Node.js笔记process模块使用详解
这次给大家带来Node.js笔记process模块使用详解,Node.js笔记process模块使用的注意事项有哪些,下面就是实战案例,一起来看一下。
process存在于全局对象上,不需要使用require()加载即可使用,process模块主要做两方面的事情
读:获取进程信息(资源使用、运行环境、运行状态)
写:执行进程操作(监听事件、调度任务、发出警告)资源使用
资源使用
指运行此进程所消耗的机器资源。例如内存、cpu
内存
process.memoryUsage())
{ rss: 21848064,
heapTotal: 7159808,
heapUsed: 4431688,
external: 8224
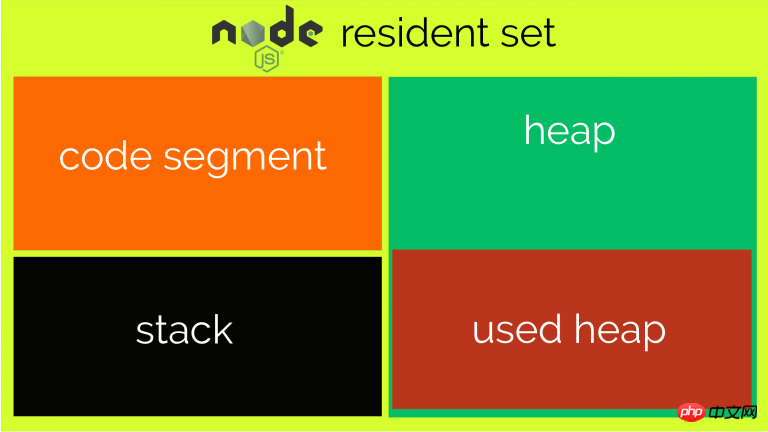
}rss(常驻内存)的组成见下图

code segment对应当前运行的代码
external对应的是C++对象(与V8管理的JS对象绑定)的占用的内存,比如Buffer的使用
Buffer.allocUnsafe(1024 * 1024 * 1000);
console.log(process.memoryUsage());
{ rss: 22052864,
heapTotal: 6635520,
heapUsed: 4161376,
external: 1048584224 }cpu
const startUsage = process.cpuUsage();
console.log(startUsage);
const now = Date.now();
while (Date.now() - now < 500);
console.log(process.cpuUsage());
console.log(process.cpuUsage(startUsage)); //相对时间
// { user: 59459, system: 18966 }
// { user: 558135, system: 22312 }
// { user: 498432, system: 3333 }user对应用户时间,system代表系统时间
运行环境
运行环境指此进程运行的宿主环境包括运行目录、node环境、CPU架构、用户环境、系统平台
运行目录
const startUsage = process.cpuUsage();
console.log(startUsage);
const now = Date.now();
while (Date.now() - now < 500);
console.log(process.cpuUsage());
console.log(process.cpuUsage(startUsage)); //相对时间
// { user: 59459, system: 18966 }
// { user: 558135, system: 22312 }
// { user: 498432, system: 3333 }node环境
console.log(process.version) // v9.1.0
如果不仅仅希望获得node的版本信息,还希望v8、zlib、libuv版本等信息的话就需要使用process.versions了
console.log(process.versions);
{ http_parser: '2.7.0',
node: '9.1.0',
v8: '6.2.414.32-node.8',
uv: '1.15.0',
zlib: '1.2.11',
ares: '1.13.0',
modules: '59',
nghttp2: '1.25.0',
openssl: '1.0.2m',
icu: '59.1',
unicode: '9.0',
cldr: '31.0.1',
tz: '2017b' }cpu架构
console.log(`This processor architecture is ${process.arch}`);
// This processor architecture is x64支持的值包括:'arm', 'arm64', 'ia32', 'mips', 'mipsel', 'ppc', 'ppc64', 's390', 's390x', 'x32' 'x64'
用户环境
console.log(process.env.NODE_ENV); // dev NODE_ENV=dev node b.js
除了启动时的自定义信息之外,process.env还可以获得其他的用户环境信息(比如PATH、SHELL、HOME等),感兴趣的可以自己打印一下试试
系统平台
console.log(`This platform is ${process.platform}`);
This platform is darwin支持的系统平台包括:'aix' 'darwin' 'freebsd' 'linux' 'openbsd' 'sunos' 'win32'
android目前还处于试验阶段
运行状态
运行状态指当前进程的运行相关的信息包括启动参数、执行目录、主文件、PID信息、运行时间
启动参数
获取启动参数有三个方法,execArgv获取Node.js的命令行选项(见官网文档)
argv获取非命令行选项的信息,argv0则获取argv[0]的值(略有差异)
console.log(process.argv) console.log(process.argv0) console.log(process.execArgv) node --harmony b.js foo=bar --version // 输出结果 [ '/Users/xiji/.nvm/versions/node/v9.1.0/bin/node', '/Users/xiji/workspace/learn/node-basic/process/b.js', 'foo=bar', '--version' ] node [ '--harmony' ]
