如何实现vue动态绑定组件子父组件多表单验证
这次给大家带来如何实现vue动态绑定组件子父组件多表单验证,实现vue动态绑定组件子父组件多表单验证的注意事项有哪些,下面就是实战案例,一起来看一下。

前端项目中经常会下拉或者选项卡,如果通过if,else或者switch去判断加载的话会产生大量冗余代码和变量定义,而且都写在一起后人很难维护。
Vue核心在于组件,如果有内容通过选项卡或者下拉框切换用动态加载子组件最好不过。

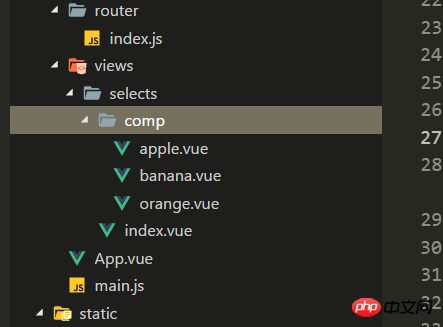
如图: selects文件夹中,index只负责公共数据(当然公共数据也可以写在其他文件,只留一个入口文件),而comp文件夹中的几个组件则通过动态加载。
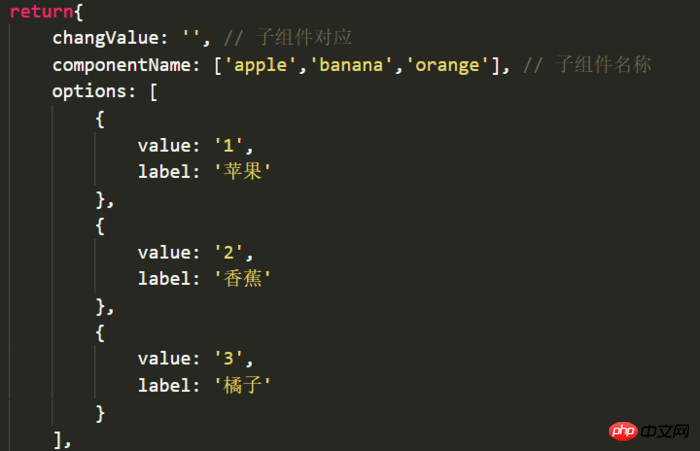
动态加载子组件:component
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>引入组件后放到一个数组内,通过控制对应的索引达到加载组件的目的

// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
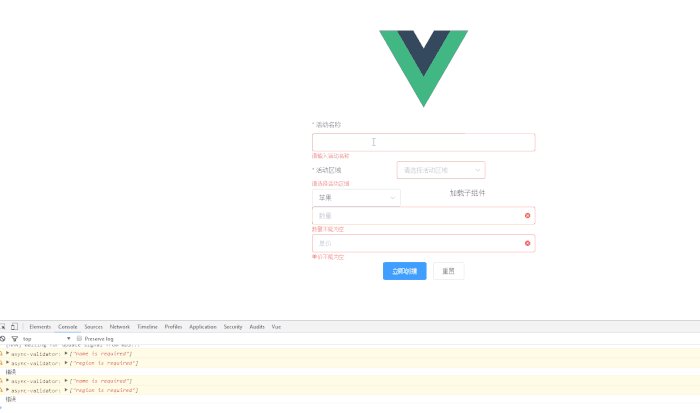
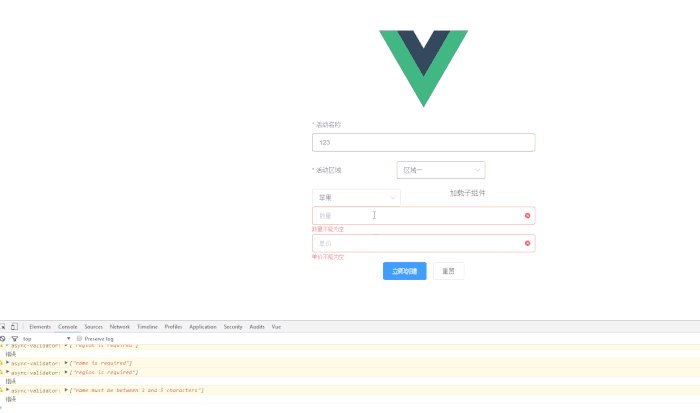
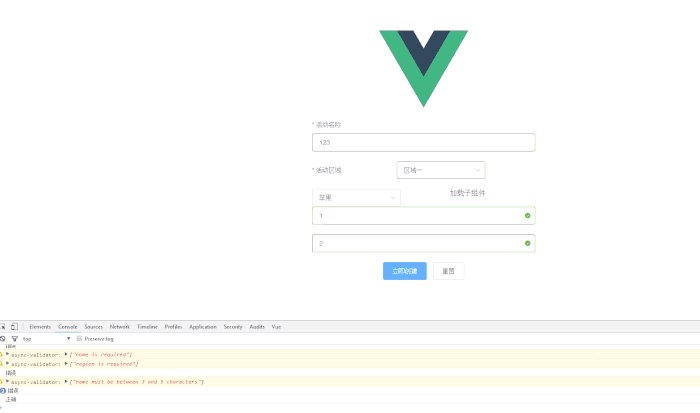
子父组件表单一起验证:
按钮放在父组件内:
子组件:自定义验证规则
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}父组件:
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何实现vue动态绑定组件子父组件多表单验证. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bolehkah dua akaun WeChat diikat pada kad bank yang sama?
