HTML实现遮罩层的方法 HTML中如何使用遮罩层
这篇文章主要为大家详细介绍了HTML实现遮罩层的方法,Web页面中使用遮罩层,可防止重复操作,那么如何在HTML中使用遮罩层?感兴趣的小伙伴们可以参考一下
Web页面中使用遮罩层,可防止重复操作,提示loading;也可以模拟弹出模态窗口。
实现思路:一个p作为遮罩层,一个p显示loading动态GIF图片。在下面的示例代码中,同时展示了如何在iframe子页面中调用显示和隐藏遮罩层。
示例代码:
index.html
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Commpatible" content="IE=edge">
<title>HTML遮罩层</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<p class="header" id="header">
<p class="title-outer">
<span class="title">
HTML遮罩层使用
</span>
</p>
</p>
<p class="body" id="body">
<iframe id="iframeRight" name="iframeRight" width="100%" height="100%"
scrolling="no" frameborder="0"
style="border: 0px;margin: 0px; padding: 0px; width: 100%; height: 100%;overflow: hidden;"
onload="rightIFrameLoad(this)" src="body.html"></iframe>
</p>
<!-- 遮罩层p -->
<p id="overlay" class="overlay"></p>
<!-- Loading提示 p -->
<p id="loadingTip" class="loading-tip">
<img src="images/loading.gif" />
</p>
<!-- 模拟模态窗口p -->
<p class="modal" id="modalp"></p>
<script type='text/javascript' src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>index.css
CSS Code复制内容到剪贴板
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
font-size: 14px;
}
p.header {
width: 100%;
height: 100px;
border-bottom: 1px dashed blue;
}
p.title-outer {
position: relative;
top: 50%;
height: 30px;
}
span.title {
text-align: left;
position: relative;
left: 3%;
top: -50%;
font-size: 22px;
}
p.body {
width: 100%;
}
.overlay {
position: absolute;
top: 0px;
left: 0px;
z-index: 10001;
display:none;
filter:alpha(opacity=60);
background-color: #777;
opacity: 0.5;
-moz-opacity: 0.5;
}
.loading-tip {
z-index: 10002;
position: fixed;
display:none;
}
.loading-tip img {
width:100px;
height:100px;
}
.modal {
position:absolute;
width: 600px;
height: 360px;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 9px rgba(0, 0, 0, 0.5);
display: none;
z-index: 10003;
border-radius: 6px;
}index.js
JavaScript Code复制内容到剪贴板
function rightIFrameLoad(iframe) {
var pHeight = getWindowInnerHeight() - $('#header').height() - 5;
$('p.body').height(pHeight);
console.log(pHeight);
}
// 浏览器兼容 取得浏览器可视区高度
function getWindowInnerHeight() {
var winHeight = window.innerHeight
|| (document.documentElement && document.documentElement.clientHeight)
|| (document.body && document.body.clientHeight);
return winHeight;
}
// 浏览器兼容 取得浏览器可视区宽度
function getWindowInnerWidth() {
var winWidth = window.innerWidth
|| (document.documentElement && document.documentElement.clientWidth)
|| (document.body && document.body.clientWidth);
return winWidth;
}
/**
* 显示遮罩层
*/
function showOverlay() {
// 遮罩层宽高分别为页面内容的宽高
$('.overlay').css({'height':$(document).height(),'width':$(document).width()});
$('.overlay').show();
}
/**
* 显示Loading提示
*/
function showLoading() {
// 先显示遮罩层
showOverlay();
// Loading提示窗口居中
$("#loadingTip").css('top',
(getWindowInnerHeight() - $("#loadingTip").height()) / 2 + 'px');
$("#loadingTip").css('left',
(getWindowInnerWidth() - $("#loadingTip").width()) / 2 + 'px');
$("#loadingTip").show();
