怎样操作Angular模版驱动表单
这次给大家带来怎样操作Angular模版驱动表单,操作Angular模版驱动表单的注意事项有哪些,下面就是实战案例,一起来看一下。
表单的重要性就不多说了,Angular支持表单的双向数据绑定,校验,状态管理等,总结下。
获取用户输入
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
假如有以上简单表单,先不论优劣,有哪些方式可以获取到表单数据呢? 先看两种简单粗暴的
1)事件$event的方式
在监听事件的时候,将整个事件载荷 $event 传递到事件处理函数,它会携带触发元素的各种信息。这里监听form元素的submit事件,将整个form的信息传给处理函数,并打印出来
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
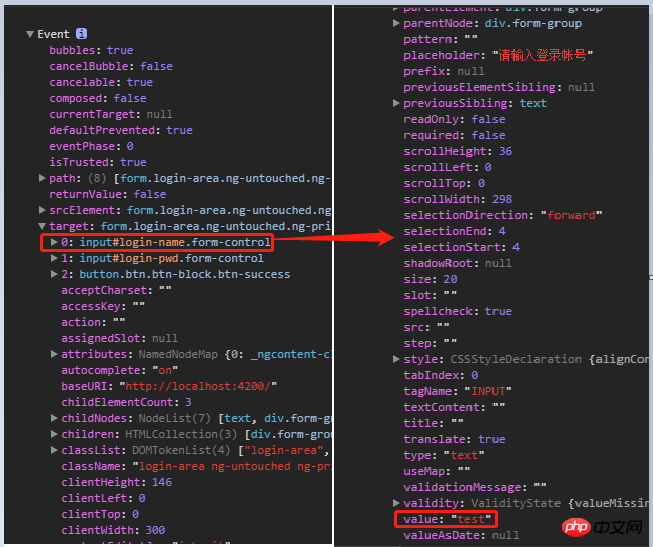
}触发submit后,查看结果。非常眼熟,就是传统方式中的event嘛,后面就不用多说了,target即为form元素,再定位到input子元素,分别获取value即可。

为了获取input的Value,我们传递了非常多的无用信息,处理函数根本就不关心元素的位置,属性等等,它只需要value值。所以这种方式不可取
2) 模版引用变量
Angular中可以用 模版引用变量(#var)来引用DOM元素/Angular组件/指令。通常模版引用变量就是代表声明的那个元素,当然也可以修改指向,可以代表Angular指令(比如后续用到的ngForm指令和ngModel指令)。
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
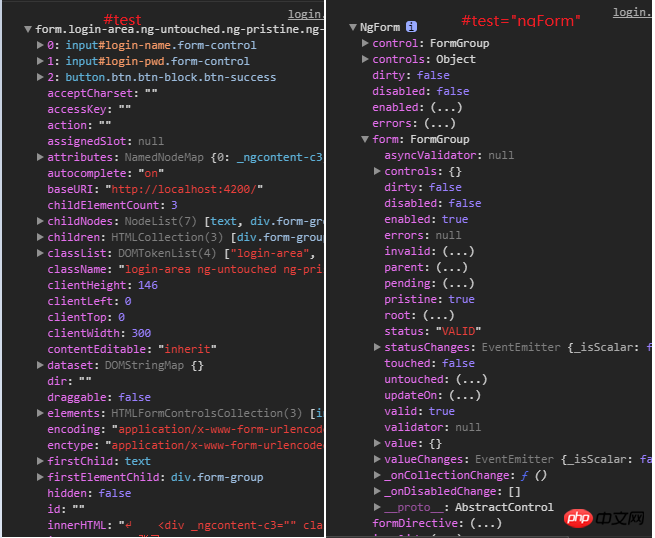
从下图可以看到不同,第一个和$event.target一样,是DOM元素;第二个是ngForm指令,可以跟踪每个控件的值和状态(是否输入过?是否校验通过?等等),后续会详细说

所以当我们直接用模版引用变量引用input元素时,就可以直接在模版中传递input元素的value,而不需要传递整个元素信息。这种方式也不好,必须要通过事件触发才可以传递
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
注意:模版引用变量的作用域是整个模版,所以在同一个模版中,不能有同名的模版引用变量
