怎样使用webstorm添加*.vue文件
这次给大家带来怎样使用webstorm添加*.vue文件,使用webstorm添加*.vue文件的注意事项有哪些,下面就是实战案例,一起来看一下。
方法1:安装 Vue.js 插件
打开 Settings->Plugins 搜索安装
css预处理器支持
在我写这文章的时间,还没有支持预处理的方案,不过现在已经很简单了。
给 style 标签加上 rel=”stylesheet/scss” 属性即可支持 scss 语法,看规则可以改成 less stylus 之类的。
<style rel="stylesheet/scss" lang="sass" scoped> </style>
方法2:Webstorm EAP 版已经原生支持vue文件
看这里 https://blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ EAP版可能不太稳定,不过也能用。
或者等过段时间发布的 Webstorm 2017.1 稳定版。
不得不说vue真是越用越厉害了啊,Webstorm也开始支持了。最后 原生支持才是最好的
以下内容过时,针对旧版本的Webstorm
webstorm是前端开发神器,但我一直都不喜欢webstorm,就因为那很挫的配色和那大光标。
上阵子开始玩 Vuejs,在 Vue 中,可以 .vue 文件实现组件化,但各种编辑器都支持不好,作者也给sublime开发了相关的vue插件。我觉得用sublime就是在浪费生命啊,花那么多时间来装插件配环境,我选择IDE!
坚持用sublime写了一个月的vue,没有智能提示(而对重度依赖提示),不能对代码进行格式化,手动调缩进,尼玛,能坚持这么久也不容易。所以折腾了下webstorm看怎么支持,所以就有这篇笔记。
vue支持
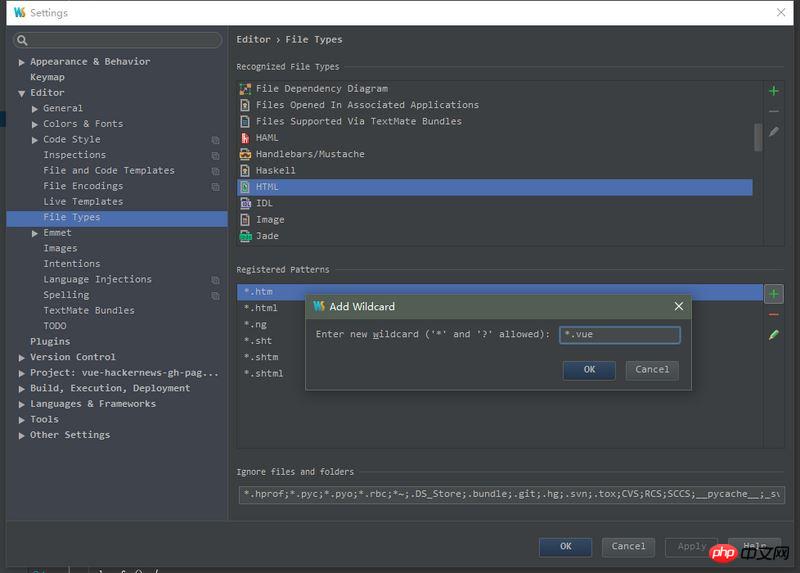
打开 Settings => File Types 找到 HTML 添加 *.vue

这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。
我一般用的是 es6 ,所以vue写es6的代码,webstorm还是会报错。
vue里ES6支持
将script标签添加 type=”es6” 属性
<script type="es6"> </script>
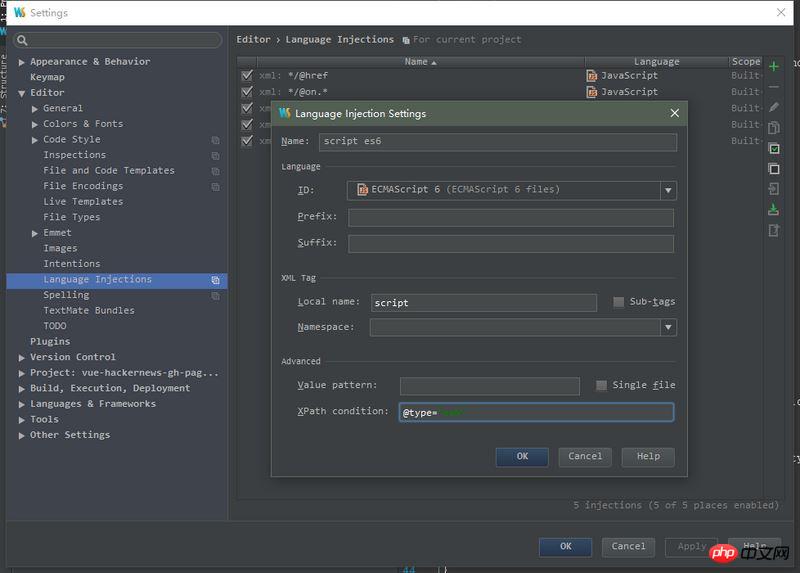
然后打开 Settings => Language Injections 添加 XML Tag Injection,内容如下图。

*.js 支持ES6
