怎样使用Webpack对项目进行开发
这次给大家带来怎样使用Webpack对项目进行开发,使用Webpack对项目进行开发的注意事项有哪些,下面就是实战案例,一起来看一下。
一. 常见打包工具的介绍
在打包工具中,常见的有RequireJS,browserify,webpack,其中RequireJS是一个JavaScript模块加载器,基予ADM(async module define)规范实现,browserify是一个以在浏览器中使用Node.js模块为出发点的工具,而webpack则是一个为前端模块打包构建而生的工具.
二. 工具的使用
(1)作为npm包的RequireJS提供了一个可执行的r.js工具,通过命令行执行,使用方式如下:
npm install -g requirejs r.js -o app.build.js
(2)browserify提供的命令行工具,使用如下面所示:
npm install -g browserify browserify main.js -o bundle.js
(3)webpack的使用
如下面所示,使用命令进行安装与使用,如下所示:
npm install webpack -g webpack main.js -o bundle.js
在上面命令行中,我们进行了简单的全局安装webpack和对main.js文件的打包操作
三. 项目构建
对前端项目来说,webpack扮演的是构建工具的角色,并不是代码依赖,应该被安装在dev-dependencies中,使用如下命令进行安装:
npm install webpack --save-dev
在这个示例中,将进行简单应用的构建,包括两个js模块
1.生成文本”Hello world”的hello模块(hello.js)
module.exports = 'Hello world';
2.打印文本的index.js模块(index.js)
var text = require('./hello');
console.log(text);和用于在前端浏览器中显示内容的index.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="./bundle.js"></script> </body> </html>
在上面的src路径引入的bundle.js文件是不存在的,因为还没有创建,在使用webpack进行创建打包之后的js文件,如下面所示命令进行创建:
webpack ./index.js bundle.js
在执行完上面命令之后,我们就可以在浏览控制台中看到打印出的结果 Hello world
这样,我们就实现了简单项目的实现原理,打包内容为bundle.js,我们能够看到打包之后的内容,在这里就不贴代码了.
当然,如果我们写代码都是这样去构建,那么,作用意义也不大,这就不得不提及webpack的另外一个优点了,那就是配置文件的使用,在使用配置文件之前,我们在进行安装样式加载器,如下面命令:
npm install style-loader css-loader --save-dev
通过上面的配置,我们就能够进行样式的加载
然后我们进行webpack配置文件设置,需要首先在项目下创建文件webpack.config.js文件,其中内容如下所示:
var path = require('path');
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js'
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
}
};在上面代码中,
* entry: 表示项目的入口文件
* output: 表示构建打包之后的结果输出,在输出的对象中仍有多项配置比如上面所使用的输出路径和输出文件名
* module.loaders是对于模块中的loader使用的配置,值为一个数组,数组的每一项指定一个规则,规则的test字段是正则表达式,若被依赖模块的ID符合该正则表达式,则对依赖进行使用loader转换.这样,我们就能够使用webpack命令进行代码的转换
更多详细说明请参见(http://www.jb51.net/article/136710.htm)
如下面命令行命令就可以进行代码的打包工作webpack
通过执行上面命令,同样能够实现文件的打包,并且,在显示文件时也能够将样式进行显示,为了证明样式确实能够被引入,我们进行创建index.css文件,其中内容如下所示:
body {
background-color: darkgray;
}然后在我们之前创建的index.js中引入,修改之后的代码如下所示:
// import style from './index.css';
var style = require('./index.css');
var text = require('./hello');
console.log(text);在上面代码中,注释掉的是node模块的导入形式,而使用中的是CommonJS的使用规范,使用同样的命令打包之后,我们能够在浏览器中看到如下效果:

也就是样式进行了展现.
当然,webpack也能够通过webpack-dev-server进行项目的实时构建.
