
Untuk bahasa pengaturcaraan, pembolehubah dan jenis data mesti disertakan. Hari ini kita akan melihat pembolehubah dan jenis data bahasa skrip JavaScript. Berbanding
dengan bahasa pengaturcaraan peringkat tinggi lain seperti Java dan C, JavaScript adalah sangat mudah.
1. Pembolehubah
Pembolehubah JavaScript ditaip secara longgar. Pembolehubah ialah bekas untuk menyimpan maklumat. Apabila mentakrifkan pembolehubah, gunakan operator var (var ialah kata kunci), diikuti dengan nama pembolehubah (nama pembolehubah ialah pengecam). Pembolehubah ialah kuantiti yang boleh diubah semula selepas permulaan.
Kemudian mari kita lihat contoh:
<span style="font-size:18px;">var x=2; var y=3; var z=2+3; document.write(x + "<br>"); document.write(y + "<br>"); document.write(z + "<br>");</span>
Sama seperti algebra: x=2, y=3 , z=x y Dalam algebra, kami menggunakan huruf (seperti x) untuk memegang nilai (seperti 2). Melalui ungkapan di atas z=x y, kita boleh mengira nilai z menjadi 5. Dalam JavaScript, huruf ini dipanggil pembolehubah. Oleh itu kita boleh memikirkan pembolehubah sebagai bekas untuk menyimpan data.
(1) Nama pembolehubah JavaScript
Seperti algebra, pembolehubah JavaScript boleh digunakan untuk menyimpan nilai (seperti x=2) dan ungkapan (seperti z =x y). Pembolehubah boleh mempunyai nama pendek (seperti x dan y) atau lebih banyak nama deskriptif (seperti umur, jumlah, jumlah volum).
Perlu diingat bahawa:
1 Pembolehubah mesti bermula dengan huruf
2 Pembolehubah juga boleh bermula dengan simbol $ dan _ (tetapi kami tidak mengesyorkan ini)
3 Pembolehubah nama Peka huruf besar-kecil (y dan Y ialah pembolehubah berbeza)
(2) Jenis data JavaScript
Pembolehubah JavaScript juga boleh menyimpan jenis data lain, seperti nilai teks (nama="Bill Gates"). Dalam JavaScript, sekeping teks seperti "Bill Gates" dipanggil rentetan. Terdapat banyak jenis pembolehubah JavaScript, tetapi buat masa ini, kami hanya akan menumpukan pada nombor dan rentetan. Apabila memberikan nilai teks
kepada pembolehubah, nilai tersebut hendaklah dikelilingi oleh petikan berganda atau tunggal. Apabila memberikan nilai berangka kepada pembolehubah, jangan gunakan tanda petikan. Jika anda mengelilingi nilai berangka dengan petikan, nilai itu dianggap sebagai teks oleh
. Terdapat pengenalan terperinci kepada jenis data kemudian.
Contoh:
<span style="font-size:18px;">var pi=3.14; var name="Bill Gates"; var answer='Yes I am!'; document.write(pi + "<br>"); document.write(name + "<br>"); document.write(answer + "<br>");</span>
(3) Isytihar (buat) pembolehubah JavaScript Mencipta pembolehubah dalam JavaScript sering dipanggil "mengisytiharkan" pembolehubah. Tabiat pengaturcaraan yang baik ialah mengisytiharkan pembolehubah yang diperlukan secara seragam pada permulaan kod. Anda boleh mengisytiharkan pembolehubah tanpa menggunakan var, tetapi ini tidak disyorkan.
Kami menggunakan kata kunci var untuk mengisytiharkan pembolehubah: var carname;
Selepas pembolehubah diisytiharkan, pembolehubah itu kosong (ia tidak mempunyai nilai). Untuk memberikan nilai kepada pembolehubah, gunakan tanda sama: carname="Volvo";
Walau bagaimanapun, anda juga boleh menetapkan nilai kepada pembolehubah apabila anda mengisytiharkannya: var carname="Volvo";
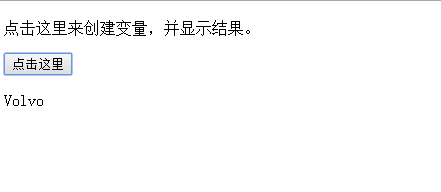
Contoh: Kami mencipta pembolehubah bernama pembolehubah nama kandar, memberikannya nilai "Volvo", dan kemudian memasukkannya ke dalam perenggan HTML dengan id="demo".
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>点击这里来创建变量,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var carname="Volvo";
document.getElementById("demo").innerHTML=carname;
}
</script>
</body>
</html></span>
Anda boleh menggunakan satu pernyataan declare banyak pembolehubah. Pernyataan bermula dengan var dan menggunakan koma untuk memisahkan pembolehubah:
var name="Gates", age=56, job="CEO";
Pernyataan itu juga boleh menjangkau berbilang baris:
<span style="max-width:90%">var name="Gates", age=56, job="CEO";</span>
(5) Isytihar semula pembolehubah JavaScript
Jika anda mengisytiharkan semula JavaScript pembolehubah, nilai pembolehubah tidak akan hilang: Selepas pelaksanaan dua pernyataan berikut, nilai nama pembolehubah masih "Volvo":
<span style="font-size:18px;">var carname="Volvo"; var carname;</span>
Anda boleh menggunakan pembolehubah JavaScript Untuk melakukan aritmetik, operator seperti dan digunakan:
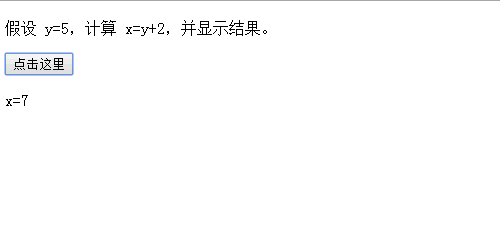
Contoh:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>假设 y=5,计算 x=y+2,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var y=5;
var x=y+2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html></span>
Jenis data JavaScript termasuk rentetan, nombor, Boolean, tatasusunan, objek, Null dan Undefined. Sebelum bercakap tentang jenis data, kita mula-mula bercakap tentang jenis operator.
