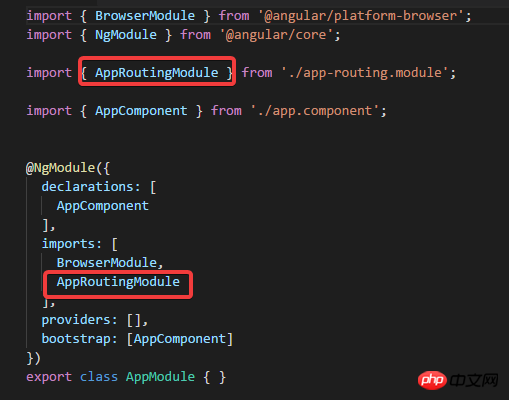
再看一下app module:

已经把AppRoutingModule import了进来.
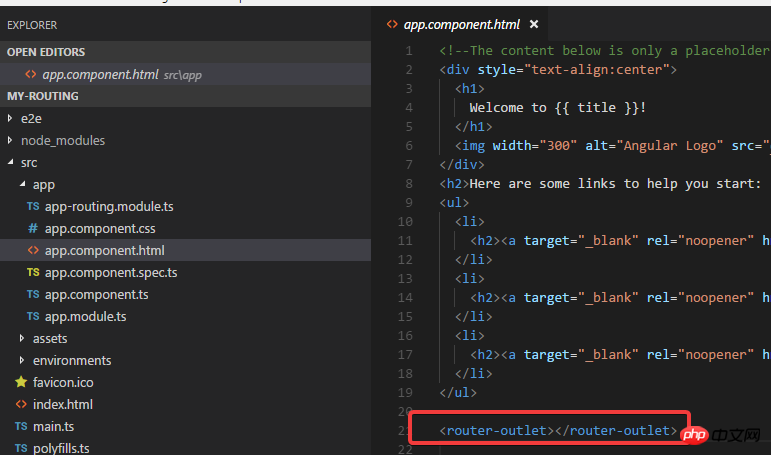
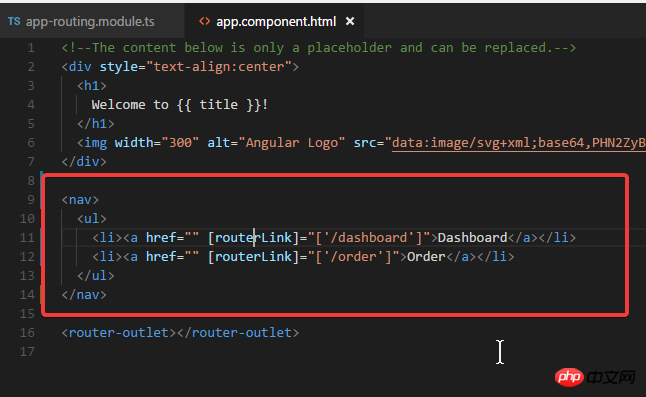
再看一下app.component.html:

router-outlet已经写上了. 很好.
下面再生成两个components:
ng g c dashboard ng g c order

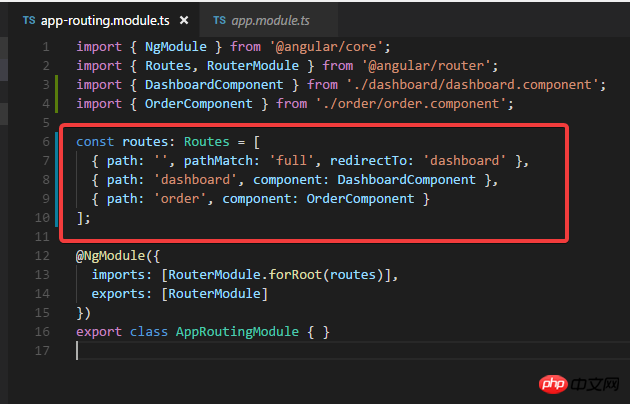
然后在app-routing.module里面设置路由:

再修改一下html:

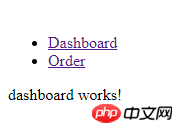
运行一下应用: ng serve -o


嗯. 没问题.
针对一个应用里面有多个module的情况.
再生成一个module, 并且带着路由module (可以先使用-d参数查看将要生成的文件):
ng g m admin --routing

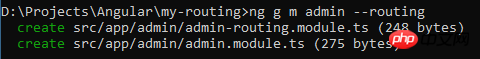
在admin module里面, 再创建一个admin component:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
实际上后两个命令的-m参数可以去掉, 因为已经指定了路径 admin/, 这样默认就会在 admin module里面进行声明而不是app module.

