
下面我就为大家分享一篇解决vue项目报错webpackJsonp is not defined问题,具有很好的参考价值,希望对大家有所帮助。
在vue单页面应用中,我们大概都会使用CommonsChunkPlugin这个插件。 传送门 CommonsChunkPlugin
但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpackJsonp is not defined。这是因为公共文件必须在自己引用的js文件之前引用。
可以手动改文件引用,但是推荐以下解决办法:
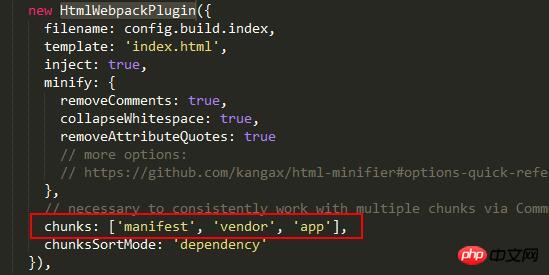
找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置即可
chunks: ['manifest', 'vendor', 'app']

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
用Axios Element实现全局的请求loading的方法
Atas ialah kandungan terperinci 解决vue项目报错webpackJsonp is not defined问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




