在vue+iview+less+echarts中实战项目(详细教程)
本篇文章是作者通过学习vue+iview+less+echarts制作一个小系统后,做的心得以及遇到的坑的总结,值得大家学习参考。
首先我们先分享一下源码:https://github.com/kunfan96/vue-admin
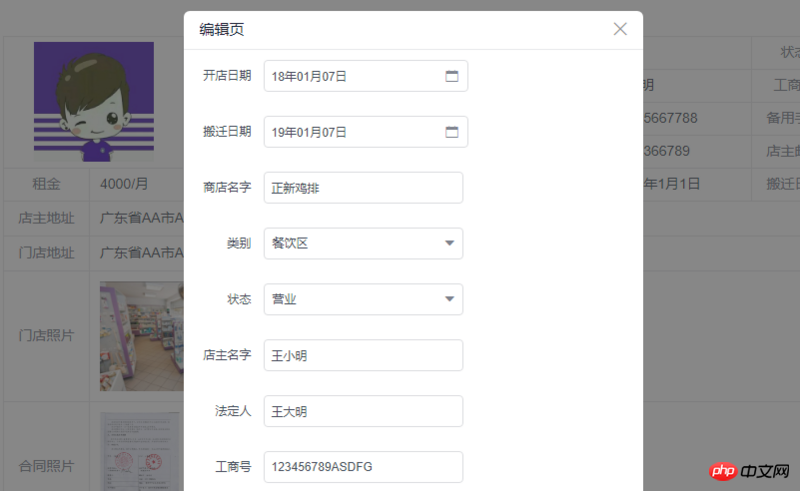
对于我这种刚开始用Vue做项目的菜鸟来说在组件数据定义方面犯了很多错误,尤其是在这个页面

在进行数据回选的时候自己重定义已经定好的数据,导致数据非常杂乱无章,具体在storeDetail.vue的14--321行,感觉这么多数据非常有必要的进行裁剪,用js进行运算把数据补充完整,这里相对把后台的任务减轻了很多,只是额外增加前端渲染数据的量
父子组件数据通讯问题
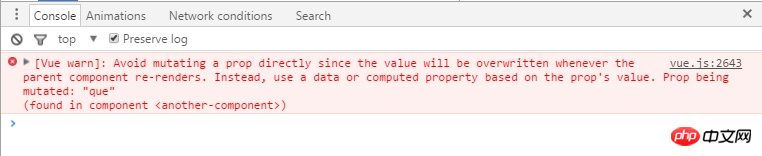
刚开始写Modal的时候对于Modal的开关modal父子组件共享的数据,然后在关闭的时候子组件改变了父组件传递的数据会报错,也就是props的值

在这里有2个解决方案,一个是用vuex共享Modal的开关(写起来有点绕,代码也不简洁),另外一个最好的方法是建立一个mixins文件夹,在mixins的js进行操作,关键代码--->mixins/closeModal.js--->this.$emit('on-cancel',false),子组件通过emit使父组件发生on-cancel,响应一个事件,这样写可以让其他多个子组件使用到Modal共用代码
组件命名方式
在这里我自己定义了文件夹采用了大驼峰命名法,例如文件夹Store,Shop,对于文件以及变量的命名采用小驼峰命名法,如果storeDetail.vue,parcelList.vue
多用flex
2018年flex将会是主流,兼容性问题也没必要理睬,还有多注意grind布局,可能也有流行了
多用懒加载
使用懒加载方便在低带宽时候能够带来更好的用户体验,在参考iview admin代码我把懒加载的用法统一为
{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}侧边栏刷新问题

在这里要注意到组件给了2个绑定的变量active-name,open-names,这里我们在路由设置的时候添加
meta:{
group:"",
item:""
}通过this.$route.meta.group,this.$route.meta.item就可以与active-name,open-names进行匹配实现无刷新操作
记得多npm run build
iview这个组件有点问题,有时候就是修改Modal的样式我明明在style(不带scoped)标签修改之后npm run dev样式修改成功,可是build之后样式就又重新恢复,后来把样式放在静态文件夹中才可以修改成功,还有就是表格居中build之后之后不能居中,总之,多build问题早点发现早点解决是好事(切莫佛系~~~)
Echarts在VUE的使用
在这里有个坑,在echarts实例化的时候在chart.vue有段代码
<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
在这里注意到有个id,我在这里之所以这样做,把组件的id设为变量主要是echarts官网文档写到在网页中echarts实例化的p的id具有唯一性,由于我这个chars组件需要多次被被同一组件调用多次所以是只能将id设为一个变量(这个真的坑,调了很多次上官方文档看了好几次才知道...).另外最好把把echars的数据封装一遍
多写公用组件
框架这种东西本质就是减少代码,公用组件写好了调用的时候使用数据渲染就可以了,这样就能大大减少代码量,也符合MVVM的思想
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
vue项目中打包后通过百度的BAE发布到网上的流程步骤有哪些?
通过Angular利用内容投射向组件输入ngForOf模板的方法步骤有哪些?
通过axios全局请求参数设置请求以及返回拦截器操作步骤有哪些?
Atas ialah kandungan terperinci 在vue+iview+less+echarts中实战项目(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.




