
这次给大家带来使用vue自动化表单(附代码),使用vue自动化表单的注意事项有哪些,下面就是实战案例,一起来看一下。
背景
B端系统表单较多,且表单可能含有较多字段
字段较多的表单带来了大片HTML代码
在大片HTML中,混杂着参数绑定、事件处理等逻辑,不利于维护
技术栈 Vue,Element(默认表单布局)适合中后台项目快速开发
目标
通过json配置快速生成表单的vue plugin。
设计目标
减少html 重复片段
表单字段组件可扩展
事件、联动通过eventbus 解耦
校验可扩展
表单布局可自定义
可视化配置
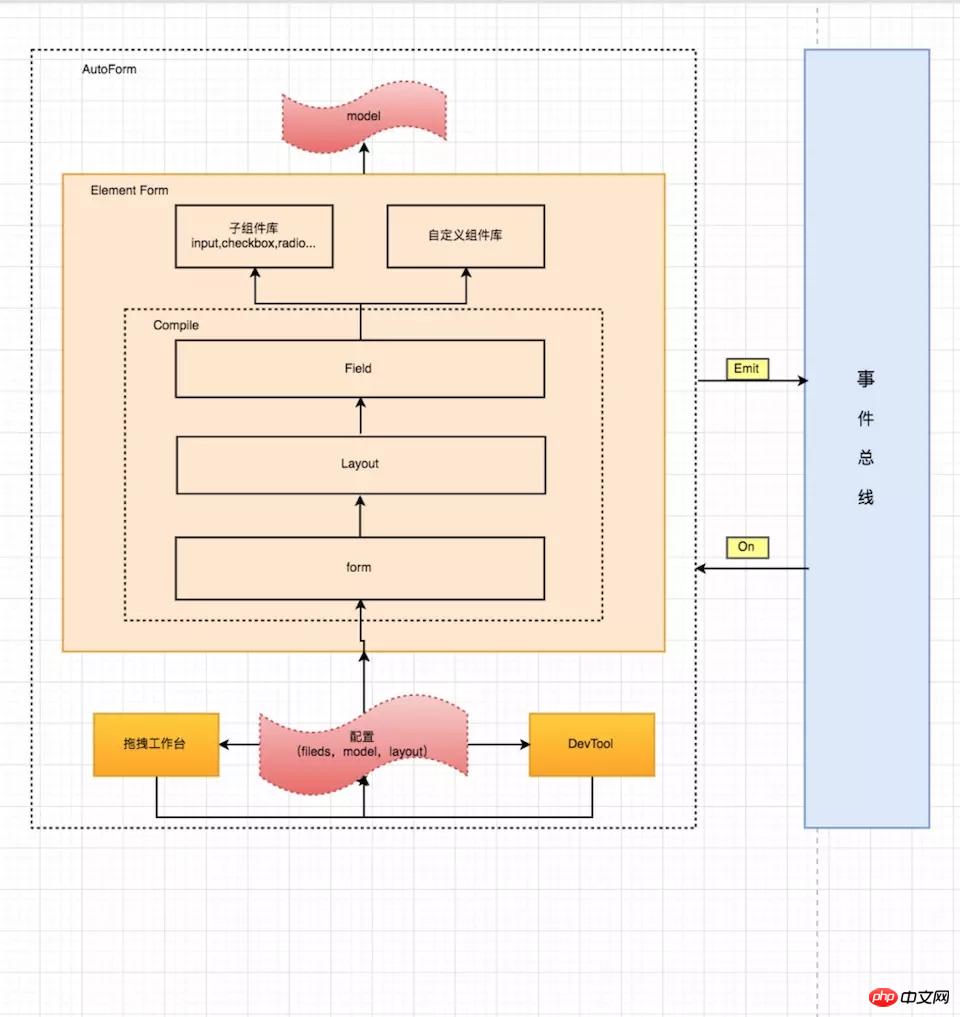
大概方案设计

使用
安装
npm install charlie-autoform charlie-autoform_component_lib
引入插件
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>最终效果

添加自定义组件或者组件目录
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>成果
目前应用再多个系统
定性: 维护成本降低、关注点分离
定量:表单开发效率提升50%
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 使用vue自动化表单(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada penggunaan kod keseluruhan vbs
Pengenalan kepada penggunaan kod keseluruhan vbs
 Bagaimana untuk membuka format ai dalam windows
Bagaimana untuk membuka format ai dalam windows
 Bagaimana untuk menyelesaikan laporan ralat
Bagaimana untuk menyelesaikan laporan ralat
 Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
 Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
Bagaimana untuk menyelesaikan peranti usb yang tidak dikenali
 bagaimana untuk menukar alamat ip
bagaimana untuk menukar alamat ip
 Penyelesaian ralat httpstatus500
Penyelesaian ralat httpstatus500
 Fungsi arahan tracert
Fungsi arahan tracert
 Perbezaan antara ms office dan wps office
Perbezaan antara ms office dan wps office