使用如下命令进行webpack-dev-server的安装:
npm install webpack-dev-server --save-dev
在安装之后,我们能够配置使用服务器,首先,我们的package.json文件将会更为下面这样,新增内容为:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},在添加完这行命令之后,我们就可以使用下面命令进行启动webpack-dev-server服务器了,
npm run start
之后完整的package.json为如下:
{
"name": "react-basics-review",
"version": "1.0.0",
"description": "a practise of react study ",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
"repository": {
"type": "git",
"url": "git+https://github.com/suwu150/react-basics-review.git"
},
"author": "jkwu",
"license": "ISC",
"bugs": {
"url": "https://github.com/suwu150/react-basics-review/issues"
},
"homepage": "https://github.com/suwu150/react-basics-review#readme",
"devDependencies": {
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.5",
"lodash": "^4.17.4",
"mocha": "^3.5.0",
"react": "^15.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
},
"dependencies": {
"lodash": "^4.17.4"
}
}webpack配置文件修改为如下内容:
devServer中常用的配置对象属性如下:
* 1. contentBase:”./” // 本地服务器在哪个目录搭建页面,一般我们在当前目录即可;
* 2. historyApiFallback:true // 当我们搭建spa应用时非常有用,它使用的是HTML5 History Api,任意的跳转或404响应可以指向 index.html 页面;
* 3. inline:true // 用来支持dev-server自动刷新的配置,webpack有两种模式支持自动刷新,一种是iframe模式,一种是inline模式;使用iframe模式是不需要在devServer进行配置的,只需使用特定的URL格式访问即可;不过我们一般还是常用inline模式,在devServer中对inline设置为true后,当我们启动webpack-dev-server时仍要需要配置inline才能生效,这一点我们之后再说;
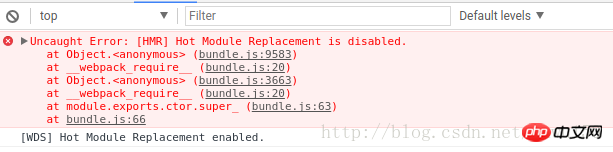
* 4. hot:true // 启动webpack热模块替换特性,这里也是坑最多的地方,不少博客都将hot设置了true,这里其实如果单单设置为true是不起作用,会报错误的,错误如下图所示:

这是因为在使用的过程中没有使用插件的原因,只需要将下面命令添加到配置文件即可:
plugins:[ new webpack.HotModuleReplacementPlugin(), ],
也就是调用webpack的热模块插件处理.
*5 .port:端口号(默认8080) ;
*6.其他配置信息
–quiet 控制台中不输出打包的信息
–compress 开启gzip压缩
–progress 显示打包的进度
–open 自动打开浏览器
var path = require('path');
const webpack = require ("webpack");
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js',
publicPath: "/assets/",
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin(),
],
devServer:{
//我们在这里对webpack-dev-server进行配置
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
};index.html文件的内容修改为下面面格式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>身在山中不知山高</p> <script src="assets/bundle.js"></script> </body> </html>
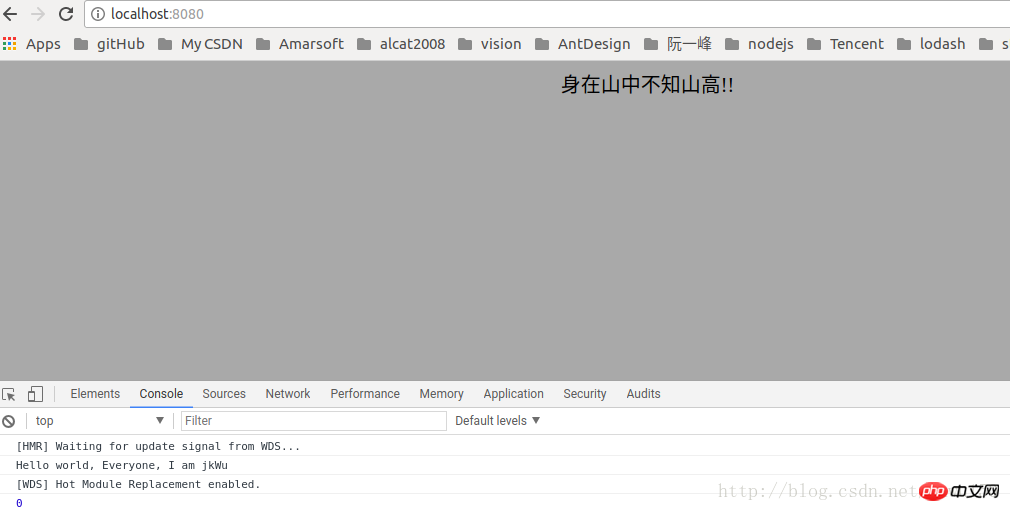
也就是将路径进行修改,因为在webpack.config.json文件中进行了服务器路径的配置,修改了 publicPath: "/assets/",项,在命令行执行npm run start能看到服务器正常启动,然后我们去浏览器进行访问,如下所示结果:

至此,我们完成了webpack实时构建的配置,当我们进行修改某一样式文件或者js文件的时候,项目就会重新打包,并且自动刷新加载到浏览器中.
