
你真的掌握php文件上传技术了吗?这篇文章就为大家整理了php文件上传的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这里首先声明一下这一章的内容比较多,比较难,你要抱着和自己死磕的态度。细微之处不放过,多敲多练是王道。
学习就像爬山,得一步一步来,首先给自己定一个小目标,然后再坚持不懈地往高出攀爬,最终到达最顶峰。
请仔细斟酌上面两句忠告
一、我的准备情况说明。
编辑器:sublime text3(用什么编辑器看自己爱好)
服务器构建:使用phpstudy2014构建服务器,服务器文件存储在我自身电脑D盘的www文件中。(安装phpstudy会自动生成www文件,安装在哪个盘自己做主)。运行phpstudy,通过在浏览器地址栏输入localhost可以访问服务器中文件。
上传文件的过程:浏览器在客户端上传文件,点击提交,文件被传送给服务器中的某个php文件进行处理,该php对该上传文件保存到服务器。
二、创建表单
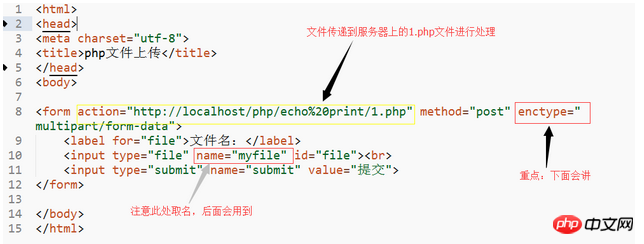
请看我的html代码

enctype
在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型。enctype有三种:
1、application/x-www-form-urlencoded: 窗体数据被编码为名称/值对。这是标准的编码格式。
2、multipart/form-data: 窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分。
3、 text/plain: 窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
补充(随便看看就好):orm的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data,默认为application/x-www-form-urlencoded。 当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2…),然后把这个字串append到url后面,用?分割,加载这个新的url。 当action为post时候,浏览器把form数据封装到http body中,然后发送到server。 如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。 但是如果有type=file的话,就要用到multipart/form-data了。浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件name)等信息,并加上分割符(boundary)。
有点难理解。
总归就记住两句话:如果input标签中有type=file,则enctype=multipart/form-data。如果没有type=file一般情况下使用application/x-www-form-urlencoded。
文件上传时都要将数据进行一定转化才能上传到服务器,application/x-www-form-urlencoded和multipart/form-data两者之间的区别就在与转化编码方式不同。
三、创建php文件用于处理上传的文件。

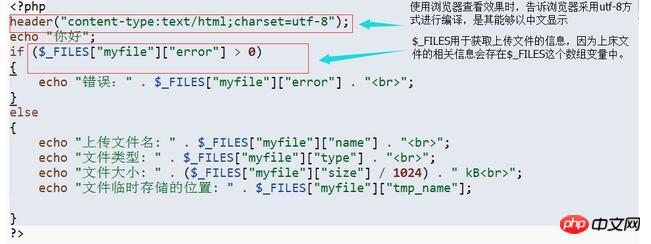
上传文件后效果如下:

