react应用开发脚手架使用案例
这次给大家带来react应用开发脚手架使用案例,react应用开发脚手架的注意事项有哪些,下面就是实战案例,一起来看一下。
1. 介绍
在开发react应用时,应该没有人用传统的方法引入react的源文件(js),然后在html编辑吧。
大家都是用webpack + es6来结合react开发前端应用。
这个时候,我们可以手动使用npm来安装各种插件,来从头到尾自己搭建环境。
比如:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
虽然自己搭建的过程也是一个很好的学习过程,但是有时候难免遇到各种问题,特别是初学者,而且每次开发一个新应用,都要自己从头搭建,未免太繁琐。
于是,有人根据自己的经验和最佳实践,开发了脚手架,避免开发过程中的重复造轮子和做无用功,从而节省开发时间。
类似这样的脚手架,我扫了网络上比较多人用和关注的,一共发现了三个,它们分别是:
react-boilerplate
react-redux-starter-kit
create-react-app
它们的关注量都非常大,截至写这篇文章为止,在github上的star量是这样的:



由此可见,使用这三个脚手架的人都相当多,最突出的是create-react-app。
它是后来居上,他的开发时间都晚于前两个,但关注量却比他们还大,而且他还是facebook官方开发的。
肯定是一个优秀的产品。
下面来介绍一下它的特点。
2. 特点
它有好多好多的优点,先从安装使用说起。
2.1 简单的安装使用
create-react-app安装起来实在是太简单,只需要一条命令,不像别的脚手架,还需要去clone整个脚手架的源码,再在那基础上改。
npm install -g create-react-app
装完之后,生成一个新的项目,可以使用下面的命令:
create-react-app my-app cd my-app/
创建了my-app目录,这个时候,使用下面的命令就可以开始开发应用了。
npm start
默认情况下,会在开发环境下启动一个服务器,监听在3000端口,它会主动给你打开浏览器的,可以立刻就看到这个app的效果。

是不是很简单?
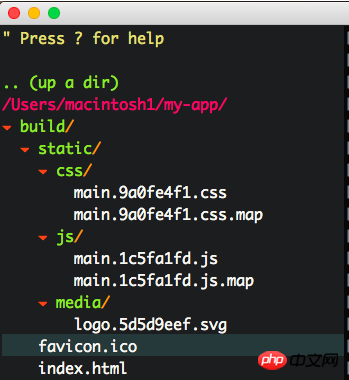
2.2 源码结构简单清晰
在项目my-app目录中,你会发现源码非常清晰,没有多余的文件。

真的很清爽,所有的源码你将放到src目录下,什么配置文件,各种乱七八糟都不用管,你只需要专注开发就好了,create-react-app都给你处理好了。
整个源码简单,又小又清爽!管理起来也方便!
如果你使用过webpack-dev-server或webpack搭建过开发环境,你就会发现,create-react-app的开发环境也有类似webpack-dev-server的--inline --hot自动刷新的功能。
什么意思呢?
就是一旦源码文件,一更新,再保存之后,浏览器会自动刷新,让你能实时查看效果。
你总要探究一下是怎么回事,难道create-react-app也用上了webpack-dev-server?
翻看了一下源码,没有找到webpack.config.js文件,如果有使用webpack就应该有这个文件,好奇怪。
看了一下node_modules目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
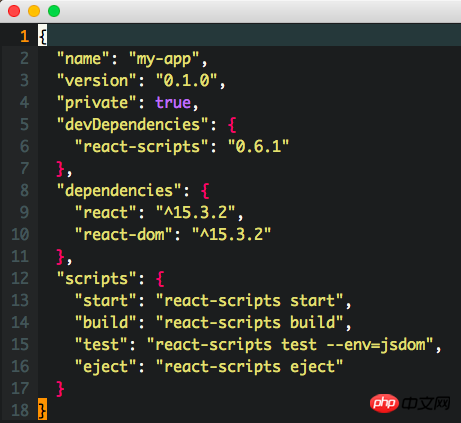
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
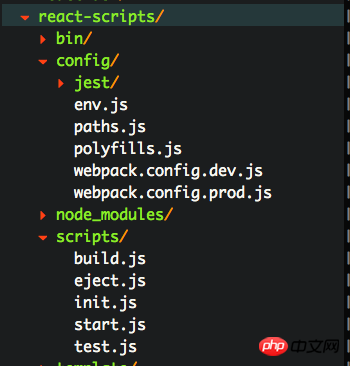
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
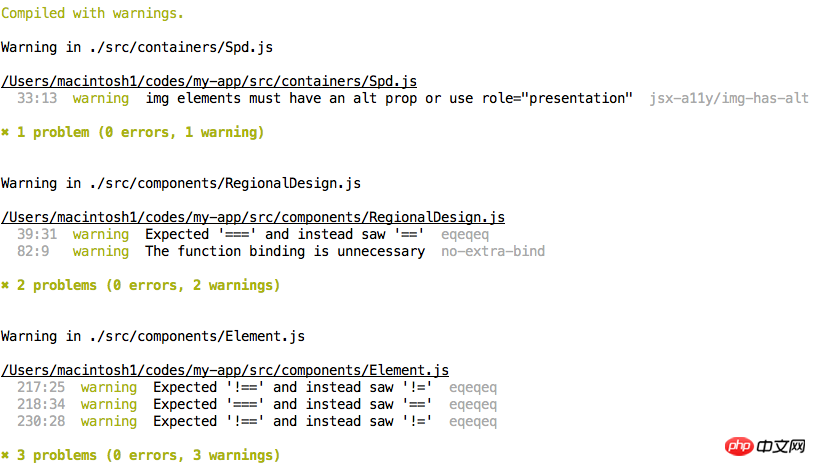
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
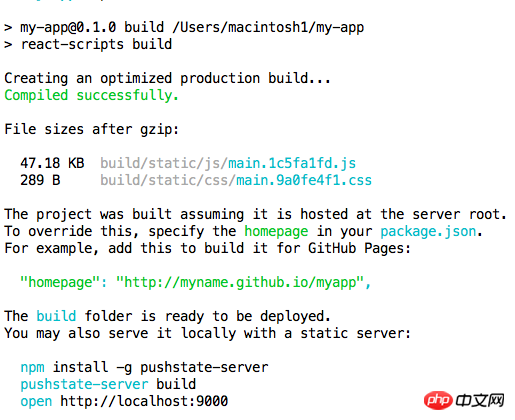
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci react应用开发脚手架使用案例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara melaksanakan pengesahan nama sebenar pada APP Jingdong Mall
Mar 19, 2024 pm 02:31 PM
Cara melaksanakan pengesahan nama sebenar pada APP Jingdong Mall
Mar 19, 2024 pm 02:31 PM
Bagaimana untuk mendapatkan pengesahan nama sebenar pada Jingdong Mall APP? Jingdong Mall ialah platform membeli-belah dalam talian yang sering digunakan oleh ramai rakan Sebelum membeli-belah, sebaiknya semua orang menjalankan pengesahan nama sebenar supaya mereka dapat menikmati perkhidmatan yang lengkap dan mendapat pengalaman membeli-belah yang lebih baik. Berikut adalah kaedah pengesahan nama sebenar untuk JD.com, saya harap ia dapat membantu netizen. 