vue中父子组件传值及slot使用剖析
这次给大家带来vue中父子组件传值及slot使用剖析,vue中父子组件传值及slot使用的注意事项有哪些,下面就是实战案例,一起来看一下。
一.父子组件传值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<style>
</style>
<script src="./vue.js"></script>
</head>
<body>
<p id="root">
<counter :count="0" @numberchange="handleChange"></counter>
<counter :count="0" @numberchange="handleChange"></counter>
<p>{{total}}</p>
<validate-content content="hello world"></validate-content>
</p>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}</p>',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}</p>',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
</body>
</html>二.父组件向子组件传递DOM
先看一个示例
<body>
<p id="root">
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world</p>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>打开查看器查看一下

发现Qin不见了
<p>Qin</p>1
查看官方文档 , https://cn.vuejs.org/v2/guide/components-slots.html
我们得出结论:如果 child 没有包含一个 < slot > 元素,则任何传入它的内容都会被抛弃
我们加入插槽
<body>
<p id="root">
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world</p>
<slot></slot>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>发现Qin能正常显示,且slot将会被替换为解析后的片段 < p > Qin < /p >

当父组件不向子组件传值的时候,slot还可以作为父组件默认值出现
<body>
<p id="root">
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world</p>
<slot>default value</slot>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>效果图

