怎样进行Vue拖拽组件开发
这次给大家带来怎样进行Vue拖拽组件开发,进行Vue拖拽组件开发的注意事项有哪些,下面就是实战案例,一起来看一下。
为什么选择Vue?
主要原因:对于前端开发来说,兼容性是我们必须要考虑的问题之一。我们的项目不需要兼容低版本浏览器。项目本身也是一个数据驱动型的。加之,Vue本身具有以下主要特性:
•使用虚拟DOM;
•轻量级框架;
•高效的数据绑定;
•灵活的组件系统;
•完整的开发生态链。
这就是我们为什么选择Vue框架的一些原因。
为什么要封装成一个Vue组件?
主要目的是可提高代码的复用性和可维护性。
•复用性:组件化后,一些样式和逻辑均通过配置参数的方式去差异化体现,所以参数的可配置性提高了组件的复用率和灵活性。
•可维护性:组件化后,组件内部的逻辑只对组件负责,外部的逻辑只通过配置参数适配,所以提高了代码的逻辑清晰度,可以快速定位代码出现问题的地方。
组件化搭建页面图示:

上图可看出,在Vue中,所谓组件化搭建页面,简单来说,页面实际上是由一个个功能独立的组件搭建而成。这些组件之间可以组合、嵌套,最终形成了我们的页面。
组件构成
下面是一个完成的组件构成:
// 组件内模板 // 组件内逻辑代码 <script type="text/javascript"></script> // 组件内封装的样式 <style lang="scss" scoped></style>
开发Vue移动拖拽组件为例
拖拽原理
手指在移动的过程中,实时改变元素的位置即top和left值,使元素随着手指的移动而移动。
拖拽实现

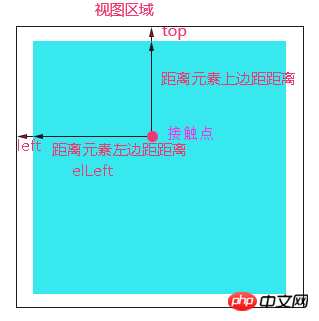
•开始拖动时:获取到接触点相对于整个视图区的坐标clientX,clientY;获取元素距离视图上侧和左侧的距离 initTop,initLeft;计算接触点距离元素上侧和左侧的距离 elTop = clientY - initTop, elLeft = clientX - initLeft;
•拖动过程中:通过 currTop = clientY - elTop, currLeft = clientX - elLeft实时获取元素距离视图上侧和左侧的距离值,并赋值给元素,使元素跟着手指的移动而动起来;
•拖动结束,定位元素。
Vue中的实现
使用Vue,最大的不同之处是我们几乎不去操作DOM,要充分利用Vue的数据驱动来实现拖拽功能。本例中,我们只需在垂直方向上拖动元素,所以只需考虑垂直方向的移动即可。

上图中,通过data中的dragList渲染拖拽区域列表,代码如下:
template:
<p class="drag-title">拖拽可调整顺序</p>
<ul class="drag-list">
<li class="drag-item">{{item.txt}}</li>
</ul>
script:
export default {
data() {
return {
dragList:null
}
},
created() {
this.dragList = [
{
isDrag: false,
txt: '列表1',
isShow: false
}
...
]
},
}假设我们将元素从位置1拖至位置3,本质上是数组的顺序发生了改变。这就有必要提一下Vue的最大特性:数据驱动。
所谓的数据驱动就是当数据发生变化时,通过修改数据状态,使用户界面发生相应的改变,开发者不需要手动的去修改DOM。
Vue的数据驱动是通过MVVM这种框架来实现的,MVVM框架主要包含3个部分:Model、View、Viewmodel。
– Model:数据部分;
– View:视图部分;
– Viewmodel:连接视图与数据的中间件。
顺着这个思路走下去,我们知道:
– oldIndex:元素在数组中的初始索引index;
– elHeight:单个元素块的高;
– currTop = clientY - elTop:元素在拖动过程中距离可视区上侧距离;
– currTop - initTop > 0:得知元素是向上拖拽;
– currTop - initTop < 0:得知元素是向下拖拽。
我们以向下拖拽来说:
– 首先,我们要在拖拽结束事件touchend中判断元素从拖动开始到拖动结束时拖动的距离。若小于某个设定的值,则什么也不做;
– 然后,在touchmove事件中判断,若(currTop - initTop) % elHeight>= elHeight/2成立,即当元素拖至另一个元素块等于或超过1/2的位置时,即可将元素插入到最新的位置为newIndex = (currTop - initTop) / elHeight + oldIndex。
– 最后,若手指离开元素,那么我们在touchend事件中,通过this.dragList.splice(oldIndex, 1),this.dragList.splice(newIndex, 0, item)重新调整数组顺序。页面会根据最新的dragList渲染列表。
写到这里,我们俨然已经用Vue实现了移动端的拖拽功能。但是拖拽体验并不好,接下来,我们对它进行优化。
优化点:我们希望,在元素即将可能落到的位置,提前留出一个可以放得下元素的区域,让用户更好的感知拖拽的灵活性。
方案:(方案已被验证是可行的)将li的结构做一下修改,代码如下:
<ul>
<li class="drag-item">
<p class="leave-block"></p>
// 向上拖拽时留空
<p class="">{{item.txt}}</p>
<p class="leave-block"></p>
// 向下拖拽时留空</li>
</ul>•拖拽开始:将元素的定位方式由static设置为absolute,z-index设置为一个较大的值,防止元素二次拖拽无效;
•拖拽过程中:将元素即将落入新位置的那个li下p的item.isShow设置为true,其他li下p的item.isShow均设置为false;
•拖拽结束:将所有li下p的item.isShow 均设置为false,将元素定位方式由absolute设置为static。
贴一段伪代码:
touchStart(e){
// 获取元素距离视口顶部的初始距离
initTop = e.currentTarget.offsetTop;
// 开始拖动时,获取鼠标距离视口顶部的距离
initClientY = e.touches[0].clientY;
// 计算出接触点距离元素顶部的距离
elTop = e.touches[0].clientY - initTop;
},
touchMove(index, item, e){
// 将拖拽结束时,给元素设置的static定位方式移除,防止元素二次拖拽无效
e.target.classList.remove('static');
// 给拖拽的元素设置绝对定位方式
e.target.classList.add('ab');
// 获取元素在拖拽过程中距离视口顶部距离
currTop = e.touches[0].clientY - elTop;
// 元素在拖拽过程中距离视口顶部距离赋给元素
e.target.style.top = currTop ;
// 获取元素初始位置
oldIndex = index;
// 获取拖拽元素
currItem = item;
// 若元素已经拖至区域外
