
下面我就为大家分享一篇解决vue build打包之后首页白屏的问题,具有很好的参考价值,希望对大家有所帮助。
1、问题描述
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。有很多js,css无法加载。
2、解决方法
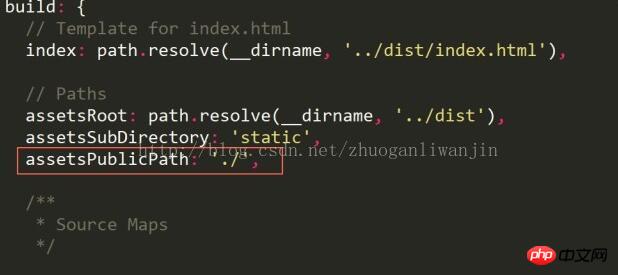
在config文件夹中找到index.js打开把assetsPublicPath: '/'改成下图方框中的样子。

再次执行 npm run build 就可以了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Vue+ElementUI实现表单动态渲染、可视化配置的方法
Atas ialah kandungan terperinci 详细为你解决vue build打包之后首页白屏的问题(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara pengecasan pantas PD dan pengecasan pantas am
Perbezaan antara pengecasan pantas PD dan pengecasan pantas am
 Bagaimana untuk berkongsi pencetak dalam win10
Bagaimana untuk berkongsi pencetak dalam win10
 Tetapan akses WAN
Tetapan akses WAN
 java export excel
java export excel
 Nombor telefon mudah alih maya untuk menerima kod pengesahan
Nombor telefon mudah alih maya untuk menerima kod pengesahan
 Perbezaan antara pelayan aplikasi ringan dan pelayan awan
Perbezaan antara pelayan aplikasi ringan dan pelayan awan
 Koleksi lengkap tag HTML
Koleksi lengkap tag HTML
 Peranan indeks
Peranan indeks




