怎样处理webstorm和.vue中es6语法报错
这次给大家带来怎样处理webstorm和.vue中es6语法报错,处理webstorm和.vue中es6语法报错的注意事项有哪些,下面就是实战案例,一起来看一下。
1.webstorm中es6语法报错,解决方法:
打开 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改为 ECMAScript 6
这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错。
2. .vue文件中es6语法报错
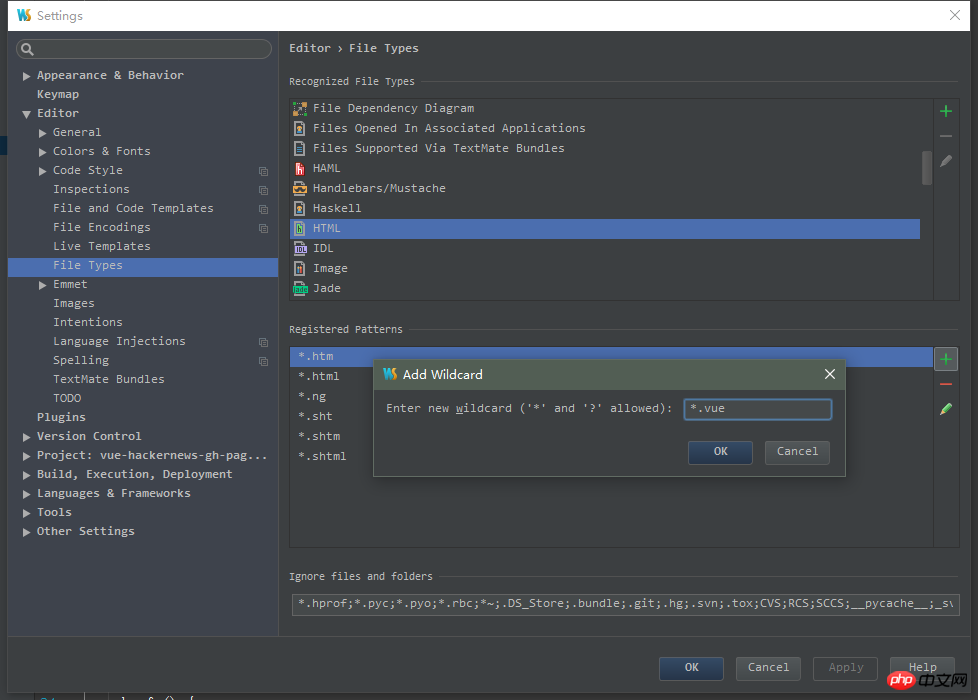
(1)打开 Settings => File Types 找到 HTML 添加 *.vue

这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。但是,在.vue文件中es6语法还是报错。
(2).粗暴:直接在

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyelesaikan ranap ribut web
Apr 08, 2024 pm 02:24 PM
Bagaimana untuk menyelesaikan ranap ribut web
Apr 08, 2024 pm 02:24 PM
Langkah-langkah untuk menyelesaikan masalah ranap WebStorm: Periksa kemas kini komputer anda;
 Bagaimana untuk menjalankan projek jsp dalam webstorm
Apr 08, 2024 pm 03:39 PM
Bagaimana untuk menjalankan projek jsp dalam webstorm
Apr 08, 2024 pm 03:39 PM
Anda boleh menjalankan projek JSP dalam WebStorm dengan mengikuti langkah berikut: Buat projek Web Java. Konfigurasikan projek dan tambahkan aspek Web dan Java EE. Cipta fail JSP dalam direktori "src/main/webapp". Tulis kod JSP termasuk HTML, Java dan tag JSP. Sebarkan dan jalankan projek. Akses halaman JSP dengan memasukkan akar konteks aplikasi dalam penyemak imbas anda.
