怎样使用Vue页面骨架屏注入
这次给大家带来怎样使用Vue页面骨架屏注入,使用Vue页面骨架屏注入的注意事项有哪些,下面就是实战案例,一起来看一下。
作为与用户联系最为密切的前端开发者,用户体验是最值得关注的问题。关于页面loading状态的展示,主流的主要有loading图和进度条两种。除此之外,越来越多的APP采用了“骨架屏”的方式去展示未加载内容,给予了用户焕然一新的体验。随着SPA在前端界的逐渐流行,首屏加载的问题也在困扰着开发者们。那么有没有一个办法,也能让SPA用上骨架屏呢?这就是这篇文章将要探讨的问题。
文章相关代码已经同步到 Github ,欢迎查阅~
一、何为骨架屏
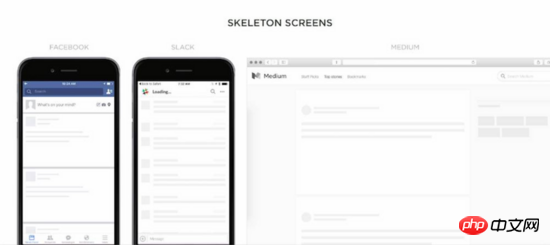
简单来说,骨架屏就是在页面内容未加载完成的时候,先使用一些图形进行占位,待内容加载完成之后再把它替换掉。

这个技术在一些以内容为主的APP和网页应用较多,接下来我们以一个简单的Vue工程为例,一起探索如何在基于Vue的SPA项目中实现骨架屏。
二、分析Vue页面的内容加载过程
为了简单起见,我们使用 vue-cli 搭配 webpack-simple 这个模板来新建项目:
vue init webpack-simple vue-skeleton
这时我们便获得了一个最基本的Vue项目:
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
安装完了依赖以后,便可以通过 npm run dev 去运行这个项目了。但是,在运行项目之前,我们先看看入口的html文件里面都写了些什么。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <p id="app"></p> <script src="/dist/build.js"></script> </body> </html>
可以看到,DOM里
面有且仅有一个 p#app ,当js被执行完成之后,此 p#app 会被 整个替换掉 ,因此,我们可以来做一下实验,在此p里面添加一些内容:
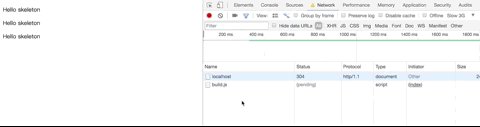
<p id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </p>
打开chrome的开发者工具,在 Network 里面找到 throttle 功能,调节网速为“Slow 3G”,刷新页面,就能看到页面先是展示了三句“Hello skeleton”,待js加载完了才会替换为原本要展示的内容。

现在,我们对于如何在Vue页面实现骨架屏,已经有了一个很清晰的思路——在 p#app 内直接插入骨架屏相关内容即可。
三、易维护的方案
显然,手动在 p#app 里面写入骨架屏内容是不科学的,我们需要一个扩展性强且自动化的易维护方案。既然是在Vue项目里,我们当然希望所谓的骨架屏也是一个 .vue 文件,它能够在构建时由工具自动注入到 p#app 里面。
首先,我们在 /src 目录下新建一个 Skeleton.vue 文件,其内容如下:
<template>
<p class="skeleton page">
<p class="skeleton-nav"></p>
<p class="skeleton-swiper"></p>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<p class="skeleton-banner"></p>
<p v-for="i in 6" class="skeleton-productions"></p>
</p>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style>接下来,再新建一个 skeleton.entry.js 入口文件:
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
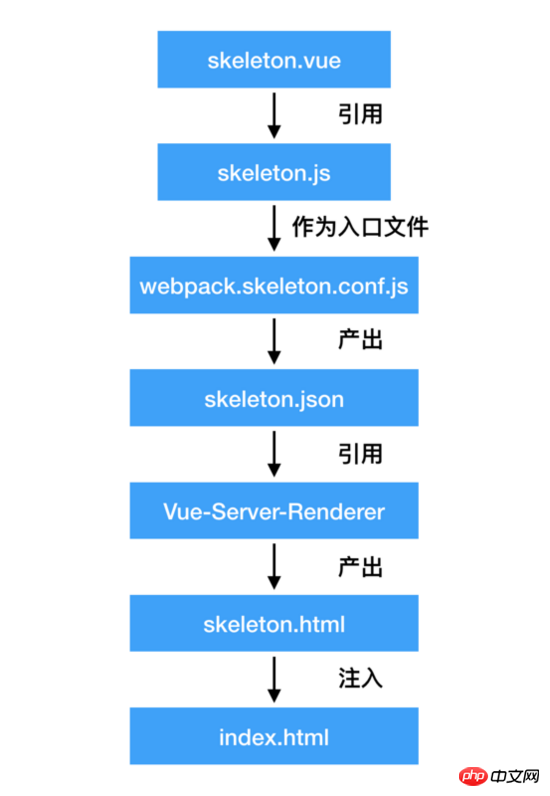
})在完成了骨架屏的准备之后,就轮到一个关键插件 vue-server-renderer 登场了。该插件本用于服务端渲染,但是在这个例子里,我们主要利用它能够把 .vue 文件处理成 html 和 css 字符串的功能,来完成骨架屏的注入,流程如下:

四、方案实现
根据流程图,我们还需要在根目录新建一个 webpack.skeleton.conf.js 文件,以专门用来进行骨架屏的构建。
const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其输出的json文件名。我们可以通过运行下列指令,在 /dist 目录下生成一个 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给 vue-server-renderer 使用。
接下来,在根目录下新建一个 skeleton.js ,该文件即将被用于往 index.html 内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})注意,作为模板的 html 文件,需要在被写入内容的位置添加 占位符,本例子在 p#app 里写入:
<p id="app"> <!--vue-ssr-outlet--> </p>
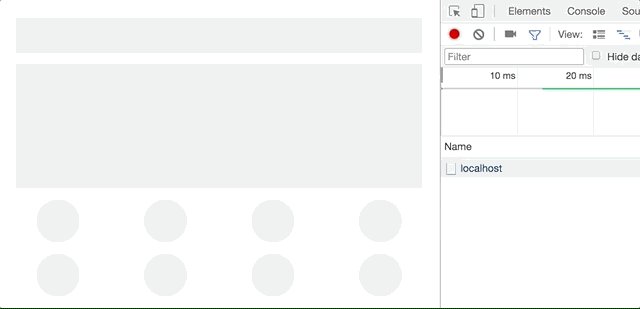
