详细介绍在Vue2.0中v-for迭代语法的变化(详细教程)
下面我就为大家分享一篇浅谈Vue2.0中v-for迭代语法的变化(key、index),具有很好的参考价值,希望对大家有所帮助。
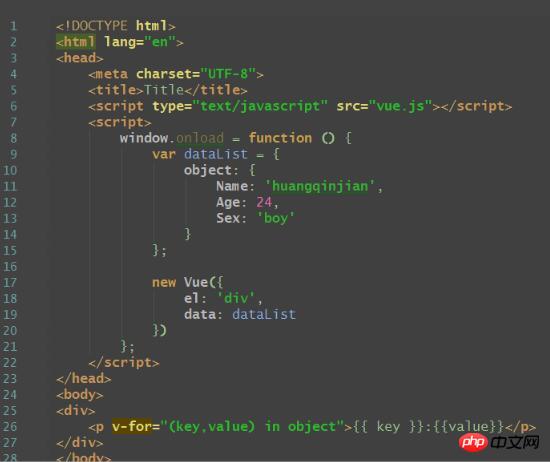
今天,在写关于Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:

结果这个对象的key值并不能够显示:

后来查阅了文档才知道,这是因为在Vue2.0中,v-for迭代语法已经发生了变化:
丢弃了:

新数组语法
value in arr (value, index) in arr
新对象语法
value in obj (value, key) in obj (value, key, index) in obj
解决后:


