详解从买域名到使用pm2部署node.js项目全过程
本篇文章主要介绍了详解从买域名到使用pm2部署node.js项目全过程,现在分享给大家,也给大家做个参考。
作为一个前端,对写好的项目怎么部署到服务器是一脸蒙圈的,但还是对这个很感兴趣,决定尝试一下,说干就干。
一、买域名和服务器
要部署项目肯定要买域名,这点是必不可少的,发现腾讯云上边有免费的服务器可用(只免费7天),于是就到腾讯云买了域名,又在腾讯云领了免费的服务器,当然这期间会让你实名认证。

买域名

领服务器
在腾讯云选择了CentOS服务器,接下来进行域名解析,然后对服务器进行设置(账号密码之类的)

域名解析
二、部署Node.js环境
(一)登录服务器,先更新一下(第一次使用服务器先更新下)
yum update -y
(二)安装node 和 pm2
wget命令下载Node.js安装包。该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译。
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
解压文件。
tar xvf node-v8.9.3-linux-x64.tar.xz
创建软链接,使node和npm命令全局有效。通过创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
查看node、npm版本。
node -v npm -v
至此,Node.js环境已安装完毕。软件默认安装在/root/node-v8.9.3-linux-x64/目录下。如果需要将该软件安装到其他目录(如:/opt/node/)下,请进行如下操作:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
安装pm2
npm install pm2@latest -g
创建软链接,使pm2命令全局有效
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
三、将项目用git部署到服务器上
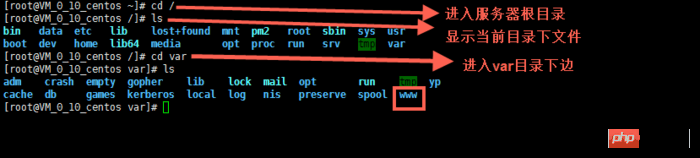
首先进入到服务器根目录,显示根目录文件夹内容,然后进入var目录下边,在var目录下边新建一个www的文件夹,显示var文件夹下边内容,再进入www文件夹下边,依次命令为
cd / ls cd var ls mkdir www cd www
上个图片

然后将你的仓库里面的项目git clone 下来
首先要安装git,使用下边命令
yum install git y
进入到你的项目中

上图中可以看到有一个不是express项目的文件,它是pm2的配置文件pm2的配置方法为http://pm2.keymetrics.io/docs/usage/cluster-mode/
下边是我项目里面的配置(新手,有问题大神可以指点下)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}四、启动项目
pm2 start processes.json
关闭项目
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
再启动相应项目
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
设置pm2开机自动启动
pm2 startup pm2 save
之所以使用pm2启动项目,是因为这样退出服务器链接,node项目依旧可以运行。
这样项目已经部署完成,但是项目中的端口只能是80端口。后台大神告诉可以用nginx做代理服务器。并告诉了安装方法。
五、安装nginx 并配置nginx
安装nginx
yum install nginx
配置nginx
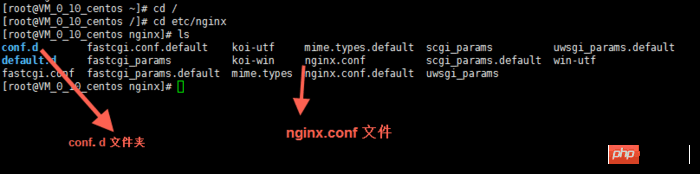
进入配置的文件夹目录,编辑nginx.conf 文件,也可以在conf.d文件夹下新建后缀名为.conf的文件
cd / cd etc/nginx vim nginx.conf
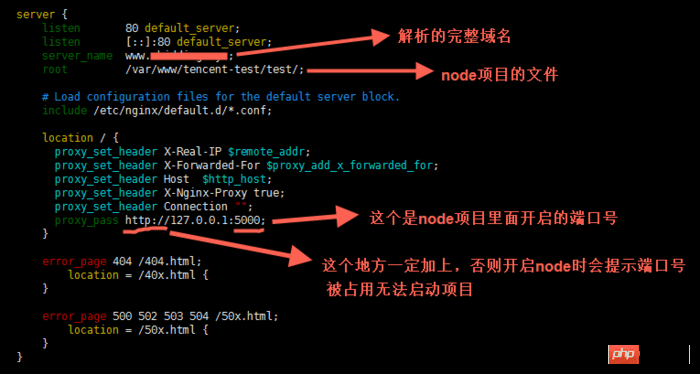
来张图

