
下面我就为大家分享一篇vue2.0 + element UI 中 el-table 数据导出Excel的方法,具有很好的参考价值,希望对大家有所帮助。
1、安装相关依赖
主要是两个依赖
npm install --save xlsx file-saver
如果想详细看着两个插件使用,请移步github。
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2、组件里头引入
import FileSaver from 'file-saver' import XLSX from 'xlsx'
3、组件methods里写一个方法
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},注意:XLSX.uitls.table_to_book( 放入的是table 的DOM 节点 ) ,sheetjs.xlsx 即为导出表格的名字,可修改!
4、点击导出按钮执行 exportExcel 的方法即可 。
组件里头代码截图:

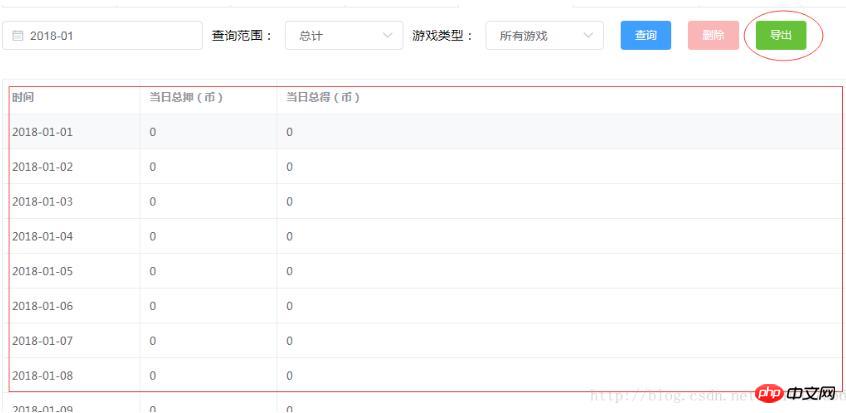
实现效果图如下:
导出如下表格的数据到excel。

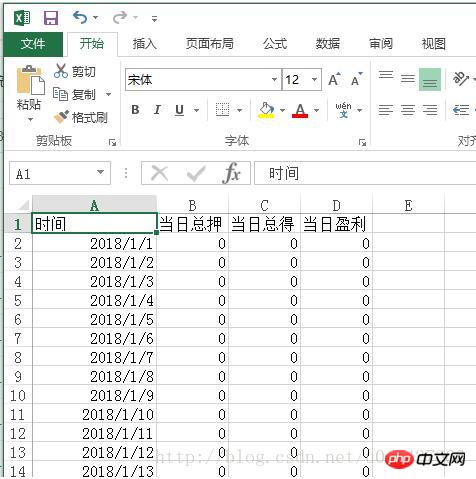
导出到excel 表格,结果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在vue2.0 + element UI 中 通过el-table 如何实现数据导出Excel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya
 Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
 Mengapa webstorm tidak boleh menjalankan fail
Mengapa webstorm tidak boleh menjalankan fail
 Apakah maksud tambah dalam java?
Apakah maksud tambah dalam java?
 git undo menyerahkan komit
git undo menyerahkan komit
 Apakah teknologi utama firewall?
Apakah teknologi utama firewall?
 Syiling naga inskripsi Bitcoin
Syiling naga inskripsi Bitcoin
 Bagaimana untuk menggunakan pernyataan sisip dalam mysql
Bagaimana untuk menggunakan pernyataan sisip dalam mysql
 Penggunaan tetap dalam bahasa c
Penggunaan tetap dalam bahasa c




