echarts鼠标覆盖高亮显示节点及关系名称详解
下面我就为大家分享一篇echarts鼠标覆盖高亮显示节点及关系名称详解,具有很好的参考价值,希望对大家有所帮助。
本文在echart自带的focusNodeAdjacency属性上进行修改。
1、效果
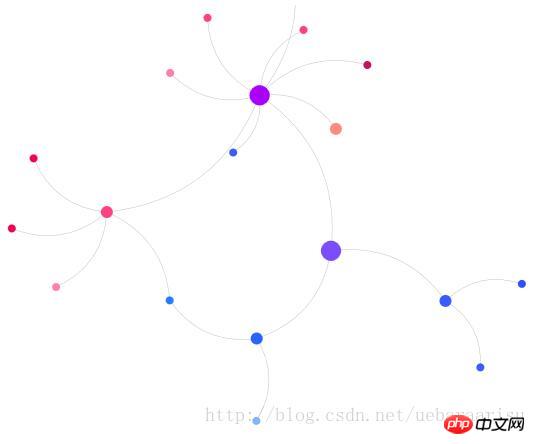
先上效果,原来是鼠标覆盖之后只显示节点名称不显示关系名称。


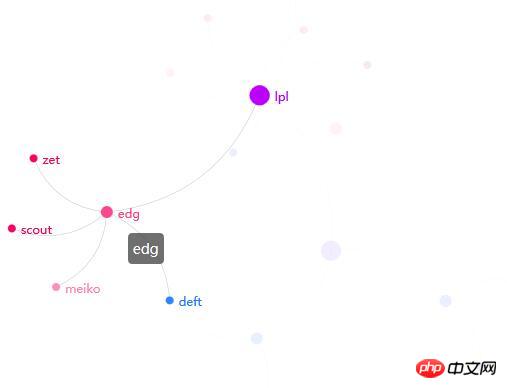
修改之后可以既显示节点名称又显示(自定义的)关系名称。

2、代码
html部分就这样。
js代码,使用了jquery和echarts.js,用的是源代码那版,因为待会要进源代码里修改……
echarts.js下载地址
其实js代码和echart官网demo的代码完全没区别……
普通的力图设置,只要加上focusNodeAdjacency : true即可。
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
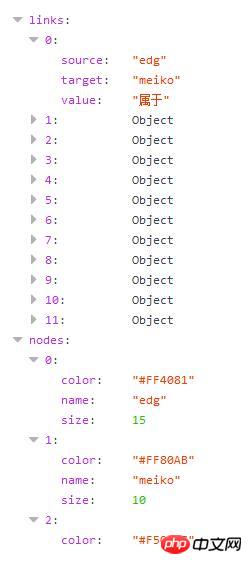
};调用接口返回的data结构和内容如下:

