
这次给大家带来怎样操作vue-cli2.9.3,操作vue-cli2.9.3的注意事项有哪些,下面就是实战案例,一起来看一下。
一、安装vue-cli
1.使用npm全局安装vue-cli(前提是你已经安装了nodejs,否则你连npm都用不了),命令如下:
npm install vue-cli -g
2.可以用vue -V来进行查看 vue-cli的版本号。注意这里的V是大写的。如果vue -V的命令能显示版本号,说明已经顺利的把vue-cli安装到我们的计算机里了。

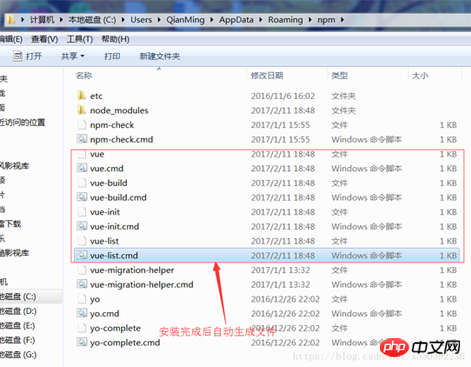
3.同时在C:\Users\xxx\AppData\Roaming\npm目录下为会生成几个文件:

二、初始化项目
1.用vue init命令来初始化项目:
vue init <template-name> <project-name>
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
2.在实际开发中,一般我们都会使用webpack这个模板,那我们这里也安装这个模板,在命令行输入以下命令:
vue init webpack vuecli_demo
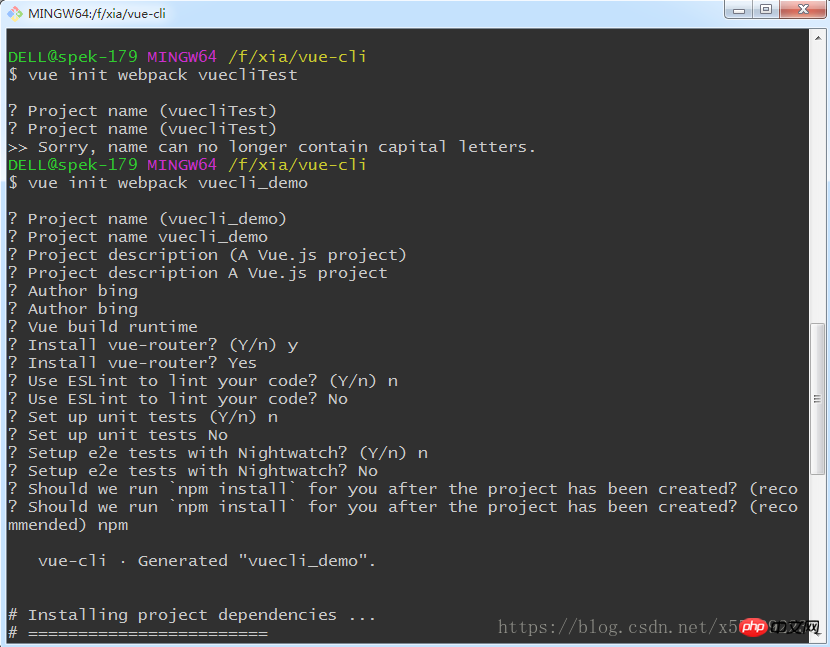
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。

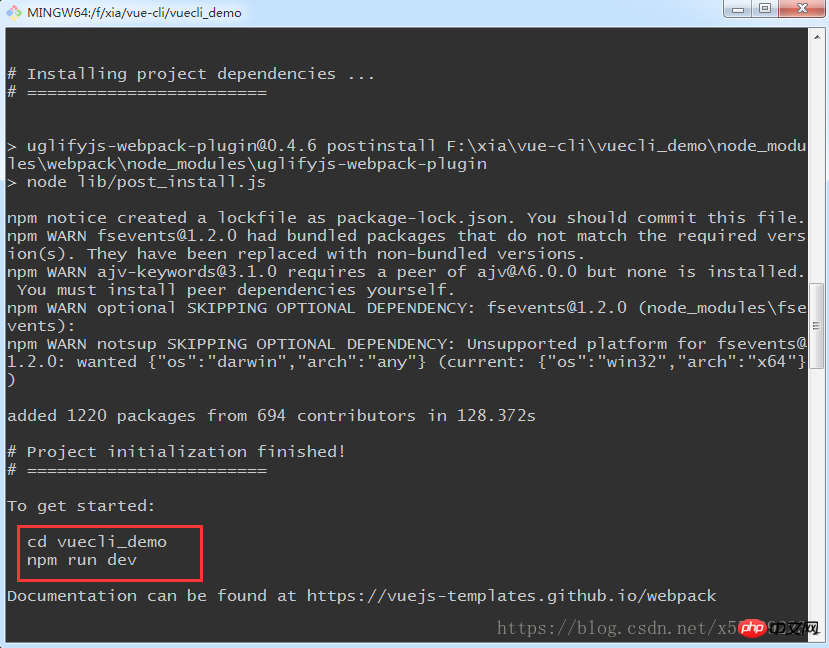
等待一段时间后,安装成功显示如下:

