在angularjs中如何实现table增加tr的方法
下面我就为大家分享一篇angularjs实现table增加tr的方法,具有很好的参考价值,希望对大家有所帮助。
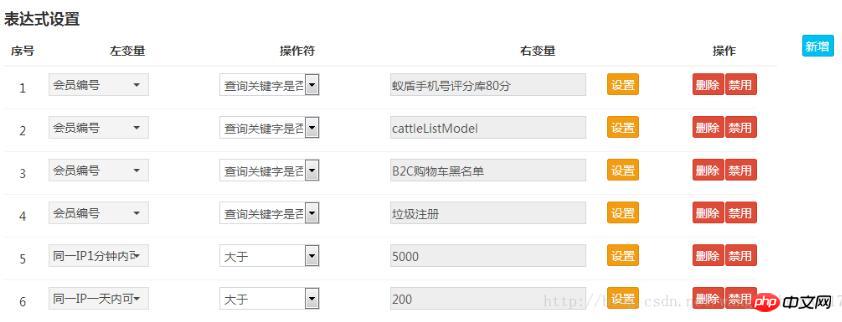
需求:

上面是一个table,运用了
<tr ng-repeat="rule in formData.ruleList track by $index">
循环显示。现在的一个需求是:需要在每行添加一个字段,不过不能在同一行显示,需要在下一行显示。我首先想到了直接加个,不过没有办法换行。在下面再加个也不行。只能依赖强大的angulajs,自定义指令。下面我们就开始。
1 自定义指令
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<p ng-show="rule.type!==1">'
+ '<p class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</p>'
+'</p>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});2 rule.html是原来的里的内容
<td class="form-control-static">
<p class="form-control-static">{{$index+1}}</p>
</td>
<td>
<p class="form-control-static" ng-show="rule.type===1"
style="text-align: -webkit-left;">   {{rule.rightVar.desc}}</p>
<p ng-show="rule.type!==1">
<p class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</p>
<p class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">设置</button>
</p>
</p>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<p class="form-control-static" style="padding-top: 0;">
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</p>
</td>
<td class="td-button" style="padding-left: 0; padding-right: 1px;">
<button class="btn btn-danger" ng-click="del(rule)">删除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" style="padding: 8px 0;">
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">启用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>不需要改变,原来是什么,这里就写什么。
3 初始页面里的tr循环部分,用我们新建的指令改写:
<p class="row">
<p class="col-xs-12 row">
<h4 class="col-xs-12">
<b>表达式设置</b>
</h4>
</p>
<p class="col-xs-12">
<p class="row">
<p class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序号</th>
<th>左变量</th>
<th>操作符</th>
<th>右变量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</p>
<p class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</p>
</p>
</p>这样就可以完成我们的初始要求,不过可以在上面稍微改动下,会实现更棒的功能,下面一行可以自动收缩:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue中父子组件的数据传递、修改和更新是如何实现的(详细教程)
在vue2.0子组件中如何实现改变props值,并向父组件传值
Atas ialah kandungan terperinci 在angularjs中如何实现table增加tr的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