 Bagaimana untuk menyambung ke pangkalan data dalam webstorm
Apr 08, 2024 pm 03:42 PM
Bagaimana untuk menyambung ke pangkalan data dalam webstorm
Apr 08, 2024 pm 03:42 PM
Anda boleh menggunakan WebStorm untuk menyambung ke pangkalan data melalui langkah-langkah berikut: 1. Buka tetingkap alat pangkalan data 3. Sambungkan ke sumber data 5. Semak imbas jadual dan data; 6. Edit objek pangkalan data; 7. Uruskan Pengguna dan kebenaran.
 Bagaimana untuk memulakan semula webstorm
Apr 08, 2024 pm 07:15 PM
Bagaimana untuk memulakan semula webstorm
Apr 08, 2024 pm 07:15 PM
Untuk memulakan semula WebStorm, ikuti langkah berikut: Gunakan kekunci pintasan: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Masukkan "mulakan semula" dalam medan carian dan pilih "Mulakan semula". Menggunakan menu: Klik menu Fail dan pilih Mulakan semula di bawah Muat Semula. Menggunakan Pengurus Tugas: Dalam tetingkap aplikasi Pengurus Tugas atau Force Quit, pilih proses WebStorm dan klik Mulakan Semula atau Mulakan Semula.
 Bagaimana untuk membalut baris secara automatik dalam ribut web
Apr 08, 2024 pm 03:48 PM
Bagaimana untuk membalut baris secara automatik dalam ribut web
Apr 08, 2024 pm 03:48 PM
WebStorm menyediakan pembalut baris automatik, yang memecahkan kod kepada baris berasingan untuk meningkatkan kebolehbacaan. Peraturannya termasuk: 1. Ungkapan dan penyataan panjang cawangan 2. Panggilan kaedah cawangan 3. Fungsi cawangan dan definisi kelas. Tetapan boleh disesuaikan pengguna seperti panjang baris maksimum, jenis lekukan dan kekunci pintasan. Walau bagaimanapun, pembungkusan perkataan mungkin tidak berfungsi dengan ulasan satu baris atau literal rentetan dan akan menjejaskan pemformatan kod, jadi semakan berhati-hati disyorkan sebelum permohonan.
 Di manakah pembalut talian automatik webstorm?
Apr 08, 2024 pm 08:09 PM
Di manakah pembalut talian automatik webstorm?
Apr 08, 2024 pm 08:09 PM
Balutan garisan automatik boleh ditetapkan dalam WebStorm dengan mengikuti langkah berikut: Tandai kotak semak "Balut garisan" dan tetapkan lebar garisan maksimum. Pilih peraturan pembalut baris automatik: Tiada, pembalut baris di mana-mana kedudukan atau pembalut baris selepas kata kunci. Tetapan pilihan: kekalkan pembalut talian manual dan pembalut talian automatik selepas pengangkutan kembali. Gunakan tetapan dan tutup tetingkap tetapan. Nota: Tetapan ini digunakan untuk semua jenis fail dan boleh ditetapkan secara individu untuk jenis fail tertentu.
 Mana satu lebih mudah digunakan, webstorm atau vscode?
Apr 08, 2024 pm 07:33 PM
Mana satu lebih mudah digunakan, webstorm atau vscode?
Apr 08, 2024 pm 07:33 PM
Bagi pembangun yang menumpukan pada pembangunan web dan mengejar fungsi yang mendalam, WebStorm ialah pilihan yang lebih baik manakala pengguna yang menghargai kebolehsesuaian, ringan dan sokongan berbilang bahasa lebih sesuai untuk VSCode.
 Bagaimana untuk log masuk ke webstorm
Apr 08, 2024 pm 04:45 PM
Bagaimana untuk log masuk ke webstorm
Apr 08, 2024 pm 04:45 PM
Langkah-langkah untuk log masuk ke WebStorm: 1. Buka WebStorm 2. Pilih akaun GitHub atau JetBrains untuk log masuk 3. Masukkan bukti kelayakan;