$(document).scroll(function() {
return false;
});
}
/**
* 隐藏Loading提示
*/
function hideLoading() {
$('.overlay').hide();
$("#loadingTip").hide();
$(document).scroll(function() {
return true;
});
}
/**
* 模拟弹出模态窗口p
* @param innerHtml 模态窗口HTML内容
*/
function showModal(innerHtml) {
// 取得显示模拟模态窗口用p
var dialog = $('#modalp');
// 设置内容
dialog.html(innerHtml);
// 模态窗口p窗口居中
dialog.css({
'top' : (getWindowInnerHeight() - dialog.height()) / 2 + 'px',
'left' : (getWindowInnerWidth() - dialog.width()) / 2 + 'px'
});
// 窗口p圆角
dialog.find('.modal-container').css('border-radius','6px');
// 模态窗口关闭按钮事件
dialog.find('.btn-close').click(function(){
closeModal();
});
// 显示遮罩层
showOverlay();
// 显示遮罩层
dialog.show();
}
/**
* 模拟关闭模态窗口p
*/
function closeModal() {
$('.overlay').hide();
$('#modalp').hide();
$('#modalp').html('');
}body.html
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Commpatible" content="IE=edge">
<title>body 页面</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.outer {
width: 200px;
height: 120px;
position: relative;
top: 50%;
left: 50%;
}
.inner {
width: 200px;
height: 120px;
position: relative;
top: -50%;
left: -50%;
}
.button {
width: 200px;
height: 40px;
position: relative;
}
.button#btnShowLoading {
top: 0;
}
.button#btnShowModal {
top: 30%;
}
</style>
<script type="text/javascript">
function showOverlay() {
// 调用父窗口显示遮罩层和Loading提示
window.top.window.showLoading();
// 使用定时器模拟关闭Loading提示
setTimeout(function() {
window.top.window.hideLoading();
}, 3000);
}
function showModal() {
// 调用父窗口方法模拟弹出模态窗口
window.top.showModal($('#modalContent').html());
}
</script>
</head>
<body>
<p class='outer'>
<p class='inner'>
<button id='btnShowLoading' class='button' onclick='showOverlay();'>点击弹出遮罩层</button>
<button id='btnShowModal' class='button' onclick='showModal();'>点击弹出模态窗口</button>
</p>
</p>
<!-- 模态窗口内容p,将本页面p内容设置到父窗口p上并模态显示 -->
<p id='modalContent' style='display: none;'>
<p class='modal-container' style='width: 100%;height: 100%;background-color: white;'>
<p style='width: 100%;height: 49px;position: relative;left: 50%;top: 50%;'>
<span style='font-size: 36px; width: 100%; text-align:center; display: inline-block; position:inherit; left: -50%;top: -50%;'>模态窗口1</span>
</p>
<button class='btn-close' style='width: 100px; height: 30px; position: absolute; right: 30px; bottom: 20px;'>关闭</button>
</p>
</p>
<script type='text/javascript' src="js/jquery-1.10.2.js"></script>
</body>
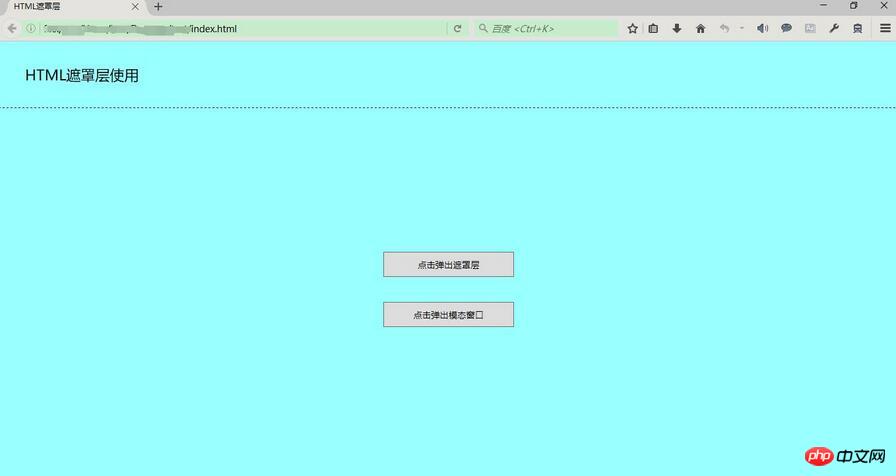
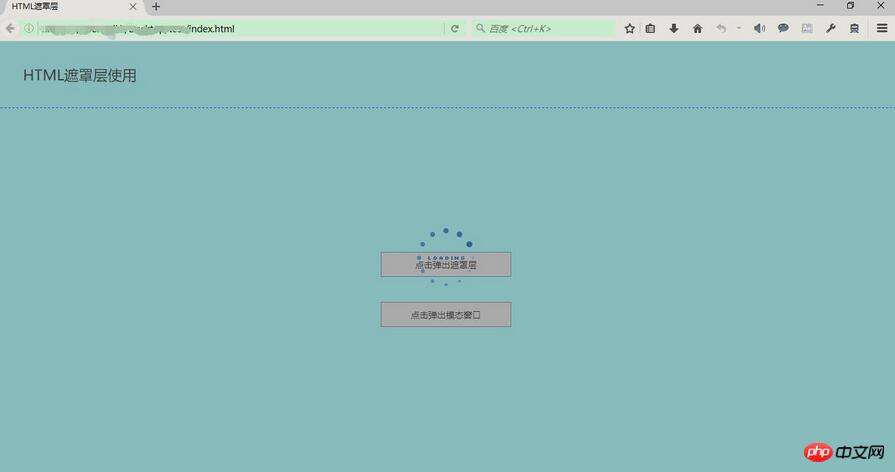
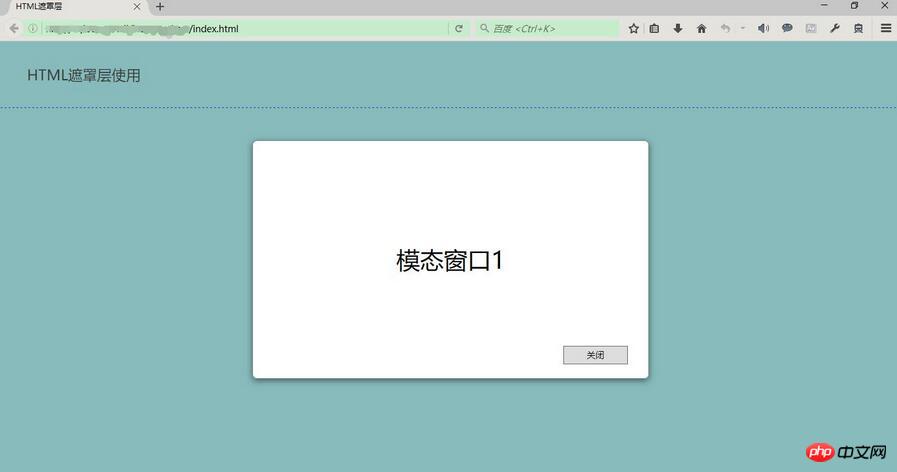
</html>运行结果:
初始化

显示遮罩层和Loading提示

显示遮罩层和模拟弹出模态窗口

以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
Atas ialah kandungan terperinci HTML实现遮罩层的方法 HTML中如何使用遮罩层. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Untuk mencapai kesan penyebaran dan membesarkan imej sekitarnya selepas mengklik pada imej, banyak reka bentuk web perlu mencapai kesan interaktif: klik pada imej tertentu untuk membuat sekitar ...
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.