1. Pasang dan buka JD.com, dan kemudian log masuk ke akaun peribadi anda 2. Kemudian klik [Saya] di bahagian bawah halaman untuk memasuki halaman pusat peribadi 3. Kemudian klik ikon kecil [Settings]; sudut kanan atas untuk pergi ke antara muka fungsi tetapan 4. Pilih [Akaun dan Keselamatan] untuk pergi ke halaman tetapan akaun 5. Akhir sekali, klik pilihan [Pengesahan nama sebenar] untuk mengisi maklumat nama sebenar; . Sistem pemasangan memerlukan anda mengisi maklumat sebenar peribadi anda dan melengkapkan pengesahan nama sebenar
 Langkah dan langkah berjaga-jaga untuk mendaftarkan ID Apple Hong Kong (menikmati kelebihan unik Kedai Apple Hong Kong)
Sep 02, 2024 pm 03:47 PM
Langkah dan langkah berjaga-jaga untuk mendaftarkan ID Apple Hong Kong (menikmati kelebihan unik Kedai Apple Hong Kong)
Sep 02, 2024 pm 03:47 PM
Produk dan perkhidmatan Apple sentiasa digemari oleh pengguna di seluruh dunia. Mendaftarkan ID Apple Hong Kong akan membawa lebih banyak kemudahan dan keistimewaan kepada pengguna Mari kita lihat langkah-langkah untuk mendaftarkan ID Apple Hong Kong dan perkara yang perlu anda perhatikan. Cara mendaftar ID Apple Hong Kong Apabila menggunakan peranti Apple, banyak aplikasi dan fungsi memerlukan menggunakan ID Apple untuk log masuk. Jika anda ingin memuat turun aplikasi dari Hong Kong atau menikmati kandungan keutamaan Hong Kong AppStore, adalah sangat perlu untuk mendaftarkan ID Apple Hong Kong. Artikel ini akan memperincikan langkah tentang cara mendaftar ID Apple Hong Kong dan perkara yang perlu anda perhatikan. Langkah: Pilih bahasa dan wilayah: Cari pilihan "Tetapan" pada peranti Apple anda dan masukkan
 Bagaimana untuk membatalkan pakej data pada aplikasi China Unicom Bagaimana untuk membatalkan pakej data pada China Unicom
Mar 18, 2024 pm 10:10 PM
Bagaimana untuk membatalkan pakej data pada aplikasi China Unicom Bagaimana untuk membatalkan pakej data pada China Unicom
Mar 18, 2024 pm 10:10 PM
Aplikasi China Unicom dengan mudah boleh memenuhi keperluan semua orang Ia mempunyai pelbagai fungsi untuk menyelesaikan keperluan anda. Jika anda ingin mengendalikan pelbagai perkhidmatan, anda boleh melakukannya dengan mudah di sini adalah berkesan. Untuk mengelakkan kerugian seterusnya, ramai orang kadang-kadang merasakan bahawa data tidak mencukupi apabila menggunakan telefon bimbit, jadi mereka membeli pakej data tambahan, mereka tidak mahu bulan depan dan mahu berhenti melanggan segera menerangkan Kami menyediakan kaedah untuk berhenti melanggan, supaya rakan-rakan yang memerlukannya boleh datang dan menggunakannya! Dalam apl China Unicom, cari pilihan "Saya" di penjuru kanan sebelah bawah dan klik padanya. Dalam antara muka Saya, luncurkan lajur Perkhidmatan Saya dan klik pilihan "Saya telah memesan".
 PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai? Dengan pembangunan berterusan teknologi Internet, rangka kerja bahagian hadapan memainkan peranan penting dalam pembangunan Web. PHP, Vue dan React ialah tiga rangka kerja bahagian hadapan yang mewakili, masing-masing mempunyai ciri dan kelebihan tersendiri. Apabila memilih rangka kerja bahagian hadapan yang hendak digunakan, pembangun perlu membuat keputusan termaklum berdasarkan keperluan projek, kemahiran pasukan dan pilihan peribadi. Artikel ini akan membandingkan ciri dan penggunaan tiga rangka kerja bahagian hadapan PHP, Vue dan React.
 Cara mengeluarkan invois dengan apl berbilang titik
Mar 14, 2024 am 10:00 AM
Cara mengeluarkan invois dengan apl berbilang titik
Mar 14, 2024 am 10:00 AM
Sebagai baucar beli-belah, invois adalah penting untuk kehidupan dan kerja harian kita. Jadi apabila kami biasanya menggunakan apl Duodian untuk membeli-belah, bagaimanakah kami boleh mengeluarkan invois dalam apl Duodian dengan mudah? Di bawah, editor tapak web ini akan membawakan anda panduan langkah demi langkah yang terperinci untuk membuka invois pada apl berbilang mata. Pengguna yang ingin mengetahui lebih lanjut tidak boleh ketinggalan. Dalam [Pusat Invois], klik [Pasar Raya Berbilang Titik/Beli-Belah Percuma], pilih pesanan yang perlu diinvois pada halaman pesanan yang lengkap, klik Seterusnya untuk mengisi [Maklumat Invois], [Maklumat Penerima], dan klik Serahkan selepas mengesahkan bahawa ia betul Selepas beberapa minit, masukkan peti mel penerima, buka e-mel, klik pada alamat muat turun invois elektronik, dan akhirnya muat turun dan cetak invois elektronik.
 Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React: Langkah: Sediakan rangka kerja Java bahagian belakang. Buat struktur projek. Konfigurasikan alat binaan. Buat aplikasi React. Tulis titik akhir REST API. Konfigurasikan mekanisme komunikasi. Kes praktikal (SpringBoot+React): Kod Java: Tentukan pengawal RESTfulAPI. Kod tindak balas: Dapatkan dan paparkan data yang dikembalikan oleh API.
 Apl video pro-level Blackmagic mendarat di Android, tetapi telefon anda mungkin tidak dapat menjalankannya
Jun 25, 2024 am 07:06 AM
Apl video pro-level Blackmagic mendarat di Android, tetapi telefon anda mungkin tidak dapat menjalankannya
Jun 25, 2024 am 07:06 AM
Reka Bentuk Blackmagic akhirnya telah membawa apl Kamera Blackmagic yang dipuji ke Android. Apl kamera video profesional adalah percuma untuk dimuat turun, dan ia menawarkan kawalan manual yang lengkap. Kawalan ini bertujuan untuk memudahkan anda mengambil cin tahap pro
 Bagaimana untuk mengisytiharkan aplikasi cukai pendapatan peribadi Bagaimana untuk mengisytiharkan aplikasi cukai pendapatan peribadi
Mar 12, 2024 pm 07:40 PM
Bagaimana untuk mengisytiharkan aplikasi cukai pendapatan peribadi Bagaimana untuk mengisytiharkan aplikasi cukai pendapatan peribadi
Mar 12, 2024 pm 07:40 PM
Bagaimana untuk mengisytiharkan cukai pendapatan peribadi pada aplikasi? Cukai Pendapatan Peribadi ialah perisian telefon mudah alih yang sangat praktikal. Pengguna boleh mengisytiharkan beberapa perniagaan pada perisian ini, dan juga boleh membuat bayaran balik cukai ke atas perisian ini. Selagi pengguna memuat turun perisian ini, dia tidak perlu menunggu dalam talian di luar talian, yang sangat mudah. Ramai pengguna masih tidak tahu cara menggunakan perisian cukai pendapatan peribadi untuk memfailkan penyata Editor berikut telah menyusun kaedah pelaporan perisian cukai pendapatan peribadi untuk rujukan anda. Kaedah pengisytiharan aplikasi cukai pendapatan peribadi 1. Mula-mula, buka perisian, cari dan klik butang "Saya ingin memfailkan cukai" pada halaman utama 2. Kemudian, cari dan klik "Ringkasan Pendapatan Komprehensif Tahunan" dalam pengisytiharan cukai di sini;