具名插槽
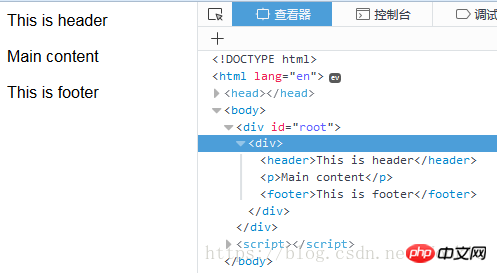
如果想使用多个插槽,我们先看看效果:
<body>
<p id="root">
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot></slot>
<p>Main content</p>
<slot></slot>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>
发现出现了多个header和footer,要解决这个问题就要用到具名插槽
我们修改代码如下:
<body>
<p id="root">
<child>
<header slot="header">This is header</header>
<footer slot="footer">This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot name="header"></slot>
<p>Main content</p>
<slot name="footer"></slot>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>
可以看到显示正常了
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
如何使用VeeValidate在vue项目内进行表单校验功能
Atas ialah kandungan terperinci vue中父子组件传值及slot使用剖析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan pautan magnet
Feb 18, 2024 am 10:02 AM
Cara menggunakan pautan magnet
Feb 18, 2024 am 10:02 AM
Pautan magnet ialah kaedah pautan untuk memuat turun sumber, yang lebih mudah dan cekap daripada kaedah muat turun tradisional. Pautan magnet membolehkan anda memuat turun sumber secara peer-to-peer tanpa bergantung pada pelayan perantara. Artikel ini akan memperkenalkan cara menggunakan pautan magnet dan perkara yang perlu diberi perhatian. 1. Apakah pautan magnet? Pautan magnet ialah kaedah muat turun berdasarkan protokol P2P (Peer-to-Peer). Melalui pautan magnet, pengguna boleh menyambung terus kepada penerbit sumber untuk melengkapkan perkongsian dan muat turun sumber. Berbanding dengan kaedah muat turun tradisional, magnet
 Cara menggunakan fail mdf dan mds
Feb 19, 2024 pm 05:36 PM
Cara menggunakan fail mdf dan mds
Feb 19, 2024 pm 05:36 PM
Cara menggunakan fail mdf dan fail mds Dengan kemajuan teknologi komputer yang berterusan, kami boleh menyimpan dan berkongsi data dalam pelbagai cara. Dalam bidang media digital, kita sering menghadapi beberapa format fail khas. Dalam artikel ini, kami akan membincangkan format fail biasa - fail mdf dan mds, dan memperkenalkan cara menggunakannya. Pertama, kita perlu memahami maksud fail mdf dan fail mds. mdf ialah lanjutan fail imej CD/DVD, dan fail mds ialah fail metadata bagi fail mdf.
 Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ialah alat penanda aras HDD kecil untuk pemacu keras yang cepat mengukur kelajuan baca/tulis berurutan dan rawak. Seterusnya, biarkan editor memperkenalkan CrystalDiskMark kepada anda dan cara menggunakan crystaldiskmark~ 1. Pengenalan kepada CrystalDiskMark CrystalDiskMark ialah alat ujian prestasi cakera yang digunakan secara meluas yang digunakan untuk menilai kelajuan baca dan tulis serta prestasi pemacu keras mekanikal dan pemacu keadaan pepejal (SSD Prestasi I/O rawak. Ia adalah aplikasi Windows percuma dan menyediakan antara muka mesra pengguna dan pelbagai mod ujian untuk menilai aspek prestasi cakera keras yang berbeza dan digunakan secara meluas dalam ulasan perkakasan
 Bagaimana untuk memuat turun foobar2000? -Cara menggunakan foobar2000
Mar 18, 2024 am 10:58 AM
Bagaimana untuk memuat turun foobar2000? -Cara menggunakan foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 ialah perisian yang boleh mendengar sumber muzik pada bila-bila masa Ia membawakan anda semua jenis muzik dengan kualiti bunyi tanpa kehilangan Versi pemain muzik yang dipertingkatkan membolehkan anda mendapatkan pengalaman muzik yang lebih komprehensif dan selesa mainkan audio lanjutan pada komputer Peranti dipindahkan ke telefon mudah alih untuk memberikan pengalaman main balik muzik yang lebih mudah dan cekap Reka bentuk antara muka adalah ringkas, jelas dan mudah digunakan Ia menggunakan gaya reka bentuk minimalis tanpa terlalu banyak hiasan dan operasi yang menyusahkan untuk bermula dengan cepat. Ia juga menyokong pelbagai kulit dan Tema, memperibadikan tetapan mengikut pilihan anda sendiri, dan mencipta pemain muzik eksklusif yang menyokong main balik berbilang format audio. Ia juga menyokong fungsi perolehan audio untuk melaraskan kelantangan kepada keadaan pendengaran anda sendiri untuk mengelakkan kerosakan pendengaran yang disebabkan oleh kelantangan yang berlebihan. Seterusnya, izinkan saya membantu anda
 Cara menggunakan NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Cara menggunakan NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, sebagai alamat e-mel yang digunakan secara meluas oleh netizen Cina, sentiasa memenangi kepercayaan pengguna dengan perkhidmatannya yang stabil dan cekap. NetEase Mailbox Master ialah perisian e-mel yang dicipta khas untuk pengguna telefon mudah alih. Ia sangat memudahkan proses menghantar dan menerima e-mel dan menjadikan pemprosesan e-mel kami lebih mudah. Jadi bagaimana untuk menggunakan NetEase Mailbox Master, dan apakah fungsi khusus yang ada di bawah, editor tapak ini akan memberi anda pengenalan terperinci, dengan harapan dapat membantu anda. Mula-mula, anda boleh mencari dan memuat turun aplikasi NetEase Mailbox Master di gedung aplikasi mudah alih. Cari "Induk Peti Mel NetEase" dalam App Store atau Baidu Mobile Assistant, dan kemudian ikut gesaan untuk memasangnya. Selepas muat turun dan pemasangan selesai, kami membuka akaun e-mel NetEase dan log masuk. Antara muka log masuk adalah seperti yang ditunjukkan di bawah
 Cara menggunakan aplikasi Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Cara menggunakan aplikasi Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Storan awan telah menjadi bahagian yang amat diperlukan dalam kehidupan dan kerja harian kita pada masa kini. Sebagai salah satu perkhidmatan storan awan terkemuka di China, Baidu Netdisk telah memenangi hati sebilangan besar pengguna dengan fungsi storan yang berkuasa, kelajuan penghantaran yang cekap dan pengalaman operasi yang mudah. Dan sama ada anda ingin menyandarkan fail penting, berkongsi maklumat, menonton video dalam talian atau mendengar muzik, Baidu Cloud Disk boleh memenuhi keperluan anda. Walau bagaimanapun, ramai pengguna mungkin tidak memahami penggunaan khusus aplikasi Baidu Netdisk, jadi tutorial ini akan memperkenalkan anda tentang cara menggunakan aplikasi Baidu Netdisk secara terperinci Jika anda masih keliru, sila ikuti artikel ini untuk mengetahui lebih lanjut! Cara menggunakan Cakera Rangkaian Awan Baidu: 1. Pemasangan Mula-mula, semasa memuat turun dan memasang perisian Baidu Cloud, sila pilih pilihan pemasangan tersuai.
 Bagaimana untuk menggunakan Xiaoai Speaker Bagaimana untuk menyambung Xiaoai Speaker ke telefon bimbit
Feb 22, 2024 pm 05:19 PM
Bagaimana untuk menggunakan Xiaoai Speaker Bagaimana untuk menyambung Xiaoai Speaker ke telefon bimbit
Feb 22, 2024 pm 05:19 PM
Selepas lama menekan butang main pembesar suara, sambungkan ke wifi dalam perisian dan anda boleh menggunakannya. Tutorial Model Berkenaan: Xiaomi 12 Sistem: EMUI11.0 Versi: Xiaoai Classmate 2.4.21 Analisis 1 Mula-mula cari butang main pembesar suara, dan tekan dan tahan untuk memasuki mod pengedaran rangkaian. 2 Log masuk ke akaun Xiaomi anda dalam perisian Xiaoai Speaker pada telefon anda dan klik untuk menambah Speaker Xiaoai baharu. 3. Selepas memasukkan nama dan kata laluan wifi, anda boleh menghubungi Xiao Ai untuk menggunakannya. Tambahan: Apakah fungsi yang ada pada Xiaoai Speaker 1 Xiaoai Speaker mempunyai fungsi sistem, fungsi sosial, fungsi hiburan, fungsi pengetahuan, fungsi kehidupan, rumah pintar dan rancangan latihan. Ringkasan/Nota: Apl Xiao Ai mesti dipasang pada telefon mudah alih anda terlebih dahulu untuk sambungan dan penggunaan yang mudah.
 Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
MetaMask (juga dipanggil Little Fox Wallet dalam bahasa Cina) ialah perisian dompet penyulitan percuma dan diterima baik. Pada masa ini, BTCC menyokong pengikatan pada dompet MetaMask Selepas mengikat, anda boleh menggunakan dompet MetaMask untuk log masuk dengan cepat, menyimpan nilai, membeli syiling, dsb., dan anda juga boleh mendapatkan bonus percubaan 20 USDT untuk pengikatan pertama. Dalam tutorial dompet BTCCMetaMask, kami akan memperkenalkan secara terperinci cara mendaftar dan menggunakan MetaMask, dan cara mengikat dan menggunakan dompet Little Fox dalam BTCC. Apakah dompet MetaMask? Dengan lebih 30 juta pengguna, MetaMask Little Fox Wallet ialah salah satu dompet mata wang kripto yang paling popular hari ini. Ia percuma untuk digunakan dan boleh dipasang pada rangkaian sebagai sambungan