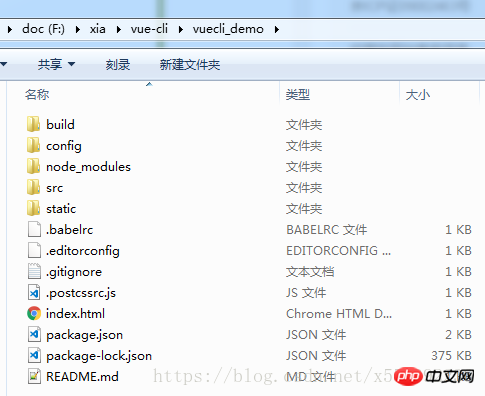
3.进入项目目录 cd vuecli_demo
目录结构如下

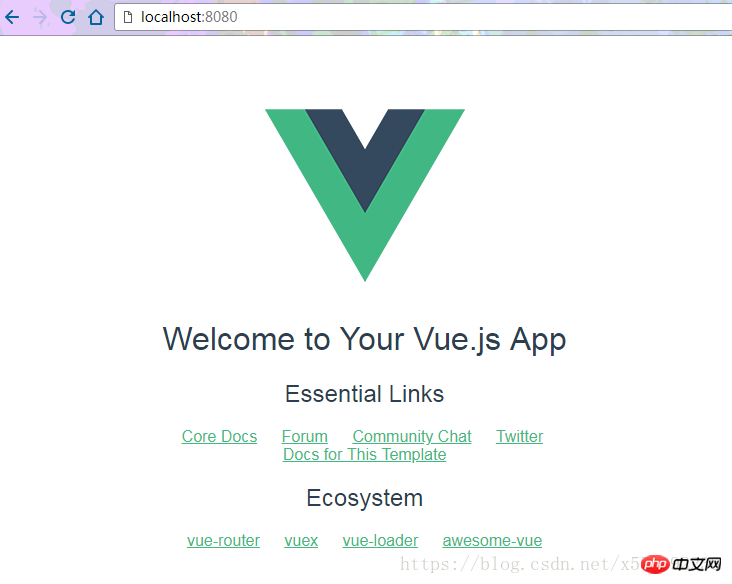
4.npm run dev(或npm start) 开发模式下运行我们的程序。给我们自动构建了开发用的服务器环境和在浏览器中打开,并实时监视我们的代码更改,即时呈现给我们。

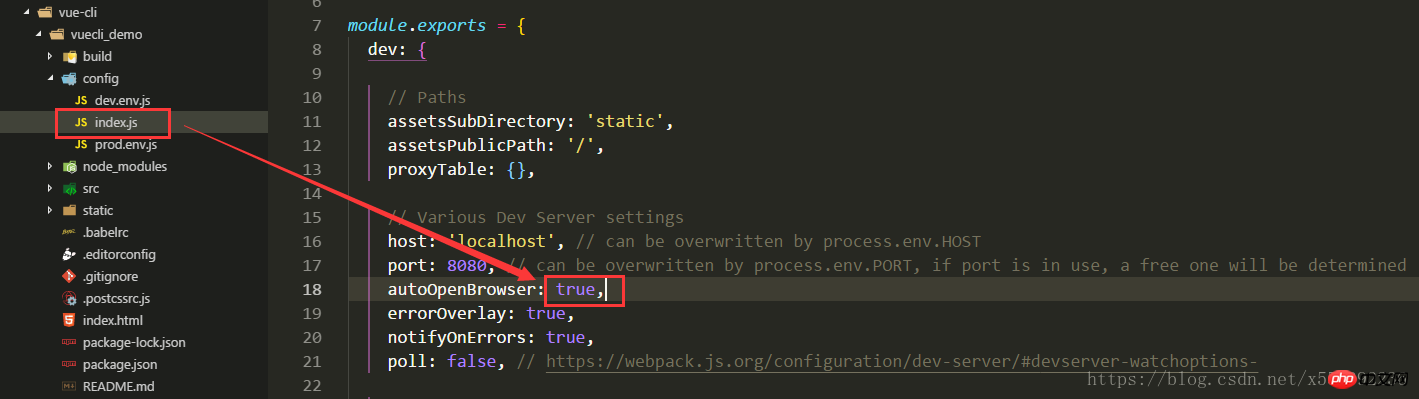
5.如果想要执行完npm run dev(或npm start) 后能自动打开网页,则需要进行如下设置:

三、Vue-cli项目结构讲解
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
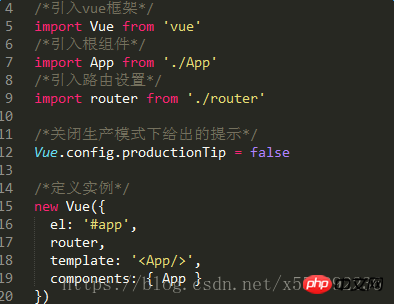
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

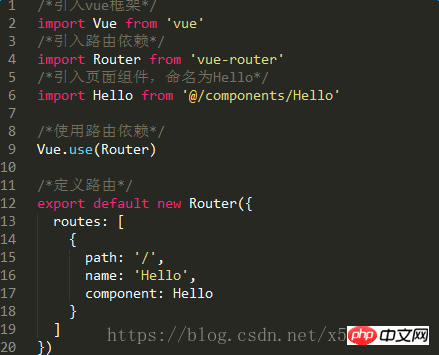
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样操作vue-cli2.9.3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah fail windows.old?
Apakah fail windows.old?
 Apakah sebab kegagalan untuk menyambung ke pelayan?
Apakah sebab kegagalan untuk menyambung ke pelayan?
 penggunaan fungsi sampel semula
penggunaan fungsi sampel semula
 Bagaimana untuk mendapatkan nombor input dalam java
Bagaimana untuk mendapatkan nombor input dalam java
 Apakah mata wang USDT?
Apakah mata wang USDT?
 pautan pelayan emule
pautan pelayan emule
 Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
 Perbezaan antara fprintf dan printf
Perbezaan antara fprintf dan printf