接下来,只要运行 node skeleton.js ,就可以完成骨架屏的注入了。运行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="app">
<p data-server-rendered="true" class="skeleton page"><p class="skeleton-nav"></p> <p class="skeleton-swiper"></p> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <p class="skeleton-banner"></p> <p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p></p>
</p>
<script src="/dist/build.js"></script>
</body>
</html>可以看到,骨架屏的样式通过 标签直接被插入,而骨架屏的内容也被放置在 p#app 之间。当然,我们还可以进一步处理,把这些内容都压缩一下。改写 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
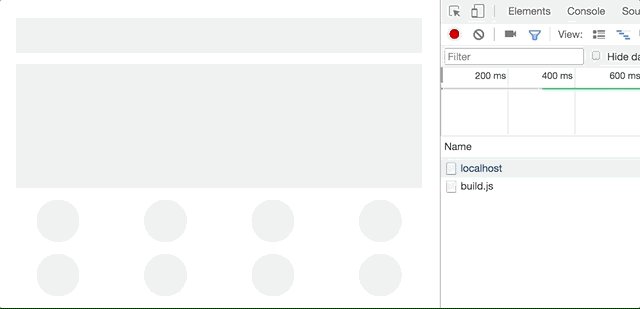
})来看看效果:

效果非常不错!至此,Vue页面接入骨架屏已经完全实现了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样使用Vue页面骨架屏注入. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyalin halaman dalam Word
Feb 20, 2024 am 10:09 AM
Bagaimana untuk menyalin halaman dalam Word
Feb 20, 2024 am 10:09 AM
Ingin menyalin halaman dalam Microsoft Word dan mengekalkan pemformatan? Ini adalah idea yang bijak kerana menduplikasi halaman dalam Word boleh menjadi teknik penjimatan masa yang berguna apabila anda ingin membuat berbilang salinan susun atur atau format dokumen tertentu. Panduan ini akan membimbing anda melalui proses langkah demi langkah menyalin halaman dalam Word, sama ada membuat templat atau menyalin halaman tertentu dalam dokumen. Arahan mudah ini direka untuk membantu anda mencipta semula halaman anda dengan mudah tanpa perlu bermula dari awal. Mengapa menyalin halaman dalam Microsoft Word? Terdapat beberapa sebab mengapa menyalin halaman dalam Word sangat bermanfaat: Apabila anda mempunyai dokumen dengan susun atur atau format tertentu yang anda ingin salin. Tidak seperti mencipta semula keseluruhan halaman dari awal
 Bagaimana untuk menangani masalah yang halaman Laravel tidak dapat memaparkan CSS dengan betul
Mar 10, 2024 am 11:33 AM
Bagaimana untuk menangani masalah yang halaman Laravel tidak dapat memaparkan CSS dengan betul
Mar 10, 2024 am 11:33 AM
"Bagaimana untuk menangani kegagalan halaman Laravel untuk memaparkan CSS dengan betul, contoh kod khusus diperlukan" Apabila menggunakan rangka kerja Laravel untuk membangunkan aplikasi web, kadangkala anda akan menghadapi masalah bahawa halaman tidak dapat memaparkan gaya CSS dengan betul, yang boleh menyebabkan halaman untuk menghasilkan gaya yang tidak normal. Artikel ini akan memperkenalkan beberapa kaedah untuk menangani kegagalan halaman Laravel untuk memaparkan CSS dengan betul, dan menyediakan contoh kod khusus untuk membantu pembangun menyelesaikan masalah biasa ini. 1. Semak laluan fail Mula-mula semak laluan fail CSS.