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何通过JavaScript实现微信号随机切换代码(详细教程)
Atas ialah kandungan terperinci 详细介绍在Vue2.0中v-for迭代语法的变化(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Penjelasan terperinci tentang fungsi v-for dalam Vue3: penyelesaian sempurna untuk menyenaraikan pemaparan data
Jun 18, 2023 am 09:57 AM
Penjelasan terperinci tentang fungsi v-for dalam Vue3: penyelesaian sempurna untuk menyenaraikan pemaparan data
Jun 18, 2023 am 09:57 AM
Dengan kemajuan teknologi digital yang berterusan, pembangunan bahagian hadapan telah menjadi satu profesion yang semakin popular. Vue3 telah menjadi pilihan pertama lebih ramai pembangun kerana kesederhanaan, kemudahan penggunaan, kecekapan dan kestabilannya. Antaranya, fungsi v-for adalah salah satu fungsi teras yang digunakan untuk pemaparan data senarai dalam Vue3. Dalam artikel ini, kami akan memberikan penjelasan terperinci tentang fungsi v-for dalam Vue3, supaya anda boleh menggunakannya dengan lebih baik untuk menyelesaikan masalah pembangunan sebenar. 1. Sintaks asas Sintaks asas bagi fungsi v-for adalah seperti berikut: <divv-
 Petua untuk menggunakan v-for untuk melaksanakan pengisihan dinamik dalam Vue
Jun 25, 2023 am 09:18 AM
Petua untuk menggunakan v-for untuk melaksanakan pengisihan dinamik dalam Vue
Jun 25, 2023 am 09:18 AM
Vue ialah rangka kerja JavaScript moden yang membantu kami membina halaman web dinamik dan aplikasi kompleks dengan mudah. Dalam Vue, anda boleh membuat struktur gelung dengan mudah menggunakan v-for untuk menghasilkan data secara berulang. Dalam beberapa senario tertentu, kita juga boleh menggunakan v-for untuk melaksanakan pengisihan dinamik. Artikel ini akan memperkenalkan cara menggunakan v-for untuk melaksanakan teknik pengisihan dinamik dalam Vue, serta beberapa senario dan contoh aplikasi. 1. Gunakan v-for untuk menjadikannya mudah
 Amalan terbaik dan kaedah pengoptimuman prestasi untuk menggunakan v-for dalam Vue
Jul 17, 2023 am 08:53 AM
Amalan terbaik dan kaedah pengoptimuman prestasi untuk menggunakan v-for dalam Vue
Jul 17, 2023 am 08:53 AM
Amalan terbaik dan kaedah pengoptimuman prestasi untuk menggunakan v-for dalam Vue Pengenalan: Dalam pembangunan Vue, adalah perkara biasa untuk menggunakan arahan v-for, yang boleh melintasi dan menjadikan data tatasusunan atau objek pada templat dengan mudah. Walau bagaimanapun, penggunaan v-for yang tidak betul boleh menyebabkan masalah prestasi apabila berurusan dengan data berskala besar. Artikel ini akan memperkenalkan amalan terbaik apabila menggunakan arahan v-for dan menyediakan beberapa kaedah pengoptimuman prestasi. Amalan terbaik: Apabila menggunakan arahan v-for dalam Vue untuk memaparkan setiap item data menggunakan nilai Kunci yang unik, anda perlu
 Teknologi AI mempercepatkan lelaran: strategi model besar dari perspektif Zhou Hongyi
Jun 15, 2023 pm 02:25 PM
Teknologi AI mempercepatkan lelaran: strategi model besar dari perspektif Zhou Hongyi
Jun 15, 2023 pm 02:25 PM
Sejak tahun ini, Zhou Hongyi, pengasas Kumpulan 360, tidak dapat dipisahkan daripada satu topik dalam semua ucapan awamnya, dan itu ialah model besar kecerdasan buatan. Dia pernah menggelar dirinya sebagai "penginjil GPT" dan penuh pujian atas kejayaan yang dicapai oleh ChatGPT, dan dia yakin dengan teguh tentang lelaran teknologi AI yang terhasil. Sebagai seorang usahawan bintang yang pandai meluahkan perasaan, ucapan Zhou Hongyi selalunya penuh dengan kata-kata jenaka, jadi "khutbah"nya juga telah mencipta banyak topik hangat dan sememangnya menambahkan api kepada model AI yang besar. Tetapi bagi Zhou Hongyi, menjadi pemimpin pendapat tidak mencukupi Dunia luar lebih mengambil berat tentang bagaimana 360, syarikat yang dikendalikannya, bertindak balas terhadap gelombang baharu AI ini. Malah, dalam tempoh 360, Zhou Hongyi telah pun memulakan perubahan untuk semua pekerja pada bulan April, dia mengeluarkan surat dalaman meminta setiap pekerja dan setiap pekerja 360
![Bagaimana untuk menyelesaikan ralat '[Vue warn]: v-for='item in items': item'.](https://img.php.cn/upload/article/000/000/164/169241709258603.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk menyelesaikan ralat '[Vue warn]: v-for='item in items': item'.
Aug 19, 2023 am 11:51 AM
Bagaimana untuk menyelesaikan ralat '[Vue warn]: v-for='item in items': item'.
Aug 19, 2023 am 11:51 AM
Cara menyelesaikan ralat "[Vuewarn]:v-for="iteminiitems":item" Semasa proses pembangunan Vue, menggunakan arahan v-for untuk rendering senarai adalah keperluan yang sangat biasa. Walau bagaimanapun, kadangkala kita mungkin menghadapi ralat: "[Vuewarn]:v-for="iteminiitems":item". Artikel ini akan memperkenalkan punca dan penyelesaian ralat ini, dan memberikan beberapa contoh kod. Pertama, mari kita fahami
 Yang manakah mempunyai keutamaan yang lebih tinggi, v-jika atau v-untuk dalam vue?
Jul 20, 2022 pm 06:02 PM
Yang manakah mempunyai keutamaan yang lebih tinggi, v-jika atau v-untuk dalam vue?
Jul 20, 2022 pm 06:02 PM
Dalam vue2, v-for mempunyai keutamaan yang lebih tinggi daripada v-if dalam vue3, v-if mempunyai keutamaan yang lebih tinggi daripada v-for. Dalam Vue, jangan sekali-kali menggunakan v-if dan v-for pada elemen yang sama pada masa yang sama, yang akan menyebabkan pembaziran prestasi (setiap rendering akan gelung dahulu dan kemudian melakukan pertimbangan bersyarat jika anda ingin mengelakkan situasi ini, Templat boleh bersarang di lapisan luar (penyampaian halaman tidak menjana nod DOM), v-jika penilaian dilakukan pada lapisan ini, dan kemudian gelung v-untuk dilakukan secara dalaman.
 Ralat Vue: Tidak dapat menggunakan arahan v-for dengan betul, bagaimana untuk menyelesaikannya?
Aug 17, 2023 pm 10:45 PM
Ralat Vue: Tidak dapat menggunakan arahan v-for dengan betul, bagaimana untuk menyelesaikannya?
Aug 17, 2023 pm 10:45 PM
Ralat Vue: Tidak dapat menggunakan arahan v-for dengan betul, bagaimana untuk menyelesaikannya? Dalam proses pembangunan menggunakan Vue, arahan v-for sering digunakan untuk membuat tatasusunan atau objek dalam gelung. Walau bagaimanapun, kadangkala kami mungkin menghadapi masalah tidak dapat menggunakan arahan v-for dengan betul, dan kami akan melihat mesej ralat yang serupa dalam konsol, seperti "Ralat:Cannotreadproperty'xxx'ofundefined" Masalah ini biasanya berlaku dalam perkara berikut situasi: Muncul di bawah: Import
 fungsi v-for dalam Vue3: penyelesaian sempurna untuk menyenaraikan pemaparan data
Jun 19, 2023 am 08:04 AM
fungsi v-for dalam Vue3: penyelesaian sempurna untuk menyenaraikan pemaparan data
Jun 19, 2023 am 08:04 AM
Dalam Vue3, v-for dianggap sebagai cara terbaik untuk memaparkan data senarai. v-for ialah arahan dalam Vue yang membolehkan pembangun melelang melalui tatasusunan atau objek dan menjana sekeping kod HTML untuk setiap item. Arahan v-for ialah salah satu arahan templat paling berkuasa yang tersedia untuk pembangun. Dalam Vue3, arahan v-for telah dioptimumkan lagi, menjadikannya lebih mudah untuk digunakan dan lebih fleksibel. Perubahan terbesar bagi arahan v-for dalam Vue3 ialah pengikatan elemen. Dalam Vue2, gunakan arahan v-for




