
下面我就为大家分享一篇解决iView中时间控件选择的时间总是少一天的问题,具有很好的参考价值,希望对大家有所帮助。
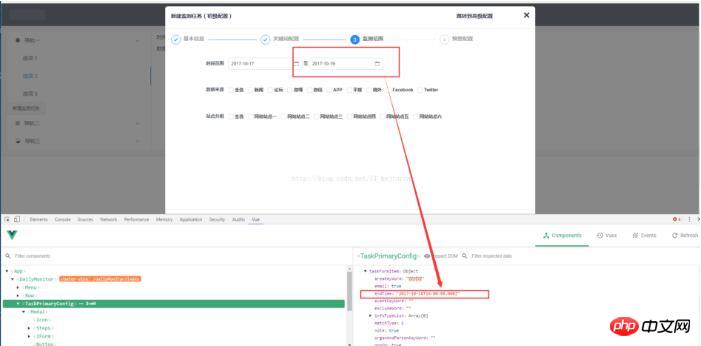
今天在用iview做前端页面开发的时候,遇到一个奇葩问题(也许自己主要做后台开发,当时我还纳闷了),我在时间控件中明明选择的是2017-10-19,但是当通过vue的调试器查看的时候,竟然是这样的,如下图:

当时我还纳闷了,这iview的时间控件真神奇,我还百度谷歌了好半天,后来查看官方文档,是我获取时间的方式不是很对,我当时用的是l来v-mode绑定的,这样绑定后获取的时间好像叫utc时间,如果要想获取正确的时间,通过@on-change事件来绑定即可,(注意,用@on-change来获取时间的时候,就不能加v-model了,不然获取的时间还是老样子,这里需要注意下,我就入过坑了),如下代码:
<p class="height-400px" v-show="threeStep">
<p class="layout-content-main" style="margin-left: 50px; margin-top: 30px;">
<FormItem label="时间范围">
<span>
<DatePicker type="date" @on-change="getStartTime" placeholder="选择日期" style="width: 200px"></DatePicker>
<span>至</span>
<DatePicker type="date" @on-change="getEndTime" placeholder="选择日期" style="width: 200px"></DatePicker>
</span>
</FormItem>
</p>至于@on-change时间获取时间代码,我也贴出来了,如下:
getStartTime: function (starTime) {
console.log(startTime)
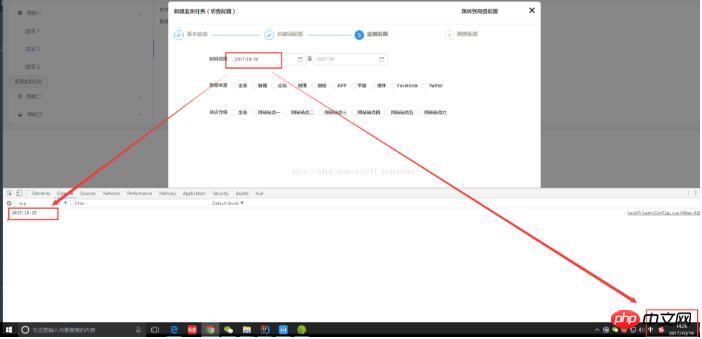
},之后再通过Vue的时间旅行看看,我选择的是当前时间,由于我使用的没有带时间,所以选择后就只有年月日了,这个可以根据项目要求去选择哈,如下图所示:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 解决iView中时间控件选择的时间总是少一天的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 iaitu jalan pintas tidak boleh dipadam
iaitu jalan pintas tidak boleh dipadam
 Bagaimana untuk menyelesaikan masalah bahawa pintasan IE tidak boleh dipadamkan
Bagaimana untuk menyelesaikan masalah bahawa pintasan IE tidak boleh dipadamkan
 Pengenalan jenis fail
Pengenalan jenis fail
 Telefon bimbit projektor
Telefon bimbit projektor
 Pengenalan kepada maksud sintaks tidak sah
Pengenalan kepada maksud sintaks tidak sah
 paparan: blok;
paparan: blok;
 Bagaimana untuk membaca data dalam fail excel dalam python
Bagaimana untuk membaca data dalam fail excel dalam python
 Bagaimana untuk berdagang di Binance
Bagaimana untuk berdagang di Binance




