
下面我就为大家分享一篇浅谈webpack打包生成的bundle.js文件过大的问题,具有很好的参考价值,希望对大家有所帮助。
问题
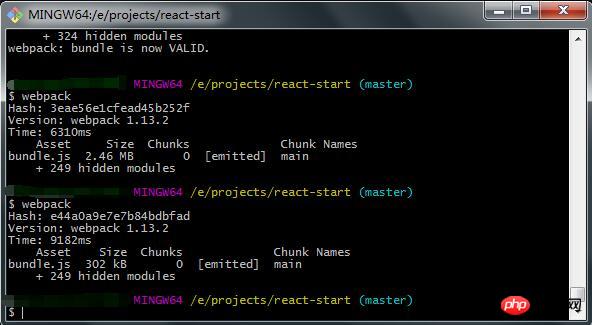
使用webpack进行打包时,发现bundle.js竟然有2M多。
解决办法
网上有去除插件、提取第三方库、压缩代码等方法。
还有一个比较容易忽略的原因就是开了sourcemap
在生产环境中,应使用devtool: false
关闭sourcemap后bundle.js的大小从2.46M降到302k

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中如何解决无法动态修改jqgrid组件 url地址的问题
在React中使用Native如何实现自定义下拉刷新上拉加载的列表
Atas ialah kandungan terperinci 使用webpack打包处理bundle.js文件过大的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyemak status pelayan
Bagaimana untuk menyemak status pelayan
 Bagaimana untuk menyelesaikan gesaan komputer tentang memori yang tidak mencukupi
Bagaimana untuk menyelesaikan gesaan komputer tentang memori yang tidak mencukupi
 Bagaimana untuk mengoptimumkan satu halaman
Bagaimana untuk mengoptimumkan satu halaman
 Apakah yang perlu saya lakukan jika video web tidak boleh dibuka?
Apakah yang perlu saya lakukan jika video web tidak boleh dibuka?
 Cara melaksanakan senarai terpaut dalam go
Cara melaksanakan senarai terpaut dalam go
 Bagaimana untuk membeli dan menjual Bitcoin secara sah
Bagaimana untuk membeli dan menjual Bitcoin secara sah
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 Mengapa komputer mempunyai skrin biru?
Mengapa komputer mempunyai skrin biru?