这两种获取表单数据的方式只是了解下,因为Angular提供了两种更好的构建表单的方式---模版驱动表单和模型驱动表单
模版驱动表单
顾名思义,是使用 HTML模版 + 表单专业指令 来构建表单。使用模版驱动表单,记得要先在应用模块中import FormsModule。说明以下几点:
1、模版驱动表单使用 [(ngModel)] 语法进行双向数据绑定,非常简单就可以把表单数据绑定到模型中。注意在表单中使用[ngModel]时,必须要定义name属性,因为Angular在处理表单时,会创建一些FormControl,用来跟踪单个表单控件的值和状态,而表单控件name属性就是键值,所以必须要指定name属性。(这应该算是指出了获取表单数据的两种科学的方式:[ngModel]语法绑定 和 通过formControl的Api获取)
2、使用 ngForm指令,来监听整个表单的有效性(valid属性)。Angular会自动为form表单自动创建并添加ngForm指令,直接使用即可
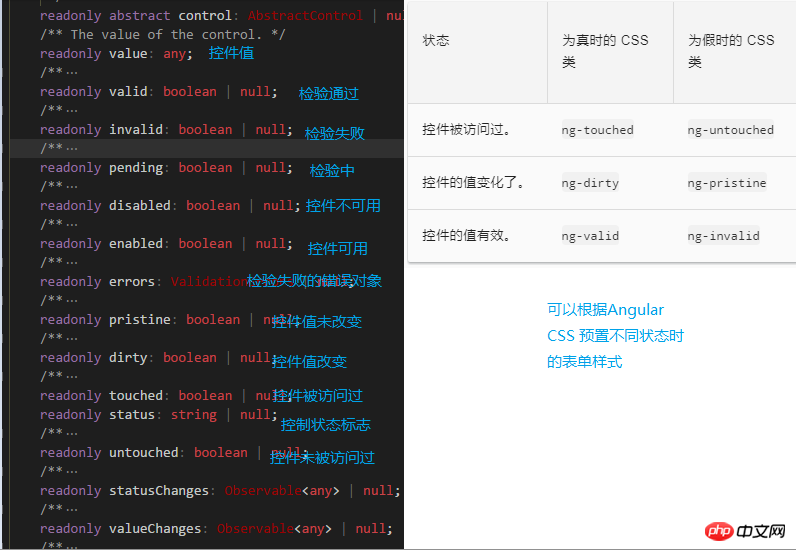
3、使用ngModel指令,来监听单个表单控件的状态,还会使用特定的Angular css来更新控件样式 ,我们可以通过这些class来控制不同状态时,表单控件的展示

4、表单验证可以使用 HTML原生的表单验证属性(required , pattern , max , min 等等) ,验证出错时,3中提到的errors属性就会有对应的错误项;
还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。
通过以下栗子来展示模版驱动表单简单使用
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
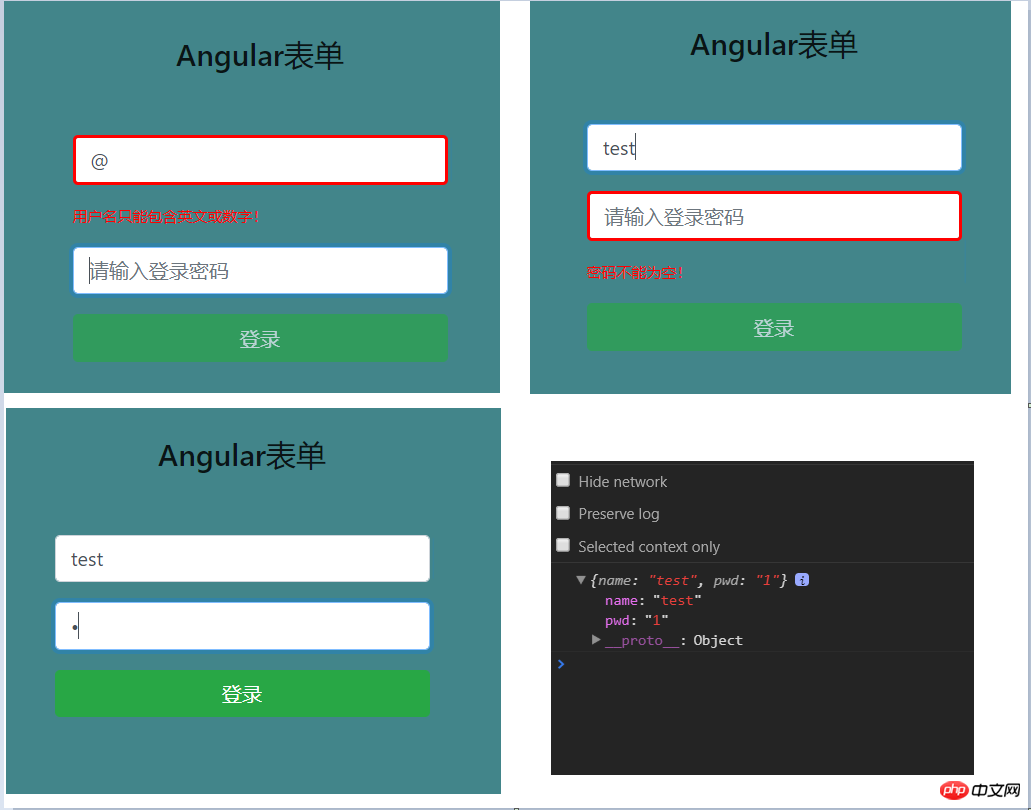
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样操作Angular模版驱动表单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Adakah pemandu Logitech ghub tidak menyokong win7? -Mengapa pemacu Logitech ghub hanya boleh dipasang pada pemacu c?