webstorm默认js文件是ES5语法
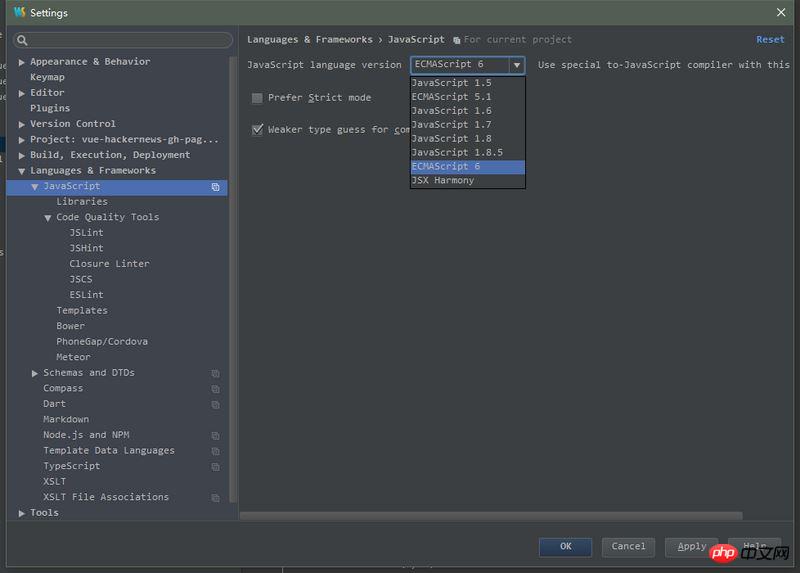
打开 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改为 ECMAScript 6

PS:要在vue文件里写sass,stylus之类的css预处理,webstorm就不支持了,我也尝试了添加 Injection ,代码高亮正常,但却是临时的,只要一改动代码,又会划很多红线了,经过google,这似乎是webstorm的一个已知的Bug。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样使用webstorm添加*.vue文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Bagaimana untuk menyelesaikan ranap ribut web
Apr 08, 2024 pm 02:24 PM
Bagaimana untuk menyelesaikan ranap ribut web
Apr 08, 2024 pm 02:24 PM
Langkah-langkah untuk menyelesaikan masalah ranap WebStorm: Periksa kemas kini komputer anda;
 Bagaimana untuk menjalankan projek jsp dalam webstorm
Apr 08, 2024 pm 03:39 PM
Bagaimana untuk menjalankan projek jsp dalam webstorm
Apr 08, 2024 pm 03:39 PM
Anda boleh menjalankan projek JSP dalam WebStorm dengan mengikuti langkah berikut: Buat projek Web Java. Konfigurasikan projek dan tambahkan aspek Web dan Java EE. Cipta fail JSP dalam direktori "src/main/webapp". Tulis kod JSP termasuk HTML, Java dan tag JSP. Sebarkan dan jalankan projek. Akses halaman JSP dengan memasukkan akar konteks aplikasi dalam penyemak imbas anda.
