使用vue + less如何实现简单换肤功能
下面我就为大家分享一篇使用vue + less 实现简单换肤功能的示例,具有很好的参考价值,希望对大家有所帮助。
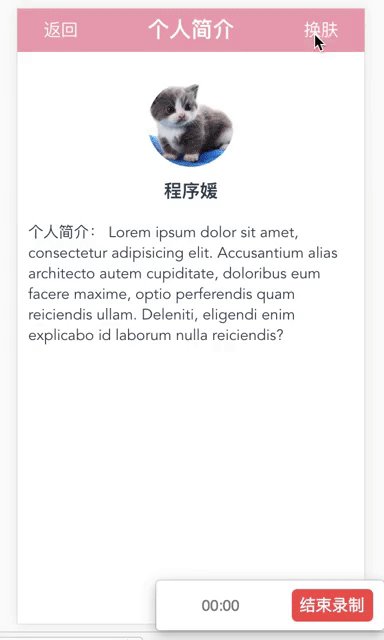
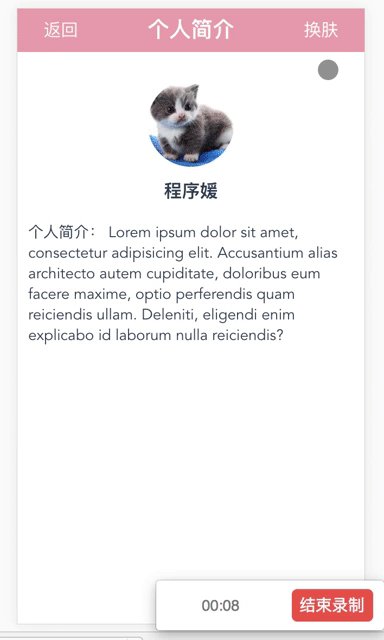
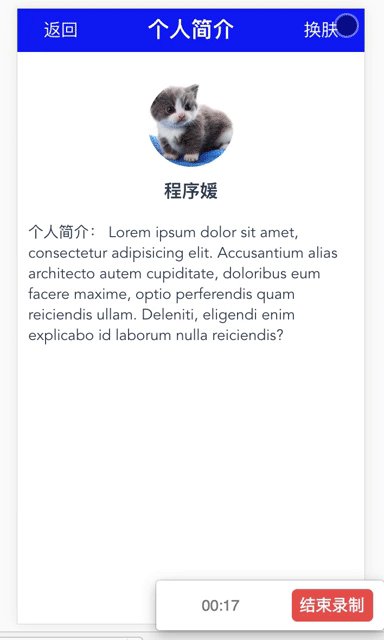
做的换肤效果比较简单,只是顶部导航背景色的改变。下面是效果图。

首先,先说一下我最初的思路。
我最初的想法是使用less定义变量,然后通过js来切换变量,通过切换的变量来达到换肤的效果。
我先新建了一个 theme.less文件,代码如下:
@theme:@themea; @themea:pink; @themeb:blue; @themec:gray;
如我最开始的想法,应该是通过点击事件来改变变量 @theme 的值。
我用了element-ui这个框架,所以我的下拉菜单的代码也不复杂:
<el-dropdown class="colorBtn " trigger="click" @command="changeColor"> <span class="el-dropdown-link " >换肤</span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="a" @click="change_type(a)">梦幻粉</el-dropdown-item> <el-dropdown-item command="b" @click="change_type(b)">天空蓝</el-dropdown-item> <el-dropdown-item command="c" @click="change_type(c)">雾霾灰</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
点击事件的回调事件绑定在command事件,我定义了一个changeColor的方法
changeColor(command){
console.log(command);//能获取到当前点击的元素的command
}于是,问题来了,我怎么通过点击事件来改变@theme的值呢?我陷入了沉(搜)思(索)……
终于找到了一个迂回解决问题的方法,其实一开始的想法也没有问题,但是需要再包装一层。怎么包装呢?我们虽然暂时控制不了变量值,但是我们可以控制元素的类名。
我们可以将换肤的部分抽出来用less函数来表示,将theme.less代码改成下面代码
其中 @backcolor是背景色,@fcolor是字体颜色
.theme(@backcolor:#EEA2AD,@fcolor:#fff) {
.header {
color: @fcolor;
background: @backcolor;
width: 100%;
height: 2rem;
position: relative;
h4 {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
}
.go-back {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
float: left;
line-height: 2rem;
margin-left: 1rem;
position: absolute;
left: 0;
top: 0;
}
.header-cont {
width: 100%;
text-align: center;
line-height: 2rem;
font-size: 1rem;
color: #fff;
}
.colorBtn {
width: 2rem;
height: 2rem;
text-align: center;
color: #fff;
font-size: 0.8rem;
line-height: 2rem;
margin-right: 1rem;
position: absolute;
top: 0;
right: 0;
}
}
}新建一个color.less,设置几种不同的皮肤样式。这里不同的皮肤样式,我用themea,themeb,themec….来表示,对应组件中的command值。当我点击粉色的时候,调用相应的函数给元素添加相对应的类名。不要忘记引用 theme.less
@import url('./theme.less');
.themea{
.theme();//默认的样式
}
.themeb{
.theme(blue,#fff);
}
.themec{
.theme(#111,#999);
}当点击换肤的下拉菜单时,调用的changeColor方法需要给元素添加不同的类名,当然color.less文件记得引用。
changeColor(command){
console.log(command);
document.getElementById('app').className ='theme'+command ;
}在这一块的时候,刚开始我也遇到一个问题,就是我刚开始只将这个页面的样式单独抽了出来,所以其他组件的头部样式并没有改变。我的第一个想法竟然是使用cookie,额,后来想着既然是单页面,那我将样式绑定在比较顶层的元素上,是不是可以?
结果,显而易见!!!
如果要记住上一次换的皮肤,我使用的是localStorage,将每次点击换肤的主题记录下来,然后再页面渲染之前判断是否有这个主题就可以了。效果如下

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
关于在vue-cli 打包时,抽离项目相关配置文件的问题(详细教程)
关于在使用vue.js标签属性中插入变量参数的方法(详细教程)
Atas ialah kandungan terperinci 使用vue + less如何实现简单换肤功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.




