如何在vue中使用自定义icon图标
这次给大家带来如何在vue中使用自定义icon图标,在vue中使用自定义icon图标的注意事项有哪些,下面就是实战案例,一起来看一下。
首先因为elementUI提供的icon太少了,所有自己找找有没有矢量图可以补充的,尝试多种方法,觉得下面方法简单易懂,分享给大家
效果图:

推荐使用阿里爸爸矢量图标管理,iconfont


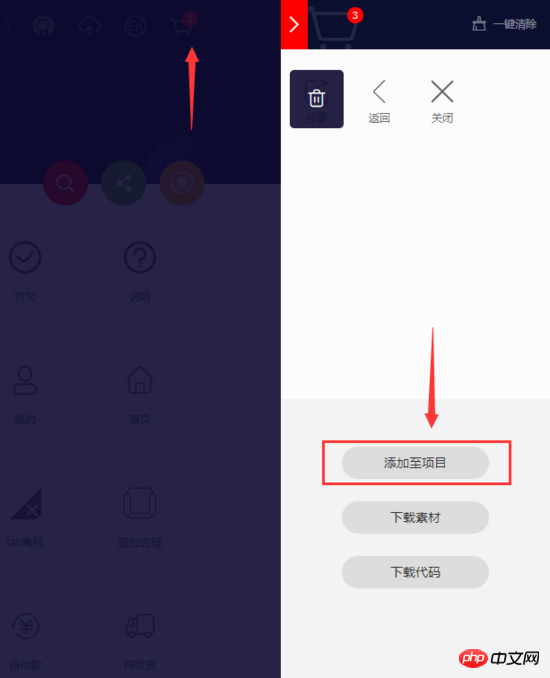
使用方法 登录账号,找到需要的图标加入购物车
然后添加到项目

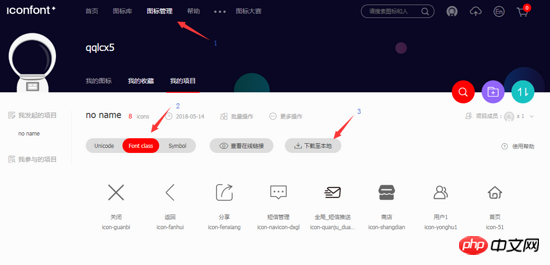
再然后下载代码到本地

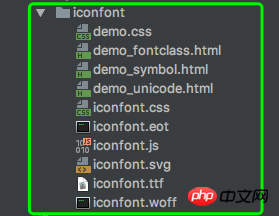
下载代码文件然后解压出现这列表

打开HTML文件,引用方法教程
补充我人的坑,之前想着在style标签里@import "",结果一直报错,试了很多方法还是没效果,把问题想复杂了
第一步:在index.html引入fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
symbol引用 第一步:html引入symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过
<a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a>,color来调整样式。兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何在vue中使用自定义icon图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melumpuhkan pratonton lakaran kecil bar tugas dalam Win11 Matikan teknik lakaran kecil paparan ikon bar tugas dengan menggerakkan tetikus
Feb 29, 2024 pm 03:20 PM
Bagaimana untuk melumpuhkan pratonton lakaran kecil bar tugas dalam Win11 Matikan teknik lakaran kecil paparan ikon bar tugas dengan menggerakkan tetikus
Feb 29, 2024 pm 03:20 PM
Artikel ini akan memperkenalkan cara untuk mematikan fungsi lakaran kenit yang dipaparkan apabila tetikus menggerakkan ikon bar tugas dalam sistem Win11. Ciri ini dihidupkan secara lalai dan memaparkan lakaran kecil tetingkap semasa aplikasi apabila pengguna menuding tetikus pada ikon aplikasi pada bar tugas. Walau bagaimanapun, sesetengah pengguna mungkin mendapati ciri ini kurang berguna atau mengganggu pengalaman mereka dan ingin mematikannya. Lakaran kecil bar tugas boleh menjadi menyeronokkan, tetapi ia juga boleh mengganggu atau menjengkelkan. Memandangkan kekerapan anda menuding di atas kawasan ini, anda mungkin telah menutup tetingkap penting secara tidak sengaja beberapa kali. Kelemahan lain ialah ia menggunakan lebih banyak sumber sistem, jadi jika anda telah mencari cara untuk menjadi lebih cekap sumber, kami akan menunjukkan kepada anda cara untuk melumpuhkannya. tetapi
 Bagaimana untuk mengalih keluar ikon dalam menu mula Ubuntu?
Jan 13, 2024 am 10:45 AM
Bagaimana untuk mengalih keluar ikon dalam menu mula Ubuntu?
Jan 13, 2024 am 10:45 AM
Terdapat banyak ikon perisian yang disenaraikan dalam menu mula sistem Ubuntu Terdapat banyak ikon yang tidak biasa Jika anda ingin memadamkannya, bagaimanakah anda harus memadamkannya. Mari kita lihat tutorial terperinci di bawah. 1. Mula-mula masukkan desktop ubuntu dan klik pada menu mula di bawah panel kiri. 2. Anda boleh mencari ikon editor teks di dalam, kami perlu memadamkannya. 3. Sekarang kita kembali ke desktop dan klik kanan tetikus untuk membuka terminal. 4. Gunakan arahan untuk membuka direktori senarai aplikasi. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 Cari ikon editor teks yang sepadan di dalam. 6. Kemudian pergi terus
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Bagaimanakah saya boleh mendapatkan ikon dulang sistem muncul pada semua monitor Windows 11 saya?
Sep 22, 2023 pm 03:21 PM
Bagaimanakah saya boleh mendapatkan ikon dulang sistem muncul pada semua monitor Windows 11 saya?
Sep 22, 2023 pm 03:21 PM
Apabila menggunakan persediaan berbilang monitor, pengguna ingin memaparkan ikon dulang pada semua monitor untuk mengikuti pemberitahuan terkini atau mengakses aplikasi tertentu. Ini boleh menjadi sangat berguna, dan dalam panduan hari ini kami akan menunjukkan kepada anda cara mendayakan ciri ini dengan betul. Bagaimana untuk menunjukkan ikon dulang pada semua monitor dalam Windows 11? 1. Gunakan perisian gabungan paparan untuk melawati tapak web DisplayFusion dan memuat turun perisian. Selepas memuat turun perisian, jalankan fail persediaan dan pasangkannya. Mulakan perisian dan konfigurasikannya mengikut keperluan. Pada skrin kedua, klik kanan bar tugas, pilih Bar Tugas Berbilang monitor, dan kemudian pilih Dulang Sistem. Akhir sekali, semak Tunjukkan/Sembunyikan Ikon Setelah ini selesai, anda harus mendapatkan sistem anda pada kedua-dua monitor pada Windows 11