这里用到了vim编辑器的使用方法,可在网上搜使用方法
简单提几个使用方法,直接按键盘
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
下边是我的nginx配置(新手,有问题大神可以指点下)

启动nginx
service nginx start
这样nginx就运行了。
每次修改完nginx配置都要重启下,用下边的命令
service nginx reload
设置nginx开机自动启动
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过Vue2.0结合webuploader如何实现文件分片上传功能(详细教程)
通过利用vue+vuex+axios这几种技术实现登录、注册页权限拦截(详细教程)
Atas ialah kandungan terperinci 详解从买域名到使用pm2部署node.js项目全过程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Bagaimana untuk menyelesaikan masalah tidak dapat diakses selepas Tomcat menggunakan pakej perang
Jan 13, 2024 pm 12:07 PM
Bagaimana untuk menyelesaikan masalah tidak dapat diakses selepas Tomcat menggunakan pakej perang
Jan 13, 2024 pm 12:07 PM
Bagaimana untuk menyelesaikan masalah bahawa Tomcat tidak boleh berjaya mengakses pakej perang selepas menggunakan ia memerlukan contoh kod khusus Sebagai pelayan Web Java yang digunakan secara meluas, Tomcat membenarkan pemaju untuk membungkus aplikasi Web mereka sendiri yang dibangunkan ke dalam fail perang untuk penggunaan. Walau bagaimanapun, kadangkala kita mungkin menghadapi masalah tidak berjaya mengakses pakej perang selepas menggunakannya. Ini mungkin disebabkan oleh konfigurasi yang salah atau sebab lain. Dalam artikel ini, kami akan menyediakan beberapa contoh kod konkrit yang menangani dilema ini. 1. Semak perkhidmatan Tomcat
 Yolov10: Penjelasan terperinci, penggunaan dan aplikasi semuanya di satu tempat!
Jun 07, 2024 pm 12:05 PM
Yolov10: Penjelasan terperinci, penggunaan dan aplikasi semuanya di satu tempat!
Jun 07, 2024 pm 12:05 PM
1. Pengenalan Sejak beberapa tahun kebelakangan ini, YOLO telah menjadi paradigma dominan dalam bidang pengesanan objek masa nyata kerana keseimbangannya yang berkesan antara kos pengiraan dan prestasi pengesanan. Penyelidik telah meneroka reka bentuk seni bina YOLO, matlamat pengoptimuman, strategi pengembangan data, dsb., dan telah mencapai kemajuan yang ketara. Pada masa yang sama, bergantung pada penindasan bukan maksimum (NMS) untuk pemprosesan pasca menghalang penggunaan YOLO dari hujung ke hujung dan memberi kesan buruk kepada kependaman inferens. Dalam YOLO, reka bentuk pelbagai komponen tidak mempunyai pemeriksaan yang komprehensif dan teliti, mengakibatkan lebihan pengiraan yang ketara dan mengehadkan keupayaan model. Ia menawarkan kecekapan suboptimum, dan potensi yang agak besar untuk peningkatan prestasi. Dalam kerja ini, matlamatnya adalah untuk meningkatkan lagi sempadan kecekapan prestasi YOLO daripada kedua-dua pasca pemprosesan dan seni bina model. sampai habis
 Panduan Penggunaan Gunicorn untuk Aplikasi Flask
Jan 17, 2024 am 08:13 AM
Panduan Penggunaan Gunicorn untuk Aplikasi Flask
Jan 17, 2024 am 08:13 AM
Bagaimana untuk menggunakan aplikasi Flask menggunakan Gunicorn? Flask ialah rangka kerja Web Python ringan yang digunakan secara meluas untuk membangunkan pelbagai jenis aplikasi Web. Gunicorn (GreenUnicorn) ialah pelayan HTTP berasaskan Python yang digunakan untuk menjalankan aplikasi WSGI (WebServerGatewayInterface). Artikel ini akan memperkenalkan cara menggunakan Gunicorn untuk menggunakan aplikasi Flask, dengan
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Amalan terbaik dan penyelesaian masalah biasa untuk menggunakan projek web pada Tomcat
Dec 29, 2023 am 08:21 AM
Amalan terbaik dan penyelesaian masalah biasa untuk menggunakan projek web pada Tomcat
Dec 29, 2023 am 08:21 AM
Amalan terbaik untuk menggunakan projek Web dengan Tomcat dan penyelesaian kepada masalah biasa Pengenalan: Tomcat, sebagai pelayan aplikasi Java yang ringan, telah digunakan secara meluas dalam pembangunan aplikasi Web. Artikel ini akan memperkenalkan amalan terbaik dan kaedah penyelesaian masalah biasa untuk penggunaan Tomcat projek web dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan dengan lebih baik. 1. Perancangan struktur direktori projek Sebelum menggunakan projek Web, kita perlu merancang struktur direktori projek. Secara umumnya, kita boleh menyusunnya dengan cara berikut
 PHP Jenkins 101: Satu-satunya cara untuk bermula dengan CI/CD
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: Satu-satunya cara untuk bermula dengan CI/CD
Mar 09, 2024 am 10:28 AM
Pengenalan Penyepaduan berterusan (CI) dan penggunaan berterusan (CD) ialah amalan utama dalam pembangunan perisian moden yang membantu pasukan menyampaikan perisian berkualiti tinggi dengan lebih pantas dan lebih dipercayai. Jenkins ialah alat CI/CD sumber terbuka yang popular yang mengautomasikan proses binaan, ujian dan penggunaan. Artikel ini menerangkan cara menyediakan saluran paip CI/CD dengan Jenkins menggunakan PHP. Sediakan Jenkins Pasang Jenkins: Muat turun dan pasang Jenkins daripada tapak web rasmi Jenkins. Cipta projek: Cipta projek baharu daripada papan pemuka Jenkins dan namakannya agar sepadan dengan projek php anda. Konfigurasikan kawalan sumber: Konfigurasikan repositori git projek PHP anda sebagai Jenkin
 Gunakan gabungan Gunicorn dan Flask yang tiada tandingan
Jan 17, 2024 am 10:24 AM
Gunakan gabungan Gunicorn dan Flask yang tiada tandingan
Jan 17, 2024 am 10:24 AM
Gunicorn dan Flask: Kombinasi penggunaan yang sempurna, memerlukan contoh kod khusus Gambaran Keseluruhan: Sangat penting bagi pembangun untuk memilih kaedah penggunaan yang sesuai, terutamanya untuk aplikasi web Python. Antara rangka kerja web Python, Flask ialah pilihan yang sangat popular, dan Gunicorn ialah pelayan untuk menggunakan aplikasi Python. Artikel ini akan memperkenalkan gabungan Gunicorn dan Flask dan menyediakan beberapa contoh kod khusus untuk membantu pembaca
 Bagaimana untuk menyelesaikan masalah tidak dapat diakses selepas Tomcat menggunakan pakej perang
Jan 13, 2024 am 11:43 AM
Bagaimana untuk menyelesaikan masalah tidak dapat diakses selepas Tomcat menggunakan pakej perang
Jan 13, 2024 am 11:43 AM
Penyelesaian kepada masalah yang Tomcat tidak boleh diakses selepas menggunakan pakej perang memerlukan contoh kod khusus Pengenalan: Dalam pembangunan Web, Tomcat ialah salah satu pelayan Web Java yang paling banyak digunakan. Walau bagaimanapun, kadangkala selepas kami menggunakan pakej perang kepada Tomcat, terdapat masalah yang tidak boleh diakses. Artikel ini akan memperkenalkan beberapa situasi yang mungkin menyebabkan ketidakbolehcapaian, dan memberikan penyelesaian dan contoh kod yang sepadan. 1. Pastikan pakej perang telah digunakan dengan betul Langkah pertama ialah memastikan pakej perang telah digunakan dengan betul ke aplikasi web Tomcat.