nodes表示节点,放到option.series[0].data里。
nodes有三个参数,color表示节点的颜色,name为节点的名称(标签),size为节点的大小。
links表示关系,放到option.series[0].edges里。
links有三个参数source为关系的起点(吧),target为关系的终点(吧),value是关系名称(标签),在edges里放到attribute参数里。
要注意的是,要实现这种效果,一定不能在edges里给关系设置label参数。
3、修改源码中的focusNodeAdjacency方法
很惭愧,因为我没在echart的api里找到能直接实现那种效果的方法,只能去echarts的源码里改了。
在echarts.js里搜一下focusNodeAdjacency很快就能找到以下内容,然后只要添加下面有注释的三行代码,就能实现本文显示节点和关系名称的效果了。
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci echarts鼠标覆盖高亮显示节点及关系名称详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Sebab dan penyelesaian untuk susun atur desktop dikunci
Feb 19, 2024 pm 06:08 PM
Sebab dan penyelesaian untuk susun atur desktop dikunci
Feb 19, 2024 pm 06:08 PM
Apakah yang berlaku apabila susun atur desktop dikunci apabila menggunakan komputer, kadangkala kita mungkin menghadapi situasi di mana reka letak desktop dikunci. Masalah ini bermakna kita tidak boleh bebas melaraskan kedudukan ikon desktop atau menukar latar belakang desktop. Jadi, apa sebenarnya yang berlaku apabila ia mengatakan bahawa susun atur desktop dikunci? 1. Fahami reka letak desktop dan fungsi penguncian Pertama, kita perlu memahami dua konsep susun atur desktop dan penguncian desktop. Reka letak desktop merujuk kepada susunan pelbagai elemen pada desktop, termasuk pintasan, folder, widget, dsb. kita boleh bebas
 Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts ECharts ialah perpustakaan carta visual berkuasa yang menyediakan pelbagai jenis carta untuk digunakan oleh pembangun, termasuk peta haba peta. Peta haba peta boleh digunakan untuk menunjukkan populariti bandar atau wilayah, membantu kami memahami dengan cepat populariti atau kepadatan tempat yang berbeza. Artikel ini akan memperkenalkan cara menggunakan peta haba peta dalam ECharts untuk memaparkan haba bandar dan menyediakan contoh kod untuk rujukan. Pertama, kami memerlukan fail peta yang mengandungi maklumat geografi, EC
 Cara membuat sambungan desktop jauh memaparkan bar tugas pihak lain
Jan 03, 2024 pm 12:49 PM
Cara membuat sambungan desktop jauh memaparkan bar tugas pihak lain
Jan 03, 2024 pm 12:49 PM
Terdapat ramai pengguna yang menggunakan Sambungan Desktop Jauh Ramai pengguna akan menghadapi beberapa masalah kecil apabila menggunakannya, seperti bar tugas pihak lain yang tidak dipaparkan penyelesaian di bawah. Cara untuk memaparkan bar tugas pihak lain semasa Sambungan Desktop Jauh: 1. Pertama, klik "Tetapan". 2. Kemudian buka "Peribadikan". 3. Kemudian pilih "Taskbar" di sebelah kiri 4. Matikan pilihan Hide Taskbar dalam gambar.
 Bagaimana untuk menyemak direktori semasa di Linux?
Feb 23, 2024 pm 05:54 PM
Bagaimana untuk menyemak direktori semasa di Linux?
Feb 23, 2024 pm 05:54 PM
Dalam sistem Linux, anda boleh menggunakan perintah pwd untuk memaparkan laluan semasa. Perintah pwd ialah singkatan dari PrintWorkingDirectory dan digunakan untuk memaparkan laluan direktori kerja semasa. Masukkan arahan berikut dalam terminal untuk memaparkan laluan semasa: pwd Selepas melaksanakan arahan ini, terminal akan memaparkan laluan penuh direktori kerja semasa, seperti: /home/user/Documents. Selain itu, anda juga boleh menggunakan beberapa pilihan lain untuk meningkatkan kefungsian perintah pwd Contohnya, pilihan -P boleh dipaparkan
 Adakah ECharts bergantung pada jQuery? Analisis mendalam
Feb 27, 2024 am 08:39 AM
Adakah ECharts bergantung pada jQuery? Analisis mendalam
Feb 27, 2024 am 08:39 AM
Adakah ECharts perlu bergantung pada jQuery? Tafsiran terperinci memerlukan contoh kod khusus ECharts ialah perpustakaan visualisasi data yang sangat baik yang menyediakan pelbagai jenis carta dan fungsi interaktif dan digunakan secara meluas dalam pembangunan web. Apabila menggunakan ECharts, ramai orang akan mempunyai soalan: Adakah ECharts perlu bergantung pada jQuery? Artikel ini akan menerangkan perkara ini secara terperinci dan memberikan contoh kod khusus. Pertama sekali, untuk menjadi jelas, ECharts sendiri tidak bergantung pada jQuery;
 Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Dec 18, 2023 pm 01:47 PM
Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Dec 18, 2023 pm 01:47 PM
Cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik Pengenalan: Dalam pembangunan aplikasi web moden, visualisasi data ialah pautan yang sangat penting, yang boleh membantu kami memaparkan dan menganalisis data secara intuitif. ECharts ialah perpustakaan carta JavaScript sumber terbuka yang berkuasa Ia menyediakan pelbagai jenis carta dan fungsi interaktif yang kaya, dan boleh menjana pelbagai carta statistik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik, dan memberikan contoh kod khusus. 1. Gambaran keseluruhan ECha
 Cara menggunakan histogram untuk memaparkan data dalam ECharts
Dec 18, 2023 pm 02:21 PM
Cara menggunakan histogram untuk memaparkan data dalam ECharts
Dec 18, 2023 pm 02:21 PM
Cara menggunakan histogram untuk memaparkan data dalam ECharts ECharts ialah perpustakaan visualisasi data berasaskan JavaScript yang sangat popular dan digunakan secara meluas dalam bidang visualisasi data. Antaranya, histogram ialah jenis carta yang paling biasa dan biasa digunakan, yang boleh digunakan untuk memaparkan saiz, perbandingan dan analisis trend pelbagai data berangka. Artikel ini akan memperkenalkan cara menggunakan ECharts untuk melukis histogram dan memberikan contoh kod. Pertama, kita perlu memperkenalkan perpustakaan ECharts ke dalam fail HTML, yang boleh diperkenalkan dengan cara berikut
 Bagaimana untuk memaparkan kata laluan wifi kod QR? Adalah disyorkan untuk mengimbas kata laluan wifi di WeChat dalam masa 3 saat.
Feb 20, 2024 pm 01:42 PM
Bagaimana untuk memaparkan kata laluan wifi kod QR? Adalah disyorkan untuk mengimbas kata laluan wifi di WeChat dalam masa 3 saat.
Feb 20, 2024 pm 01:42 PM
Anda tidak perlu memasukkan kata laluan WIFI dengan kerap, jadi adalah perkara biasa untuk melupakannya Hari ini saya akan mengajar anda cara paling mudah untuk mencari kata laluan WIFI anda sendiri. Ia boleh dilakukan dalam masa 3 saat. Untuk menyemak kata laluan WIFI, gunakan WeChat untuk mengimbasnya Premis kaedah ini ialah: mesti ada telefon bimbit yang boleh menyambung ke WIFI. Okay, mari mulakan tutorial: Langkah 1. Kami masukkan telefon, tarik ke bawah dari bahagian atas telefon, bawa ke atas bar status, dan ikon WIFI Langkah 2. Tekan lama ikon WIFI untuk memasukkan tetapan WLAN tekan ikon WIFI Langkah 3. Klik Bersambung Masukkan nama WIFI rumah anda, klik Kongsi Kata Laluan, dan kod QR akan muncul di Langkah 4 untuk berkongsi kata laluan WIFI, kami mengambil tangkapan skrin dan menyimpan kod QR ini; , tekan lama ikon WeChat pada desktop dan klik Imbas




