
下面我就为大家分享一篇vue2.0安装style/css loader的方法,具有很好的参考价值,希望对大家有所帮助。
项目需要引用额外的ui组件库,就需要安装style-loader和css-loader
安装style-loader (css-loader默认有)
npm install style-loader -D
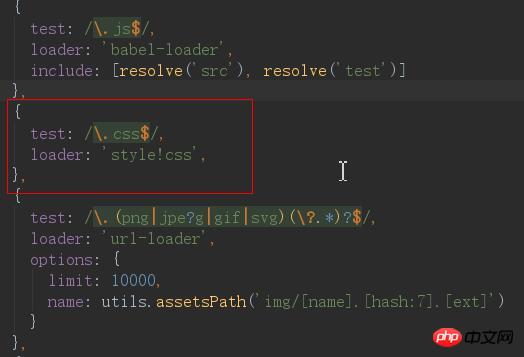
然后,打开模板build--webpack.base.conf.js( 根据初始化模板不同也可能是 build 下面的webpack.base.conf.js ),新增一个json,注意style!css顺序不能颠倒(!表示连接)

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci vue2.0安装style/css loader的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya
 Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
 Cara menggunakan fungsi bulan
Cara menggunakan fungsi bulan
 Formula pilih atur dan gabungan yang biasa digunakan
Formula pilih atur dan gabungan yang biasa digunakan
 apa maksud bbs
apa maksud bbs
 Apa yang perlu dilakukan dengan kad video
Apa yang perlu dilakukan dengan kad video
 Penjelasan terperinci tentang fungsi garpu Linux
Penjelasan terperinci tentang fungsi garpu Linux
 Mana yang lebih baik untuk belajar dahulu, bahasa c atau c++?
Mana yang lebih baik untuk belajar dahulu, bahasa c atau c++?