Aug 25, 2023 pm 03:13 PM
Bolehkah dua akaun WeChat diikat pada kad bank yang sama?
Aug 25, 2023 pm 03:13 PM
Dua akaun WeChat tidak boleh terikat pada kad bank yang sama. Ikat kad bank ke akaun WeChat: 1. Buka aplikasi WeChat, klik pilihan "Saya", dan kemudian pilih pilihan "Bayar" 2. Pilih pilihan "Tambah Kad Bank" dan masukkan maklumat kad bank seperti yang digesa ; 3. Setelah kad bank berjaya diikat, pengguna boleh menggunakan kad bank untuk membuat pembayaran dan pemindahan dalam WeChat.
 Tukar cakera tetap VirtualBox kepada cakera dinamik dan sebaliknya
Mar 25, 2024 am 09:36 AM
Tukar cakera tetap VirtualBox kepada cakera dinamik dan sebaliknya
Mar 25, 2024 am 09:36 AM
Apabila mencipta mesin maya, anda akan diminta untuk memilih jenis cakera, anda boleh memilih cakera tetap atau cakera dinamik. Bagaimana jika anda memilih cakera tetap dan kemudian menyedari bahawa anda memerlukan cakera dinamik, atau sebaliknya. Anda boleh menukar satu kepada yang lain? Dalam siaran ini, kita akan melihat cara menukar cakera tetap VirtualBox kepada cakera dinamik dan sebaliknya. Cakera dinamik ialah cakera keras maya yang pada mulanya mempunyai saiz kecil dan membesar dalam saiz semasa anda menyimpan data dalam mesin maya. Cakera dinamik sangat cekap dalam menjimatkan ruang storan kerana ia hanya mengambil sebanyak mungkin ruang storan hos seperti yang diperlukan. Walau bagaimanapun, apabila kapasiti cakera berkembang, prestasi komputer anda mungkin terjejas sedikit. Cakera tetap dan cakera dinamik biasanya digunakan dalam mesin maya
 Bagaimana untuk menukar cakera dinamik kepada cakera asas pada Windows 11
Sep 23, 2023 pm 11:33 PM
Bagaimana untuk menukar cakera dinamik kepada cakera asas pada Windows 11
Sep 23, 2023 pm 11:33 PM
Jika anda ingin menukar cakera dinamik kepada cakera asas dalam Windows 11, anda harus membuat sandaran terlebih dahulu kerana proses itu akan memadamkan semua data di dalamnya. Mengapa anda perlu menukar cakera dinamik kepada cakera asas dalam Windows 11? Menurut Microsoft, cakera dinamik telah ditamatkan dari Windows dan penggunaannya tidak lagi disyorkan. Selain itu, Windows Home Edition tidak menyokong cakera dinamik, jadi anda tidak akan dapat mengakses pemacu logik ini. Jika anda ingin menggabungkan lebih banyak cakera kepada volum yang lebih besar, kami mengesyorkan anda menggunakan Cakera Asas atau Ruang Storan. Dalam artikel ini, kami akan menunjukkan kepada anda cara menukar cakera dinamik kepada cakera asas pada Windows 11 Bagaimana untuk menukar cakera dinamik kepada cakera asas dalam Windows 11? pada permulaannya
 Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Ramai pengguna sentiasa menghadapi beberapa masalah apabila bermain beberapa permainan di win10, seperti skrin membeku dan skrin kabur Pada masa ini, kami boleh menyelesaikan masalah dengan menghidupkan fungsi directplay, dan kaedah operasi fungsi itu juga Sangat mudah. Cara memasang directplay, komponen lama win10 1. Masukkan "Panel Kawalan" dalam kotak carian dan bukanya 2. Pilih ikon besar sebagai kaedah tontonan 3. Cari "Program dan Ciri" 4. Klik di sebelah kiri untuk membolehkan atau matikan fungsi menang 5. Pilih versi lama di sini Hanya tandakan kotak