 Bagaimana untuk menyambung ke pangkalan data dalam webstorm
Apr 08, 2024 pm 03:42 PM
Bagaimana untuk menyambung ke pangkalan data dalam webstorm
Apr 08, 2024 pm 03:42 PM
Anda boleh menggunakan WebStorm untuk menyambung ke pangkalan data melalui langkah-langkah berikut: 1. Buka tetingkap alat pangkalan data 3. Sambungkan ke sumber data 5. Semak imbas jadual dan data; 6. Edit objek pangkalan data; 7. Uruskan Pengguna dan kebenaran.
 Bagaimana untuk membalut baris secara automatik dalam ribut web
Apr 08, 2024 pm 03:48 PM
Bagaimana untuk membalut baris secara automatik dalam ribut web
Apr 08, 2024 pm 03:48 PM
WebStorm menyediakan pembalut baris automatik, yang memecahkan kod kepada baris berasingan untuk meningkatkan kebolehbacaan. Peraturannya termasuk: 1. Ungkapan dan penyataan panjang cawangan 2. Panggilan kaedah cawangan 3. Fungsi cawangan dan definisi kelas. Tetapan boleh disesuaikan pengguna seperti panjang baris maksimum, jenis lekukan dan kekunci pintasan. Walau bagaimanapun, pembungkusan perkataan mungkin tidak berfungsi dengan ulasan satu baris atau literal rentetan dan akan menjejaskan pemformatan kod, jadi semakan berhati-hati disyorkan sebelum permohonan.
 Di manakah pembalut talian automatik webstorm?
Apr 08, 2024 pm 08:09 PM
Di manakah pembalut talian automatik webstorm?
Apr 08, 2024 pm 08:09 PM
Balutan garisan automatik boleh ditetapkan dalam WebStorm dengan mengikuti langkah berikut: Tandai kotak semak "Balut garisan" dan tetapkan lebar garisan maksimum. Pilih peraturan pembalut baris automatik: Tiada, pembalut baris di mana-mana kedudukan atau pembalut baris selepas kata kunci. Tetapan pilihan: kekalkan pembalut talian manual dan pembalut talian automatik selepas pengangkutan kembali. Gunakan tetapan dan tutup tetingkap tetapan. Nota: Tetapan ini digunakan untuk semua jenis fail dan boleh ditetapkan secara individu untuk jenis fail tertentu.
 Bagaimana untuk memulakan semula webstorm
Apr 08, 2024 pm 07:15 PM
Bagaimana untuk memulakan semula webstorm
Apr 08, 2024 pm 07:15 PM
Untuk memulakan semula WebStorm, ikuti langkah berikut: Gunakan kekunci pintasan: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Masukkan "mulakan semula" dalam medan carian dan pilih "Mulakan semula". Menggunakan menu: Klik menu Fail dan pilih Mulakan semula di bawah Muat Semula. Menggunakan Pengurus Tugas: Dalam tetingkap aplikasi Pengurus Tugas atau Force Quit, pilih proses WebStorm dan klik Mulakan Semula atau Mulakan Semula.
 Mana satu lebih mudah digunakan, webstorm atau vscode?
Apr 08, 2024 pm 07:33 PM
Mana satu lebih mudah digunakan, webstorm atau vscode?
Apr 08, 2024 pm 07:33 PM
Bagi pembangun yang menumpukan pada pembangunan web dan mengejar fungsi yang mendalam, WebStorm ialah pilihan yang lebih baik manakala pengguna yang menghargai kebolehsesuaian, ringan dan sokongan berbilang bahasa lebih sesuai untuk VSCode.
 Bagaimana untuk log masuk ke webstorm
Apr 08, 2024 pm 04:45 PM
Bagaimana untuk log masuk ke webstorm
Apr 08, 2024 pm 04:45 PM
Langkah-langkah untuk log masuk ke WebStorm: 1. Buka WebStorm 2. Pilih akaun GitHub atau JetBrains untuk log masuk 3. Masukkan bukti kelayakan;