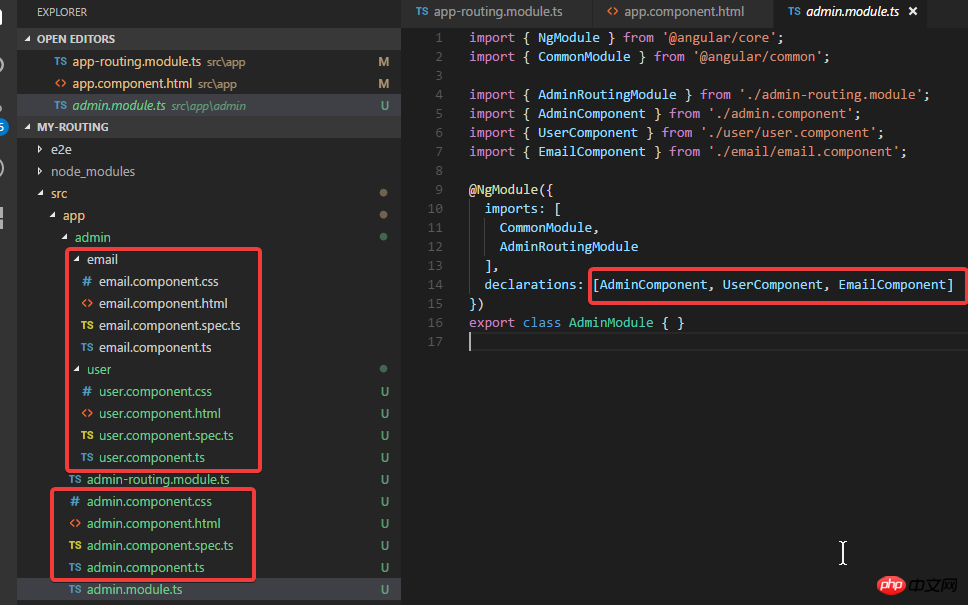
随后需要修改app.module:
把admin module加入进去.
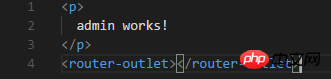
然后修改admin.component.html, 加入router-outlet:

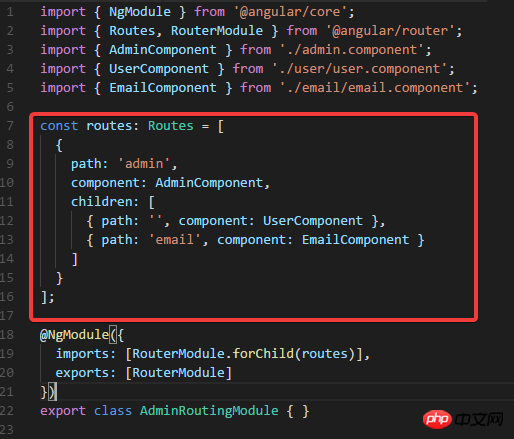
然后修改admin-routing.module.ts:

运行: ng serve -o
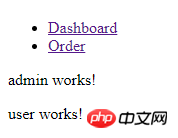
直接输入地址:http://localhost:4200/admin
可以看到:

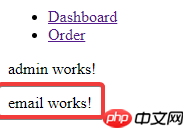
而输入网址:http://localhost:4200/admin/email
则会看到:

所以没问题.
生成Gurad.
ng g guard xxx
这个命令将会生成xxx.guard.ts
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 使用Angular CLI生成路由的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah yang dimaksudkan dengan penghalaan java?
Apakah yang dimaksudkan dengan penghalaan java?
 Win11 melangkau tutorial untuk log masuk ke akaun Microsoft
Win11 melangkau tutorial untuk log masuk ke akaun Microsoft
 Apakah maksud konteks?
Apakah maksud konteks?
 Di manakah bilangan penonton dalam talian di stesen b?
Di manakah bilangan penonton dalam talian di stesen b?
 Apakah maksud integer tidak bertanda?
Apakah maksud integer tidak bertanda?
 Apakah rangka kerja musim bunga?
Apakah rangka kerja musim bunga?
 bios tidak dapat mengesan pemacu keadaan pepejal
bios tidak dapat mengesan pemacu keadaan pepejal
 Maksud volum paparan tajuk hari ini
Maksud volum paparan tajuk hari ini




