
下面我就为大家分享一篇完美解决axios在ie下的兼容性问题,具有很好的参考价值,希望对大家有所帮助。
首先说下axios虽说是支持ie8+,不过其原理是基于promise之上实现的
所以会有不兼容ie的问题 也就是trident内核的全不行,
会报:vuex requires a Promise polyfill in this browser
解决方法:
1、安装 babel-polyfill
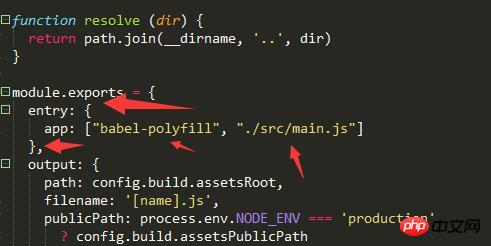
2、修改build配置环境为下图或者 直接import

完事、重启下项目就搞定了、
数据获取正常了~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 完美解决axios在ie下的兼容性问题,具体解决步骤如下. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Keserasian pelayar
Keserasian pelayar
 Apakah teknologi pengumpulan data?
Apakah teknologi pengumpulan data?
 Tutorial membuat syiling bertulis
Tutorial membuat syiling bertulis
 Bagaimana untuk menyatakan ruang dalam ungkapan biasa
Bagaimana untuk menyatakan ruang dalam ungkapan biasa
 Bagaimana untuk menangani muat turun fail yang disekat dalam Windows 10
Bagaimana untuk menangani muat turun fail yang disekat dalam Windows 10
 Pengenalan kepada perisian tengah laravel
Pengenalan kepada perisian tengah laravel
 Laman web rasmi OuYi Exchange
Laman web rasmi OuYi Exchange
 Bagaimana untuk membuka Windows 7 Explorer
Bagaimana untuk membuka Windows 7 Explorer
 Apakah enjin aliran kerja java yang ada?
Apakah enjin aliran kerja java yang ada?