 Muat turun ikon tetapan telefon ke desktop 'Ketahui dalam beberapa saat: Langkah untuk menukar ikon untuk apl pada telefon Android'
Feb 06, 2024 pm 04:27 PM
Muat turun ikon tetapan telefon ke desktop 'Ketahui dalam beberapa saat: Langkah untuk menukar ikon untuk apl pada telefon Android'
Feb 06, 2024 pm 04:27 PM
Untuk mencantikkan desktop mereka, ramai pengguna suka menukar tema desktop mereka dengan kerap untuk memastikan mereka sentiasa segar. Walau bagaimanapun, menukar tema tidak akan mengubah ikon APP pihak ketiga dan pengindahan diperibadikan tidak cukup teliti. Jika anda bosan dengan ikon apl yang sama, gantikannya. Secara teorinya, jika anda ingin menukar ikon untuk aplikasi mudah alih, anda biasanya memerlukan sistem ROOT dan beberapa alat untuk membongkar dan menggantikan ikon. Tetapi memandangkan sebahagian besar telefon bimbit tidak lagi menyokong sistem ROOT, kita perlu mencari kaedah lain untuk mencapainya. Contohnya, beberapa aplikasi tertentu mungkin menawarkan pilihan untuk menyesuaikan ikon atau memperibadikan ikon melalui pelancar pihak ketiga. Selain itu, beberapa jenama telefon bimbit juga telah melancarkan kedai tema dan ikon khas untuk pengguna memilih dan menukar ikon. Di kedai aplikasi utama,
 Apakah yang dimaksudkan dengan ikon UC 5G dan 5G UW pada telefon pintar mudah alih T anda?
Feb 24, 2024 pm 06:10 PM
Apakah yang dimaksudkan dengan ikon UC 5G dan 5G UW pada telefon pintar mudah alih T anda?
Feb 24, 2024 pm 06:10 PM
Pengguna T-Mobile telah mula menyedari bahawa ikon rangkaian pada skrin telefon mereka kadangkala membaca 5GUC, manakala pembawa lain membaca 5GUW. Ini bukan kesilapan menaip, tetapi mewakili jenis rangkaian 5G yang berbeza. Malah, pengendali sentiasa mengembangkan liputan rangkaian 5G mereka. Dalam topik ini, kita akan melihat maksud ikon 5GUC dan 5GUW yang dipaparkan pada telefon pintar T-Mobile. Kedua-dua logo mewakili teknologi 5G yang berbeza, masing-masing mempunyai ciri dan kelebihan tersendiri. Dengan memahami maksud tanda ini, pengguna boleh memahami dengan lebih baik jenis rangkaian 5G yang mereka sambungkan supaya mereka boleh memilih perkhidmatan rangkaian yang paling sesuai dengan keperluan mereka. Ikon 5GUCVS5GUW dalam T
 Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Bagaimana untuk mencipta dan menyesuaikan gambar rajah Venn dalam Python?
Sep 14, 2023 pm 02:37 PM
Gambar rajah Venn ialah gambar rajah yang digunakan untuk mewakili hubungan antara set. Untuk mencipta rajah Venn kita akan menggunakan matplotlib. Matplotlib ialah perpustakaan visualisasi data yang biasa digunakan dalam Python untuk mencipta carta dan graf interaktif. Ia juga digunakan untuk mencipta imej dan carta interaktif. Matplotlib menyediakan banyak fungsi untuk menyesuaikan carta dan graf. Dalam tutorial ini, kami akan menggambarkan tiga contoh untuk menyesuaikan gambar rajah Venn. Terjemahan Bahasa Cina Contoh ialah: Contoh Ini adalah contoh mudah untuk mencipta persilangan dua gambar rajah Venn terlebih dahulu, kami mengimport perpustakaan yang diperlukan dan venn yang diimport; Kemudian kami mencipta set data sebagai set Python, selepas itu kami menggunakan fungsi "venn2()" untuk mencipta
 Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
1. Buka PPT dan putar halaman ke halaman di mana anda perlu memasukkan ikon excel. Klik tab Sisipkan. 2. Klik [Objek]. 3. Kotak dialog berikut akan muncul. 4. Klik [Buat daripada fail] dan klik [Semak imbas]. 5. Pilih jadual excel yang hendak disisipkan. 6. Klik OK dan halaman berikut akan muncul. 7. Tandakan [Show as icon]. 8. Klik OK.