Mar 18, 2024 pm 05:37 PM
Adakah pemandu Logitech ghub tidak menyokong win7? -Mengapa pemacu Logitech ghub hanya boleh dipasang pada pemacu c?
Mar 18, 2024 pm 05:37 PM
Adakah pemandu Logitech ghub tidak menyokong win7? Tidak serasi. Memandangkan Windows 7 telah berhenti mengemas kini dan bukan lagi sistem pengendalian utama Microsoft, banyak perisian baharu tidak lagi menyokongnya, seperti Logitech ghub. Antara muka utama pemacu Logitech: 1. Antara muka perisian utama berada di sebelah kiri Tiga butang ialah tetapan pencahayaan, butang dan kepekaan. 2. Dalam penetapan antara muka pencahayaan, kesan khas umum adalah agak konvensional, dan kesan audio visual adalah kemuncak Ia boleh menukar warna mengikut frekuensi bunyi, dan boleh ditetapkan mengikut jalur tinggi, tengah dan bes , dengan warna dan kesan yang berbeza. 3. Dalam tetapan butang, pengguna boleh mengeditnya di sini mengikut keperluan khas mereka. 4. Dalam tetapan sensitiviti, ramai pengguna akan mempunyai beberapa tetapan mereka sendiri. Mereka boleh menambah titik penukaran kelajuan DPI dengan sendirinya, tetapi
 Langkah-langkah untuk memulihkan pemacu Logitech kepada konfigurasi lalai
Feb 28, 2024 am 11:04 AM
Langkah-langkah untuk memulihkan pemacu Logitech kepada konfigurasi lalai
Feb 28, 2024 am 11:04 AM
Menghadapi pemacu Logitech yang tidak boleh digunakan seperti biasa, ia hanya boleh diselesaikan dengan memulihkan tetapan kilang Walau bagaimanapun, ramai rakan tidak tahu cara memulihkan tetapan kilang harap ia dapat membantu anda. Langkah-langkah untuk memulihkan pemacu Logitech kepada konfigurasi lalai: 1. Mula-mula muat turun perisian pemacu khusus Logitech GHub, dan bukanya selepas muat turun selesai 2. Kemudian buka tetikus untuk menyediakan, dan klik tetapan (gear) dalam sudut kanan atas. 3. Di bahagian bawah, klik "Pulihkan tetapan lalai" , klik terus dan buka semula perisian untuk memulihkan tetapan kilang. Cara menyambungkan pemacu Logitech ke peranti 1. Buka penutup belakang tetikus dan keluarkan soket tetikus wayarles 2. Pilih soket tetikus di sebelah komputer 3. Tetapkan maklumat parameter yang sepadan untuk tetikus. Bluetooth pasangkan peranti dan tekan lama Bluetooth.
 Bagaimana untuk memuat turun pemacu tetikus Razer
Mar 11, 2024 pm 03:40 PM
Bagaimana untuk memuat turun pemacu tetikus Razer
Mar 11, 2024 pm 03:40 PM
Langkah-langkah untuk memuat turun pemacu tetikus Razer: 1. Buka pelayar dan masukkan laman web rasmi Razer 2. Pada halaman laman web rasmi, cari dan klik "Sokongan Teknikal" atau pilihan yang serupa 3. Pada halaman sokongan teknikal, pilih "; Mouse" atau subkategori tertentu; 4. Pada halaman muat turun pemacu tetikus, anda boleh melihat pelbagai model tetikus dan pemacunya yang sepadan; 5. Klik pautan muat turun untuk pemacu yang dipilih; 6. Selepas muat turun selesai, semak sama ada yang dimuat turun fail lengkap, pastikan tiada apa-apa yang rosak atau hilang.
