
下面我就为大家分享一篇webpack中使用iconfont字体图标的方法,具有很好的参考价值,希望对大家有所帮助。
入坑webpack,开始加载一些图片、js文件什么的都没有报错,今天正好下了iconfont字体,就出现了错误,所以这里分享一下怎么在webpack中使用iconfont。
1、修改css中字体文件路径
我把css和字体文件放在同级目录下

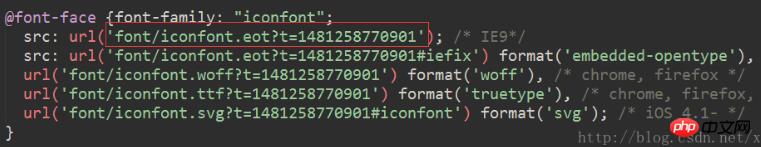
打开iconfont.css文件,原本的字体文件引用路径是用的css的方式,即下面图片中所示的
同级目录:直接用文件名
上一级目录:../

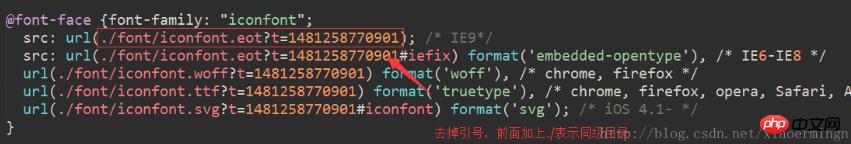
但是,我们是在webpack环境下使用,所以要改成webpack引用规则,即改成下面图片所示
同级目录: ./
上一级目录: ../

2、配置如何加载woff等字体文件
大家都知道webpack要配置loader,声明如何加载某类文件,所以我们要在config中声明一下
使用之前要安装url-loader、file-loader
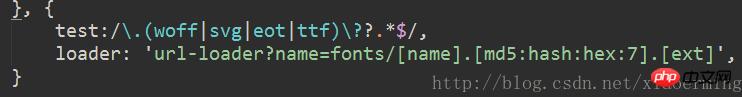
在webpack的配置文件的loaders中配置

字体文件最后会以字符的形式保存在css文件中

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过JS中利用FileReader如何实现上传图片前本地预览功能
通过VUE2.0+Element-UI+Echarts如何实现封装的组件
Atas ialah kandungan terperinci 在webpack中如何使用iconfont字体图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