 Bagaimana untuk melaksanakan jadual boleh diedit dalam Vue
Nov 08, 2023 pm 12:51 PM
Bagaimana untuk melaksanakan jadual boleh diedit dalam Vue
Nov 08, 2023 pm 12:51 PM
Jadual adalah komponen penting dalam banyak aplikasi web. Jadual biasanya mempunyai jumlah data yang besar, jadi jadual memerlukan beberapa ciri khusus untuk meningkatkan pengalaman pengguna. Salah satu ciri penting ialah keboleheditan. Dalam artikel ini, kami akan meneroka cara melaksanakan jadual boleh diedit menggunakan Vue.js dan memberikan contoh kod khusus. Langkah 1: Sediakan data Mula-mula, kita perlu menyediakan data untuk jadual. Kita boleh menggunakan objek JSON untuk menyimpan data jadual dan menyimpannya dalam sifat data bagi contoh Vue. Dalam kes ini
 Bagaimana untuk mengikat sub-akaun pada Xiaohongshu? Bagaimanakah ia menyemak sama ada akaun itu normal?
Mar 21, 2024 pm 10:11 PM
Bagaimana untuk mengikat sub-akaun pada Xiaohongshu? Bagaimanakah ia menyemak sama ada akaun itu normal?
Mar 21, 2024 pm 10:11 PM
Dalam era ledakan maklumat hari ini, pembinaan jenama peribadi dan imej korporat telah menjadi semakin penting. Sebagai platform perkongsian kehidupan fesyen terkemuka di China, Xiaohongshu telah menarik sejumlah besar perhatian dan penyertaan pengguna. Bagi pengguna yang ingin mengembangkan pengaruh mereka dan meningkatkan kecekapan penyebaran kandungan, sub-akaun yang mengikat telah menjadi cara yang berkesan. Jadi, bagaimanakah Xiaohongshu mengikat sub-akaun? Bagaimana untuk menyemak sama ada akaun itu normal? Artikel ini akan menjawab soalan-soalan ini untuk anda secara terperinci. 1. Bagaimana untuk mengikat sub-akaun pada Xiaohongshu? 1. Log masuk ke akaun utama anda: Pertama, anda perlu log masuk ke akaun utama Xiaohongshu anda. 2. Buka menu tetapan: klik "Saya" di penjuru kanan sebelah atas, dan kemudian pilih "Tetapan". 3. Masukkan pengurusan akaun: Dalam menu tetapan, cari pilihan "Pengurusan Akaun" atau "Pembantu Akaun" dan klik
 Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
MetaMask (juga dipanggil Little Fox Wallet dalam bahasa Cina) ialah perisian dompet penyulitan percuma dan diterima baik. Pada masa ini, BTCC menyokong pengikatan pada dompet MetaMask Selepas mengikat, anda boleh menggunakan dompet MetaMask untuk log masuk dengan cepat, menyimpan nilai, membeli syiling, dsb., dan anda juga boleh mendapatkan bonus percubaan 20 USDT untuk pengikatan pertama. Dalam tutorial dompet BTCCMetaMask, kami akan memperkenalkan secara terperinci cara mendaftar dan menggunakan MetaMask, dan cara mengikat dan menggunakan dompet Little Fox dalam BTCC. Apakah dompet MetaMask? Dengan lebih 30 juta pengguna, MetaMask Little Fox Wallet ialah salah satu dompet mata wang kripto yang paling popular hari ini. Ia percuma untuk digunakan dan boleh dipasang pada rangkaian sebagai sambungan
 Langkah dan kaedah untuk mengikat Douyin dalam Toutiao
Mar 22, 2024 pm 05:56 PM
Langkah dan kaedah untuk mengikat Douyin dalam Toutiao
Mar 22, 2024 pm 05:56 PM
1. Buka Toutiao. 2. Klik Saya di penjuru kanan sebelah bawah. 3. Klik [System Settings]. 4. Klik [Tetapan Akaun dan Privasi]. 5. Klik butang di sebelah kanan [Douyin] untuk mengikat Douyin.