 Bagaimana untuk melaksanakan lompatan halaman dalam 3 saat: Panduan Pengaturcaraan PHP
Mar 25, 2024 am 10:42 AM
Bagaimana untuk melaksanakan lompatan halaman dalam 3 saat: Panduan Pengaturcaraan PHP
Mar 25, 2024 am 10:42 AM
Tajuk: Kaedah pelaksanaan lompat halaman dalam 3 saat: Panduan Pengaturcaraan PHP Dalam pembangunan web, lompat halaman adalah operasi biasa Secara umumnya, kami menggunakan tag meta dalam kaedah HTML atau JavaScript untuk melompat ke halaman. Walau bagaimanapun, dalam beberapa kes tertentu, kita perlu melakukan lompatan halaman pada bahagian pelayan. Artikel ini akan memperkenalkan cara menggunakan pengaturcaraan PHP untuk melaksanakan fungsi yang secara automatik melompat ke halaman tertentu dalam masa 3 saat, dan juga akan memberikan contoh kod tertentu. Prinsip asas lompat halaman menggunakan PHP adalah sejenis
 Cara menyesuaikan dan mengedit mod siap sedia pada iPhone: Perkara baharu dalam iOS 17
Sep 21, 2023 pm 04:01 PM
Cara menyesuaikan dan mengedit mod siap sedia pada iPhone: Perkara baharu dalam iOS 17
Sep 21, 2023 pm 04:01 PM
Siap sedia ialah ciri baharu dalam kemas kini iOS 17 yang menyediakan cara baharu dan dipertingkat untuk mengakses maklumat apabila telefon anda melahu dengan cepat. Dengan StandBy, anda boleh menyemak masa dengan mudah, melihat acara akan datang, menyemak imbas kalendar anda, mendapatkan kemas kini cuaca untuk lokasi anda dan banyak lagi. Setelah diaktifkan, iPhone secara intuitif akan memasuki mod siap sedia apabila ditetapkan kepada landskap semasa mengecas. Ciri ini sesuai untuk titik pengecasan wayarles seperti meja malam anda, atau apabila anda berada jauh dari pengecasan iPhone anda semasa tugasan harian. Ia membolehkan anda meleret melalui pelbagai widget yang dipaparkan dalam bersedia untuk mengakses set maklumat yang berbeza daripada pelbagai aplikasi. Walau bagaimanapun, anda mungkin ingin mengubah suai widget ini atau memadam beberapa berdasarkan keutamaan anda dan maklumat yang anda perlukan dengan kerap. Jadi mari kita selami
 Bagaimana untuk memuat semula halaman web dengan cepat?
Feb 18, 2024 pm 01:14 PM
Bagaimana untuk memuat semula halaman web dengan cepat?