if(e.touches[0].clientY > (this.dragList.length) * elHeight){
// 将元素距离上侧的距离设置为拖动区视图的高
currTop = (this.dragList.length) * elHeight;
return;
}
// 向下拖拽
if(currTop > initTop ){
// 若拖拽到大于等于元素的一半时,即可将元素插入到最新的位置
if((currTop - initTop) % elHeight>= elHeight / 2){
// 计算出元素拖到的最新位置
newIndex = Math.round((currTop - initTop) / elHeight) + index;
// 确保新元素的索引不能大于等于列表的长度
if(newIndex < this.dragList.length){
// 将所有列表留空处隐藏
for(var i = 0;i< this.dragList.length;i++){
this.dragList[i].isShow = false;
}
// 将元素即将拖到的新位置的留空展示
this.dragList[newIndex].isShow = true;
}
else {
return;
}
}
}
// 向上拖拽,原理同上
if(currTop < initTop){ ... } }, touchEnd(e){ // 若拖动距离大于某个设定的值,则按照上述,执行相关代码 if(Math.abs(e.changedTouches[0].clientY - initClientY ) > customVal){
this.dragList.splice(oldIndex, 1);
this.dragList.splice(newIndex, 0, currItem);
for(var i = 0;i< this.dragList.length;i++){
this.dragList[i].isShow = false;
this.dragList[i].isShowUp = false;
}
}
e.target.classList.remove('ab');
e.target.classList.add('static');
}优化后,如下图所示:

以上便是用Vue实现移动端拖拽组件的过程。我们知道,有些项目是需要在PC端用Vue实现此功能。这里简单提一下PC与移动端的区别如下:
•PC端可以使用的事件组有两种:第一种:H5新特性draggable,dragstart,drag,dragend;第二种:mousedown,mousemove,mouseup;
•PC端获取鼠标坐标是通过e.clientX,clientY,区别于移动端的e.touches[0].clientX,e.touches[0].clientY。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样进行Vue拖拽组件开发. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Empat alat pengaturcaraan berbantukan AI yang disyorkan
Apr 22, 2024 pm 05:34 PM
Empat alat pengaturcaraan berbantukan AI yang disyorkan
Apr 22, 2024 pm 05:34 PM
Alat pengaturcaraan berbantukan AI ini telah menemui sejumlah besar alat pengaturcaraan berbantukan AI yang berguna dalam peringkat pembangunan AI yang pesat ini. Alat pengaturcaraan berbantukan AI boleh meningkatkan kecekapan pembangunan, meningkatkan kualiti kod dan mengurangkan kadar pepijat Ia adalah pembantu penting dalam proses pembangunan perisian moden. Hari ini Dayao akan berkongsi dengan anda 4 alat pengaturcaraan berbantukan AI (dan semua menyokong bahasa C# saya harap ia akan membantu semua orang). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ialah pembantu pengekodan AI yang membantu anda menulis kod dengan lebih pantas dan dengan sedikit usaha, supaya anda boleh lebih memfokuskan pada penyelesaian masalah dan kerjasama. Git
 Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pada 3 Mac 2022, kurang daripada sebulan selepas kelahiran pengaturcara AI pertama di dunia, Devin, pasukan NLP Universiti Princeton membangunkan pengaturcara AI sumber terbuka ejen SWE. Ia memanfaatkan model GPT-4 untuk menyelesaikan isu secara automatik dalam repositori GitHub. Prestasi ejen SWE pada set ujian bangku SWE adalah serupa dengan Devin, mengambil purata 93 saat dan menyelesaikan 12.29% masalah. Dengan berinteraksi dengan terminal khusus, ejen SWE boleh membuka dan mencari kandungan fail, menggunakan semakan sintaks automatik, mengedit baris tertentu dan menulis serta melaksanakan ujian. (Nota: Kandungan di atas adalah sedikit pelarasan bagi kandungan asal, tetapi maklumat utama dalam teks asal dikekalkan dan tidak melebihi had perkataan yang ditentukan.) SWE-A
 Ketahui cara membangunkan aplikasi mudah alih menggunakan bahasa Go
Mar 28, 2024 pm 10:00 PM