如下面链接提示:,进行实时构建的搭建webpack-dev-server实时搭建
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样使用Webpack对项目进行开发. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Vue ialah rangka kerja JavaScript yang sangat baik yang boleh membantu kami membina aplikasi web yang interaktif dan cekap dengan cepat. Vue3 ialah versi terkini Vue, yang memperkenalkan banyak ciri dan fungsi baharu. Webpack kini merupakan salah satu pembungkus modul JavaScript dan alat binaan yang paling popular, yang boleh membantu kami mengurus pelbagai sumber dalam projek kami. Artikel ini akan memperkenalkan cara menggunakan Webpack untuk membungkus dan membina aplikasi Vue3. 1. Pasang Webpack
 Cara menggunakan kedi pelayan web Nginx
May 30, 2023 pm 12:19 PM
Cara menggunakan kedi pelayan web Nginx
May 30, 2023 pm 12:19 PM
Pengenalan kepada Caddy Caddy ialah pelayan web yang berkuasa dan berskala tinggi yang pada masa ini mempunyai 38K+ bintang di Github. Caddy ditulis dalam bahasa Go dan boleh digunakan untuk pengehosan sumber statik dan proksi terbalik. Caddy mempunyai ciri-ciri utama berikut: Berbanding dengan konfigurasi kompleks Nginx, konfigurasi Caddyfile asalnya adalah sangat mudah secara dinamik melalui AdminAPI yang disediakannya, ia menyokong konfigurasi HTTPS automatik secara lalai, dan boleh memohon sijil HTTPS secara automatik; dan konfigurasikannya; ia boleh dikembangkan kepada data Berpuluh-puluh ribu tapak boleh dilaksanakan di mana-mana tanpa kebergantungan tambahan yang ditulis dalam bahasa Go, keselamatan memori lebih terjamin. Pertama sekali, kami memasangnya terus dalam CentO
 Perlindungan masa nyata terhadap rentetan penyekat muka di web (berdasarkan pembelajaran mesin)
Jun 10, 2023 pm 01:03 PM
Perlindungan masa nyata terhadap rentetan penyekat muka di web (berdasarkan pembelajaran mesin)
Jun 10, 2023 pm 01:03 PM
Benteng penghalang muka bermakna sebilangan besar benteng terapung tanpa menyekat orang dalam video, menjadikannya kelihatan seperti terapung dari belakang orang itu. Pembelajaran mesin telah popular selama beberapa tahun, tetapi ramai orang tidak tahu bahawa keupayaan ini juga boleh dijalankan dalam penyemak imbas Artikel ini memperkenalkan proses pengoptimuman praktikal dalam rentetan video penyelesaian ini, dengan harapan dapat membukanya beberapa idea. mediapipeDemo (https://google.github.io/mediapipe/) menunjukkan prinsip pelaksanaan rentetan penyekat muka arus perdana atas permintaan sehingga pengiraan latar belakang pelayan video untuk mengekstrak kawasan potret dalam skrin video dan menukarnya kepada storan svg klien semasa memainkan video Muat turun svg dari pelayan dan gabungkannya dengan rentetan, potret
 Menggunakan Jetty7 untuk pemprosesan pelayan Web dalam pembangunan API Java
Jun 18, 2023 am 10:42 AM
Menggunakan Jetty7 untuk pemprosesan pelayan Web dalam pembangunan API Java
Jun 18, 2023 am 10:42 AM
Menggunakan Jetty7 untuk Pemprosesan Pelayan Web dalam Pembangunan JavaAPI Dengan pembangunan Internet, pelayan Web telah menjadi bahagian teras pembangunan aplikasi dan juga menjadi tumpuan banyak perusahaan. Untuk memenuhi keperluan perniagaan yang semakin meningkat, ramai pembangun memilih untuk menggunakan Jeti untuk pembangunan pelayan web, dan fleksibiliti dan skalabilitinya diiktiraf secara meluas. Artikel ini akan memperkenalkan cara menggunakan Jetty7 dalam pembangunan JavaAPI untuk We
 Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Pengesahan borang adalah pautan yang sangat penting dalam pembangunan aplikasi web Ia boleh menyemak kesahihan data sebelum menyerahkan data borang untuk mengelakkan kelemahan keselamatan dan ralat data dalam aplikasi. Pengesahan borang untuk aplikasi web boleh dilaksanakan dengan mudah menggunakan Golang Artikel ini akan memperkenalkan cara menggunakan Golang untuk melaksanakan pengesahan borang untuk aplikasi web. 1. Elemen asas pengesahan borang Sebelum memperkenalkan cara melaksanakan pengesahan borang, kita perlu mengetahui apakah elemen asas pengesahan borang. Unsur bentuk: unsur bentuk ialah
 Bagaimana untuk mengkonfigurasi nginx untuk memastikan bahawa pelayan frps dan web berkongsi port 80
Jun 03, 2023 am 08:19 AM
Bagaimana untuk mengkonfigurasi nginx untuk memastikan bahawa pelayan frps dan web berkongsi port 80
Jun 03, 2023 am 08:19 AM
Pertama sekali, anda akan ragu-ragu, apakah itu frp? Ringkasnya, frp ialah alat penembusan intranet Selepas mengkonfigurasi klien, anda boleh mengakses intranet melalui pelayan. Sekarang pelayan saya telah menggunakan nginx sebagai laman web, dan hanya terdapat satu port 80. Jadi apakah yang perlu saya lakukan jika pelayan FRP juga mahu menggunakan port 80? Selepas membuat pertanyaan, ini boleh dicapai dengan menggunakan proksi terbalik nginx. Untuk menambah: frps ialah pelayan, frpc ialah pelanggan. Langkah 1: Ubah suai fail konfigurasi nginx.conf dalam pelayan dan tambahkan parameter berikut pada http{} dalam nginx.conf, server{listen80
 Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Piawaian web ialah satu set spesifikasi dan garis panduan yang dibangunkan oleh W3C dan organisasi lain yang berkaitan Ia termasuk penyeragaman HTML, CSS, JavaScript, DOM, kebolehcapaian Web dan pengoptimuman prestasi Dengan mengikut piawaian ini, keserasian halaman boleh dipertingkatkan. kebolehcapaian, kebolehselenggaraan dan prestasi. Matlamat standard web adalah untuk membolehkan kandungan web dipaparkan dan berinteraksi secara konsisten pada platform, pelayar dan peranti yang berbeza, memberikan pengalaman pengguna yang lebih baik dan kecekapan pembangunan.
 Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Kokpit ialah antara muka grafik berasaskan web untuk pelayan Linux. Ia bertujuan terutamanya untuk memudahkan pengurusan pelayan Linux untuk pengguna baharu/pengguna pakar. Dalam artikel ini, kami akan membincangkan mod akses Cockpit dan cara menukar akses pentadbiran kepada Cockpit daripada CockpitWebUI. Topik Kandungan: Mod Kemasukan Kokpit Mencari Mod Akses Kokpit Semasa Dayakan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Melumpuhkan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Kesimpulan Mod Kemasukan Kokpit Kokpit mempunyai dua mod capaian: Capaian Terhad: Ini adalah lalai untuk mod capaian kokpit. Dalam mod akses ini anda tidak boleh mengakses pengguna web dari kokpit