Feb 18, 2024 pm 01:14 PM
Penyegaran halaman adalah perkara biasa dalam penggunaan rangkaian harian kami Apabila kami melawat halaman web, kadangkala kami menghadapi beberapa masalah, seperti halaman web tidak dimuatkan atau dipaparkan secara tidak normal, dsb. Pada masa ini, kami biasanya memilih untuk memuat semula halaman untuk menyelesaikan masalah, jadi bagaimana untuk memuat semula halaman dengan cepat? Mari kita bincangkan kekunci pintasan untuk muat semula halaman. Kekunci pintasan muat semula halaman ialah kaedah untuk memuat semula halaman web semasa dengan pantas melalui operasi papan kekunci. Dalam sistem pengendalian dan penyemak imbas yang berbeza, kekunci pintasan untuk muat semula halaman mungkin berbeza. Di bawah ini kami menggunakan W biasa
 Cara Susun Semula, Lumpuhkan dan Padam Halaman Skrin Utama iPhone
Nov 29, 2023 am 08:22 AM
Cara Susun Semula, Lumpuhkan dan Padam Halaman Skrin Utama iPhone
Nov 29, 2023 am 08:22 AM
Dalam iOS, Apple membenarkan anda melumpuhkan halaman skrin utama individu pada iPhone anda. Anda juga boleh menyusun semula susunan halaman skrin utama dan memadamkan halaman secara langsung dan bukannya melumpuhkannya sahaja. Begini cara ia berfungsi. Cara Menyusun Semula Halaman Skrin Utama Sentuh dan tahan Ruang pada skrin Utama untuk memasuki mod jitter. Ketik baris titik yang mewakili halaman skrin Utama. Dalam grid Skrin Utama yang muncul, sentuh dan seret halaman untuk menyusunnya semula berbanding dengan halaman lain. Orang lain bergerak sebagai tindak balas kepada penyeretan anda. Apabila anda berpuas hati dengan susunan baharu anda, ketik "Selesai" di penjuru kanan sebelah atas skrin, kemudian ketik "Selesai" sekali lagi untuk keluar dari mod dither. Cara Melumpuhkan atau Mengalih Keluar Halaman Skrin Utama Sentuh dan tahan Ruang pada skrin Utama untuk memasuki mod dither. Ketik untuk mewakili skrin utama
 Gunakan ThinkPHP6 untuk melaksanakan halaman 404 yang cantik
Jun 20, 2023 am 11:06 AM
Gunakan ThinkPHP6 untuk melaksanakan halaman 404 yang cantik
Jun 20, 2023 am 11:06 AM
Apabila Internet berkembang, banyak laman web atau aplikasi secara beransur-ansur menjadi lebih kompleks. Apabila pengguna menggunakannya, mereka sering menghadapi halaman ralat, yang paling biasa ialah halaman 404. Halaman 404 bermakna halaman yang diakses tidak wujud dan merupakan halaman ralat biasa. Untuk tapak web atau aplikasi, halaman 404 yang cantik boleh meningkatkan pengalaman pengguna dengan ketara. Dalam artikel ini, kami akan memperkenalkan cara menggunakan ThinkPHP6 untuk melaksanakan halaman 404 yang cantik dengan cepat. Cipta laluan Pertama, kita perlu mencipta ralat dalam folder laluan
 Pengenalan kepada cara memadam halaman kandungan dalam Word
Mar 26, 2024 am 10:06 AM
Pengenalan kepada cara memadam halaman kandungan dalam Word
Mar 26, 2024 am 10:06 AM
Tajuk: Pengenalan kepada cara memadam halaman kandungan dalam Word Semasa mengedit dokumen menggunakan Microsoft Word, kadangkala anda mungkin menghadapi situasi di mana anda perlu memadamkan kandungan halaman tertentu Anda mungkin mahu memadamkan halaman kosong atau kandungan yang tidak diperlukan pada halaman tertentu dalam dokumen. Sebagai tindak balas kepada situasi ini, kami boleh mengambil beberapa kaedah untuk memadamkan halaman kandungan dengan cepat dan berkesan. Seterusnya, beberapa kaedah untuk memadam halaman kandungan dalam Microsoft Word akan diperkenalkan. Kaedah 1: Padam halaman kandungan Mula-mula, buka dokumen Word yang perlu diedit. Sudah tentu