Ketahui cara membangunkan aplikasi mudah alih menggunakan bahasa Go
Mar 28, 2024 pm 10:00 PM
Tutorial aplikasi mudah alih pembangunan bahasa Go Memandangkan pasaran aplikasi mudah alih terus berkembang pesat, semakin ramai pembangun mula meneroka cara menggunakan bahasa Go untuk membangunkan aplikasi mudah alih. Sebagai bahasa pengaturcaraan yang mudah dan cekap, bahasa Go juga telah menunjukkan potensi yang kukuh dalam pembangunan aplikasi mudah alih. Artikel ini akan memperkenalkan secara terperinci cara menggunakan bahasa Go untuk membangunkan aplikasi mudah alih dan melampirkan contoh kod khusus untuk membantu pembaca bermula dengan cepat dan mula membangunkan aplikasi mudah alih mereka sendiri. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran dan alatan pembangunan. kepala
 Ringkasan lima perpustakaan bahasa Go yang paling popular: alat yang mesti ada untuk pembangunan
Feb 22, 2024 pm 02:33 PM
Ringkasan lima perpustakaan bahasa Go yang paling popular: alat yang mesti ada untuk pembangunan
Feb 22, 2024 pm 02:33 PM
Ringkasan lima pustaka bahasa Go yang paling popular: alatan penting untuk pembangunan, memerlukan contoh kod khusus Sejak kelahirannya, bahasa Go telah mendapat perhatian dan aplikasi yang meluas. Sebagai bahasa pengaturcaraan yang cekap dan ringkas, pembangunan pesat Go tidak dapat dipisahkan daripada sokongan perpustakaan sumber terbuka yang kaya. Artikel ini akan memperkenalkan lima perpustakaan bahasa Go yang paling popular. Perpustakaan ini memainkan peranan penting dalam pembangunan Go dan menyediakan pembangun dengan fungsi yang berkuasa dan pengalaman pembangunan yang mudah. Pada masa yang sama, untuk lebih memahami kegunaan dan fungsi perpustakaan ini, kami akan menerangkannya dengan contoh kod khusus.
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Pengedaran Linux manakah yang terbaik untuk pembangunan Android?
Mar 14, 2024 pm 12:30 PM
Pengedaran Linux manakah yang terbaik untuk pembangunan Android?
Mar 14, 2024 pm 12:30 PM
Pembangunan Android ialah kerja yang sibuk dan menarik, dan amat penting untuk memilih pengedaran Linux yang sesuai untuk pembangunan. Di antara banyak pengedaran Linux, yang manakah paling sesuai untuk pembangunan Android? Artikel ini akan meneroka isu ini dari beberapa aspek dan memberikan contoh kod khusus. Mula-mula, mari kita lihat beberapa pengedaran Linux yang popular pada masa ini: Ubuntu, Fedora, Debian, CentOS, dll. Mereka semua mempunyai kelebihan dan ciri tersendiri.
 Memahami VSCode: Untuk apa alat ini digunakan?
Mar 25, 2024 pm 03:06 PM
Memahami VSCode: Untuk apa alat ini digunakan?
Mar 25, 2024 pm 03:06 PM
"Memahami VSCode: Untuk apa alat ini digunakan?" 》Sebagai pengaturcara, sama ada anda seorang pemula atau pembangun berpengalaman, anda tidak boleh melakukannya tanpa menggunakan alat penyuntingan kod. Di antara banyak alat penyuntingan, Kod Visual Studio (pendek kata VSCode) sangat popular di kalangan pembangun sebagai penyunting kod sumber terbuka, ringan dan berkuasa. Jadi, untuk apa sebenarnya VSCode digunakan? Artikel ini akan menyelidiki fungsi dan kegunaan VSCode dan menyediakan contoh kod khusus untuk membantu pembaca
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna




