jQuery+koa2实现简单的Ajax请求的示例
这篇文章主要介绍了jQuery+koa2实现简单的Ajax请求的示例,现在分享给大家,也给大家做个参考。
前言
之前写Ajax代码只管前端的实现,感觉这样导致自己对Ajax的请求的理解不够深入,所以写了这个从前端到后端的Ajax实现小demo,分别实现简单的GET和POST请求,加深下对前后端交互的理解。
技术栈
koa2
jQuer
需求
某些逻辑可以直接在前端处理,这里发给后端处理是为了更好地理解Ajax请求。
POST
通过填写编号和姓名并发送POST请求来保存人员信息,当信息未填写或填写不正确时给出格式错误的提醒;当信息填写正确但编号已存在时给出编号已存在的提醒;当信息填写正确且编号不存在时显示保存成功。
GET
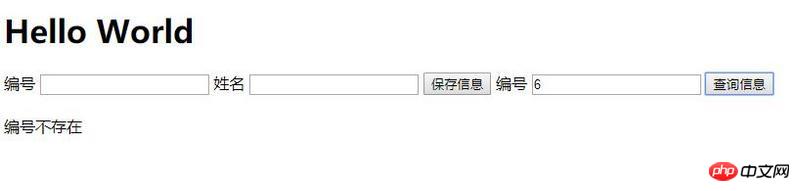
通过填写编号并发送GET请求来查询人员信息,当编号未填写或填写不正确时给出格式错误的提醒;当编号填写正确且编号已存在时返回人员信息;当信息填写正确但编号不存在时显示人员不存在的错误提醒。
文件列表
dist
index.html
index.js
server.js
router.js
前端实现
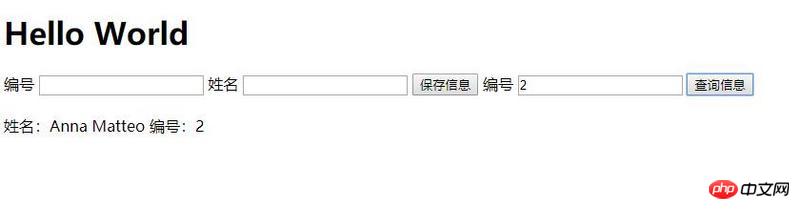
html页面
index.html,简单的html页面,通过点击按钮发送json格式的Ajax请求:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <p> <h1>Hello World</h1> <label for="person-number">编号</label> <input type="text" id="person-number"> <label for="person-name">姓名</label> <input type="text" id="person-name"> <button id="save">保存信息</button> <label for="search-number">编号</label> <input type="text" id="search-number"> <button id="search">查询信息</button> <br> <br> <p id="message"></p> </p> <!-- jQuery实现代码 --> <script src="./index.js"><script> </body> </html>
jQuery发送Ajax请求
发送GET请求:
var searchButton = $('#search');
var personNumber = $('#person-number').val();
searchButton.click(() => {
var number = $('#search-number').val();
$.ajax({
type: 'GET',
url: `person/?number=${number}`
})
});发送POST请求:
var saveButton = $('#save').click(() => {
var number = $('#person-number').val();
var name = $('#person-name').val();
$.ajax({
type: 'POST',
url: 'person',
dataType: 'json',
data: {
number: number,
name: name
}
})
});处理返回的json数据
通过ajaxComplete事件处理返回的数据,这个事件只能绑定到document对象上:
// Ajax完成事件
$(document).ajaxComplete(function(event, xhr, settings) {
var obj = JSON.parse(xhr.responseText);
var data = obj.data;
if(obj.success && data['number']){
$('#message').text(`姓名:${data['name']} 编号:${data['number']}`);
} else {
$('#message').text(data);
}
});后端实现
web服务器
通过koa2来实现一个简单的Web服务器。server.js:
const path = require('path'); const serve = require('koa-static'); const Koa = require('koa'); const koaBody = require('koa-body'); // 解析 multipart、urlencoded和json格式的请求体 const router = require('./router.js'); const app = new Koa(); app.use(serve(path.join(__dirname, './dist'))); // 读取前端静态页面 app.use(koaBody()); // 通过该中间件解析POST请求的请求体才能拿到数据 app.use(router.routes()); app.listen(3000); console.log('listening on port 3000');
通过路由处理请求
处理GET请求,并以json字符串的形式返回数据。通过GET请求发送的查询参数会以对象字面量的形式保存在ctx.query属性中:
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {};
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp); // 响应请求,发送处理后的信息给客户端
});处理POST请求,并以json字符串的形式返回数据。POST请求的数据保存在请求的请求体中,需要用koa-body中间件自动解析后才能通过ctx.request.body获取请求的数据:
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});完整的router.js:
const Router = require('koa-router');
const router = new Router();
// 初始的人员信息对象,信息从这里储存和读取。
const people = {
1: { number: 1, name: 'Dan Friedell' },
2: { number: 2, name: 'Anna Matteo' },
3: { number: 3, name: 'Susan Shand' },
4: { number: 4, name: 'Bryan Lynn' },
5: { number: 5, name: 'Mario Ritter' },
};
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {}; // 要返回给客户端的对象,通过success属性判断存取是否成功。
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp);
});
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});
module.exports = router;测试
在控制台输入node server.js可以看到服务器在3000端口运行了,打开浏览器输入localhost:3000就可以看到一个简单的前端页面:

查询数据:


保存数据:

再次查询数据:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci jQuery+koa2实现简单的Ajax请求的示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQueryAJAX ralat 403? Apabila membangunkan aplikasi web, jQuery sering digunakan untuk menghantar permintaan tak segerak. Walau bagaimanapun, kadangkala anda mungkin menghadapi kod ralat 403 apabila menggunakan jQueryAJAX, menunjukkan bahawa akses dilarang oleh pelayan. Ini biasanya disebabkan oleh tetapan keselamatan bahagian pelayan, tetapi terdapat cara untuk mengatasinya. Artikel ini akan memperkenalkan cara menyelesaikan masalah ralat jQueryAJAX 403 dan memberikan contoh kod khusus. 1. membuat
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
Ajax (JavaScript Asynchronous dan XML) membenarkan menambah kandungan dinamik tanpa memuatkan semula halaman. Menggunakan PHP dan Ajax, anda boleh memuatkan senarai produk secara dinamik: HTML mencipta halaman dengan elemen kontena dan permintaan Ajax menambah data pada elemen selepas memuatkannya. JavaScript menggunakan Ajax untuk menghantar permintaan kepada pelayan melalui XMLHttpRequest untuk mendapatkan data produk dalam format JSON daripada pelayan. PHP menggunakan MySQL untuk menanyakan data produk daripada pangkalan data dan mengekodnya ke dalam format JSON. JavaScript menghuraikan data JSON dan memaparkannya dalam bekas halaman. Mengklik butang mencetuskan permintaan Ajax untuk memuatkan senarai produk.
 PHP dan Ajax: Cara Meningkatkan Keselamatan Ajax
Jun 01, 2024 am 09:34 AM
PHP dan Ajax: Cara Meningkatkan Keselamatan Ajax
Jun 01, 2024 am 09:34 AM
Untuk meningkatkan keselamatan Ajax, terdapat beberapa kaedah: Perlindungan CSRF: menjana token dan menghantarnya kepada pelanggan, menambahnya ke bahagian pelayan dalam permintaan untuk pengesahan. Perlindungan XSS: Gunakan htmlspecialchars() untuk menapis input bagi mengelakkan suntikan skrip berniat jahat. Pengepala Kandungan-Keselamatan-Dasar: Hadkan pemuatan sumber berniat jahat dan nyatakan sumber dari mana skrip dan helaian gaya dibenarkan untuk dimuatkan. Sahkan input sisi pelayan: Sahkan input yang diterima daripada permintaan Ajax untuk menghalang penyerang daripada mengeksploitasi kelemahan input. Gunakan perpustakaan Ajax yang selamat: Manfaatkan modul perlindungan CSRF automatik yang disediakan oleh perpustakaan seperti jQuery.
 Apakah versi ajax?
Nov 22, 2023 pm 02:00 PM
Apakah versi ajax?
Nov 22, 2023 pm 02:00 PM
Ajax bukanlah versi khusus, tetapi teknologi yang menggunakan koleksi teknologi untuk memuatkan dan mengemas kini kandungan halaman web secara tidak segerak. Ajax tidak mempunyai nombor versi tertentu, tetapi terdapat beberapa variasi atau sambungan ajax: 1. jQuery AJAX 2. Axios 4. JSONP 5. XMLHttpRequest 7. Server; -Acara Dihantar; 8, GraphQL, dsb.