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Cara memasang pemacu win11 tanpa tandatangan digital_Tutorial tentang cara berurusan dengan pemandu win11 tanpa tandatangan digital
Mar 20, 2024 pm 04:46 PM
Cara memasang pemacu win11 tanpa tandatangan digital_Tutorial tentang cara berurusan dengan pemandu win11 tanpa tandatangan digital
Mar 20, 2024 pm 04:46 PM
Sesetengah pengguna telah menghadapi beberapa masalah semasa memasang pemacu untuk komputer win11 Komputer menggesa bahawa tandatangan digital fail ini tidak dapat disahkan, mengakibatkan ketidakupayaan untuk memasang pemacu. Sila lihat pengenalan berikut untuk butiran. 1. Tekan tetingkap [Win + [Ctrl+Shift+Enter] Buka tetingkap Windows Powershell dengan hak pentadbir 3. tetingkap Kawalan Akaun Pengguna, adakah anda ingin membenarkan aplikasi ini membuat perubahan pada peranti anda; . Pentadbir: Windows Powers
 Betulkan: Pemacu sistem dikunci pada spesifikasi pengilang
Sep 23, 2023 pm 07:25 PM
Betulkan: Pemacu sistem dikunci pada spesifikasi pengilang
Sep 23, 2023 pm 07:25 PM
Pemacu grafik ialah salah satu pemacu paling penting pada PC anda, secara langsung mempengaruhi prestasi dan pengalaman permainan. Walau bagaimanapun, ramai orang menghadapi ralat "Sistem anda mempunyai pemacu dikunci kepada spesifikasi pengilang" semasa mengemas kini pemacu melalui pemasang. Isu ini berlaku kerana pengeluar mengehadkan kemas kini melainkan mereka ditolak secara khusus dari hujungnya. Ini memastikan kestabilan, tetapi mungkin menjadi isu bagi ramai orang. Jadi, mari kita ketahui cara untuk menyelesaikan masalah itu sekarang! Bagaimana untuk membetulkan sistem anda dengan pemacu yang dikunci kepada spesifikasi pengilang pada Windows 11? Sebelum kita beralih kepada penyelesaian yang lebih rumit, cuba pembaikan pantas ini: Pastikan PC dan sistem pengendalian anda memenuhi keperluan sistem pemacu. But komputer anda ke dalam mod selamat, kemudian
 Bolehkah pemacu SteelSeries hanya dipasang pada pemacu C?
Jan 02, 2024 am 08:07 AM
Bolehkah pemacu SteelSeries hanya dipasang pada pemacu C?
Jan 02, 2024 am 08:07 AM
Sesetengah pengguna SteelSeries mendapati selepas membeli pemacu bahawa laluan pemasangan lalai adalah pada pemacu C. Walau bagaimanapun, ramai orang mungkin tidak tahu bahawa anda sebenarnya boleh menukar laluan pemasangan. Sekarang mari kita lihat cara membuat perubahan. Bolehkah pemacu SteelSeries dipasang hanya pada pemacu C? Pemacu SteelSeries tidak terhad untuk dipasang pada pemacu C. Fail pemacu SteelSeries biasanya dipasang dalam folder tertentu di bawah pemacu C sistem pengendalian Windows. Sila ambil perhatian bahawa sistem komputer akan memasang pemacunya sendiri pada pemacu C secara lalai. Pengguna boleh menyimpan perisian komputer pihak ketiga yang dimuat turun pada cakera lain. Pengguna hanya perlu menukar laluan pemasangan ke lokasi yang dikehendaki semasa pemasangan untuk membuat penggantian.
 Bagaimana untuk menyelesaikan masalah pemandu win11 tidak mempunyai tandatangan digital? Tutorial untuk menyelesaikan masalah pemandu win11 tidak mempunyai tandatangan digital
Feb 19, 2024 pm 11:20 PM
Bagaimana untuk menyelesaikan masalah pemandu win11 tidak mempunyai tandatangan digital? Tutorial untuk menyelesaikan masalah pemandu win11 tidak mempunyai tandatangan digital
Feb 19, 2024 pm 11:20 PM
Apabila kami memasang sistem win11 atau menjalankan program, kami kadang-kadang memerlukan tandatangan digital sebelum ia boleh digunakan secara normal Namun, ramai pengguna bertanya bagaimana untuk menyelesaikan masalah bahawa pemandu win11 tidak mempunyai tandatangan digital? Pengguna boleh membuka tetingkap Windows Powershell dengan hak pentadbir untuk melaksanakan operasi. Biarkan laman web ini dengan teliti memperkenalkan kepada pengguna penyelesaian kepada masalah bahawa pemandu win11 tidak mempunyai tandatangan digital. Penyelesaian kepada masalah bahawa pemacu win11 tidak mempunyai tandatangan digital: 1. Tekan kombinasi kekunci [Win+X], atau [klik kanan] klik [logo Windows] pada bar tugas, dan pilih [Run] dalam item menu yang dibuka. 2. Dalam tetingkap jalankan, masukkan [powershel