operator jenis Operator jenis digunakan untuk mengesan jenis data pembolehubah. Menggunakan operator jenis pada nilai atau pembolehubah akan mengembalikan rentetan berikut:

<span style="max-width:90%">var box='English'; alert(typeof box); alert(typeof English);</span>
上述两种方式都是可行的。
typeof操作符可以操作变量,也可以操作字面量。虽然可以这样使用,typeof(box),但,typeof是操作符而非内置函数。函数是对象,不是一种数据类型,所以,使用typeof来区分function和object是非常有必要的。
返回值是函数的例子:
<span style="font-size:18px;">function box(){
}
alert(typeof box);//box是Function函数,值是function box(){},类型返回的字符串是function。</span>(1)JavaScript拥有动态类型
JavaScript拥有动态类型。这意味着相同的变量可用作不同的类型:
实例:
<span style="font-size:18px;">var x //x为undefined var x = 6; //x为数字 var x = "Bill"; //x为字符串</span>
(2)JavaScript字符串String类型
字符串是存储字符的变量。字符串可以是引号中的任意文本。您可以使用单引号或双引号:;
实例:可以在字符串中使用引号,只要不匹配包围字符串的引号即可
<span style="font-size:18px;">var carname1="Bill Gates"; var carname2='Bill Gates'; var answer1="Nice to meet you!"; var answer2="He is called 'Bill'"; var answer3='He is called "Bill"'; document.write(carname1 + "<br>") document.write(carname2 + "<br>") document.write(answer1 + "<br>") document.write(answer2 + "<br>") document.write(answer3 + "<br>")</span>
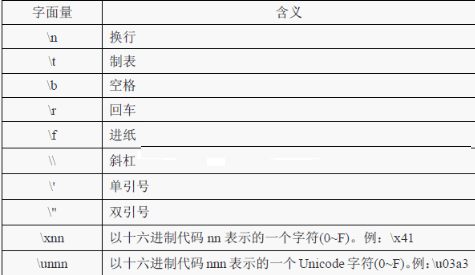
字符串类型还定义了转义字符:

(3)JavaScript数字
JavaScript只有一种数字类型。数字可以带小数点,也可以不带。Number类型包含两种数值:整型和浮点型。输出的格式均按照十进制数输出。最基本的数值字面量是十进制。也包括八进制数值字面量,前导必须是0,八进制序列(0到7,以8为基数);十六进制字面量前面两位必须是0x,后面的是(0到9及A到F);浮点类型,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。
1对于那些过大或过小的数值,我们可以采用科学计数法(e表示法),用e表示该数值的前面10的指数次幂。例如:
<span style="max-width:90%"><span style="font-size:18px;">var box=4.12e-9;</span></span>
2要想确定一个数值到底是否超过了规定范围,可以使用isFinite()函数,如果没有超过,返回true,超过了返回false。
3isNaN()函数用来判断这个值到底是不是NaN。isNaN()函数在接收到一个值后,会尝试将这个值转换为数值。
isNaN()函数也适用于对象。在调用isNaN()函数过程中,首先会调用value()方法,然后确定返回值是否能够转换为数值。如果不能,则基于这个返回值再调用toString()方法,再测试返回值。
实例:
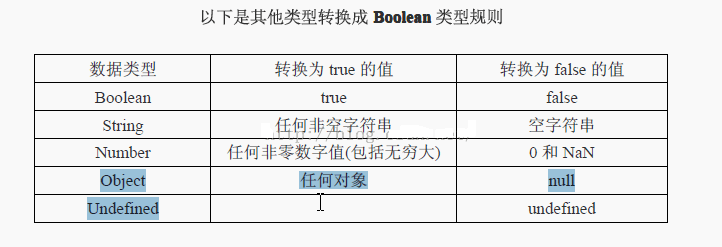
<span style="font-size:18px;">var x1=36.00; var x2=36; var y=123e5; var z=123e-5; document.write(x1 + "<br />") document.write(x2 + "<br />") document.write(y + "<br />") document.write(z + "<br />")</span> (4)JavaScript布尔 布尔(逻辑)只能有两个值:true或false。例如: var x=true; var y=false;
<span style="font-size:18px;">var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo";</span>
或者:
<span style="font-size:18px;">var cars=new Array("Audi","BMW","Volvo"); </span>实例
<span style="font-size:18px;">var i;
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}</span>输出的结果很容易知道。
(5)JavaScript对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
上面例子中的对象(person)有三个属性:firstname,lastname以及id。空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
}; 对象属性有两种寻址方式:
实例
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
};
document.write(person.lastname + "
");
document.write(person["lastname"] + "
"); (6)Undefined和Null
Undefined这个值表示变量不含有值。可以通过将变量的值设置为null来清空变量。
Undefined类型
var box; alert(typeof box);//box是Undefined类型,值是undefined,类型返回的字符串是undefined。
Null类型
var box=null; alert(typeof box);//box是Null类型,值是null,类型返回的字符串是object。
(7)声明变量类型
JavaScript变量均为对象。当您声明一个变量时,就创建了一个新的对象。当声明新变量时,可以使用关键词"new"来声明其类型:
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
以上就是详解JavaScript的变量和数据类型_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!