执行目录
console.log(process.execPath); // /Users/xxxx/.nvm/versions/node/v9.1.0/bin/node
运行时间
var date = new Date();
while(new Date() - date < 500) {}
console.log(process.uptime()); // 0.569主文件
除了require.main之外也可以通过process.mainModule来判断一个模块是否是主文件
//a.js
console.log(`module A: ${process.mainModule === module}`);
//b.js
require('./a');
console.log(`module B: ${process.mainModule === module}`);
node b.js
// 输出
module A: false
module B: truePID信息
console.log(`This process is pid ${process.pid}`); //This process is pid 12554监听事件
常用的事件有beforeExit、exit、uncaughtException、message
beforeExit与exit的区别有两方面:
beforeExit里面可以执行异步代码、exit只能是同步代
码手动调用process.exit()或者触发uncaptException导致进程退出不会触发beforeExit事件、exit事件会触发。
因此下面的代码console都不会被执行
process.on('beforeExit', function(code) {
console.log('before exit: '+ code);
});
process.on('exit', function(code) {
setTimeout(function() {
console.log('exit: ' + code);
}, 0);
});
a.b();当异常一直没有被捕获处理的话,最后就会触发'uncaughtException'事件。默认情况下,Node.js会打印堆栈信息到stderr然后退出进程。不要试图阻止uncaughtException退出进程,因此此时程序的状态可能已经不稳定了,建议的方式是及时捕获处理代码中的错误,uncaughtException里面只做一些清理工作(可以执行异步代码)。
注意:node的9.3版本增加了process.setUncaughtExceptionCaptureCallback方法
当process.setUncaughtExceptionCaptureCallback(fn)指定了监听函数的时候,uncaughtException事件将会不再被触发。
process.on('uncaughtException', function() {
console.log('uncaught listener');
});
process.setUncaughtExceptionCaptureCallback(function() {
console.log('uncaught fn');
});
a.b();
// uncaught fnmessage适用于父子进程之间发送消息,关于如何创建父子进程会放在child_process模块中进行。
调度任务
process.nextTick(fn)
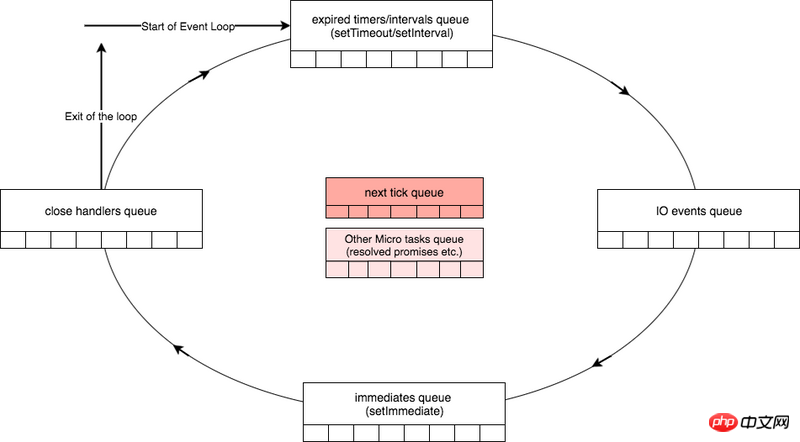
通过process.nextTick调度的任务是异步任务,EventLoop是分阶段的,每个阶段执行特定的任务,而nextTick的任务在阶段切换的时候就会执行,因此nextTick会比setTimeout(fn, 0)更快的执行,关于EventLoop见下图,后面会做进一步详细的讲解

发出警告
process.emitWarning('Something warning happened!', {
code: 'MY_WARNING',
type: 'XXXX'
});
// (node:14771) [MY_WARNING] XXXX: Something warning happened!当type为DeprecationWarning时,可以通过命令行选项施加影响
--throw-deprecation会抛出异常--no-deprecation不输出DeprecationWarning--trace-deprecation打印详细堆栈信息
process.emitWarning('Something warning happened!', {
type: 'DeprecationWarning'
});
console.log(4);
node --throw-deprecation index.js
node --no-deprecation index.js
node --trace-deprecation index.js相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎么使用webpack3.0配置webpack-dev-server
Atas ialah kandungan terperinci Node.js笔记process模块使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