每一个上传文件都有name、type、size、tmp_name等信息。文件上传后,这些文件相关信息存在FILES这个数组变量。_FILES[“myfile”][“name”]相当于一个多维数组的访问,FILES先获取表单名称为myfile的input上传的文件数据,然后再访问name、type、size、error等数据。_FILES["myfile"]["error"]用来处理文件没有正常上传的情况,例如超过限定上传的文件大小。如果FILES[“myfile”][“error”]=0,表示文件正常上传。_FILES[“myfile”][“error”]>0表示文件没有正常上传。
FILES[“myfile”][“error”]=1上传文件超过服务器限定的值,比如超过服务器空间大小。_FILES[“myfile”][“error”]=2 超过浏览器限定上传的值 $_FILES[“myfile”][“error”]=3文件只有部分被上传
FILES[“myfile”][“error”]=4没有文件本上传。_FILES[“myfile”][“error”]还可以为5、6、7、8,这里不做深究,只需知道其大于0时就意味这文件上传出错即可。
上传限制
通常情况下,服务器通常会限制服务器上传文件的大小或者类型。我们在上面php代码的基础上添加对上传文件代码的限制。
先熟悉几个函数用法:
explode()函数用于分割字符串,例:explode(“.”,”aaa.HTML”)就是在点的位置将这个字符串分成”aaa”和”HTML”两个字符串,这两个字符串按顺序存储在同一个数组中。
end()获取数组中最后一个元素的值。
in_array()在数组中查找某个元素,看是否存在,存在返回为true,不存在返回为false。
<?php
//第一步:明确服务器规定上传至服务器的文件类型。这里我们只允许上传以下类型的图片。
$allowedExts = array("gif", "jpeg", "jpg", "png");// 允许上传的图片后缀
//第二部:获取上传的文件名称,通过explorde()函数将其分割成字符串形式的数组。
$temp = explode(".", $_FILES["myfile"]["name"]);
echo $_FILES["file"]["size"];
$extension = end($temp); // end函数用于获取数组中最后一个元素的值。
//第三步:列出上传文件需要满足的条件
if ((($_FILES["myfile"]["type"] == "image/gif")
|| ($_FILES["myfile"]["type"] == "image/jpeg")
|| ($_FILES[myfile"]["type"] == "image/jpg")
|| ($_FILES["myfile"]["type"] == "image/pjpeg")
|| ($_FILES["myfile"]["type"] == "image/x-png")
|| ($_FILES["myfile"]["type"] == "image/png"))
&& ($_FILES["myfile"]["size"] < 204800) // 小于 200 kb
&& in_array($extension, $allowedExts))
//in_array表示在$allowedExts数组中查找$extension这个字符串
{
if ($_FILES["myfile"]["error"] > 0)
{
echo "错误:: " . $_FILES["myfile"]["error"] . "<br>";
//举个例子服务器空间不足,文件只能上传部分就会出现错误。
}
else
{
echo "上传文件名: " . $_FILES["myfile"]["name"] . "<br>";
echo "文件类型: " . $_FILES["myfile"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["myfile"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["myfile"]["tmp_name"] . "<br>";
}
}
else
{
echo "非法的文件格式";
}
?>四、保存上传的文件
文件上传后,它是保存在一个临时的位置。脚本结束时它就会消失。如果要把他永久的保存在服务器中,我们要把它保存在另一个位置。
. file_exists(“upload/” . FILES[“file”][“name”])检查文件或目录是否存在。.moveuploadedfile(_FILES["file"]["tmp_name"], "upload/" . $_FILES[“myfile”][“name”]);将上传文件从临时位置转移到服务器空间。
<?php
//第一步:明确服务器规定上传至服务器的文件类型。这里我们只允许上传以下类型的图片。
$allowedExts = array("gif", "jpeg", "jpg", "png");// 允许上传的图片后缀
//第二部:获取上传的文件名称,通过explorde()函数将其分割成字符串形式的数组。
$temp = explode(".", $_FILES["myfile"]["name"]);
echo $_FILES["myfilefile"]["size"];
$extension = end($temp); // end函数用于获取数组中最后一个元素的值。
//第三步:列出上传文件需要满足的
if ((($_FILES["myfile"]["type"] == "image/gif")
|| ($_FILES["myfile"]["type"] == "image/jpeg")
|| ($_FILES["myfile"]["type"] == "image/jpg")
|| ($_FILES["myfile"]["type"] == "image/pjpeg")
|| ($_FILES["myfile"]["type"] == "image/x-png")
|| ($_FILES["myfile"]["type"] == "image/png"))
&& ($_FILES["myfile"]["size"] < 204800) // 小于 200 kb
&& in_array($extension, $allowedExts))//in_array表示在$allowedExts数组中查找$extension这个字符串
{
if ($_FILES["myfilefile"]["error"] > 0)
{
echo "错误:: " . $_FILES["myfile"]["error"] . "<br>";
}
else
{
echo "上传文件名: " . $_FILES["myfile"]["name"] . "<br>";
echo "文件类型: " . $_FILES["myfile"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["myfile"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["myfile"]["tmp_name"] . "<br>";
// 判断当期目录(即www文件夹中)下的 upload 目录(自己创建,名字自取)是否存在该文件
// 如果没有 upload 目录,你需要创建它,upload 目录权限为 777
if (file_exists("upload/" . $_FILES["myfile"]["name"]))
{
echo $_FILES["myfile"]["name"] . " 文件已经存在。 ";
}
else
{
// 如果 upload 目录不存在该文件则将文件上传到 upload 目录下
move_uploaded_file($_FILES["myfile"]["tmp_name"], "upload/" . $_FILES["file"]["name"]);//
echo "文件存储在: " . "upload/" . $_FILES["myfile"]["name"];
}
}
}
else
{
echo "非法的文件格式";
}
?>以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
PHP使用SWOOLE扩展实现定时同步 MySQL 数据的方法
Atas ialah kandungan terperinci php实现文件上传详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




