vue-cli2.9.3更新了哪些新性能
这次给大家带来vue-cli2.9.3更新了哪些新性能,vue-cli2.9.3更新了哪些新性能的注意事项有哪些,下面就是实战案例,一起来看一下。
一、安装vue-cli
1.使用npm全局安装vue-cli(前提是你已经安装了nodejs,否则你连npm都用不了),命令如下:
npm install vue-cli -g
2.可以用vue -V来进行查看 vue-cli的版本号。注意这里的V是大写的。如果vue -V的命令能显示版本号,说明已经顺利的把vue-cli安装到我们的计算机里了。

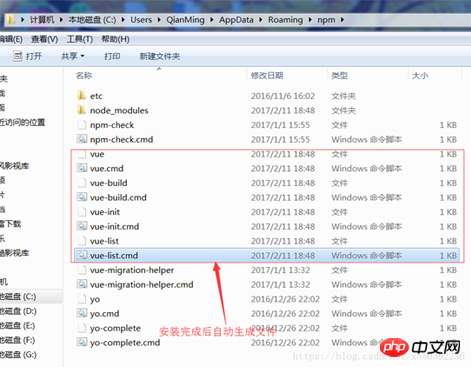
3.同时在C:\Users\xxx\AppData\Roaming\npm目录下为会生成几个文件:

二、初始化项目
1.用vue init命令来初始化项目:
vue init <template-name> <project-name>
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
2.在实际开发中,一般我们都会使用webpack这个模板,那我们这里也安装这个模板,在命令行输入以下命令:
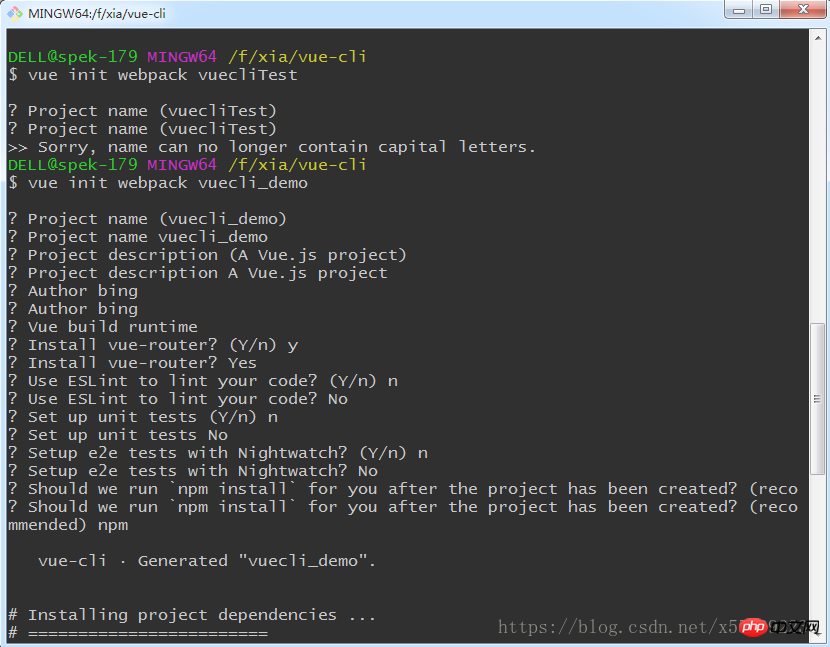
vue init webpack vuecli_demo
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。

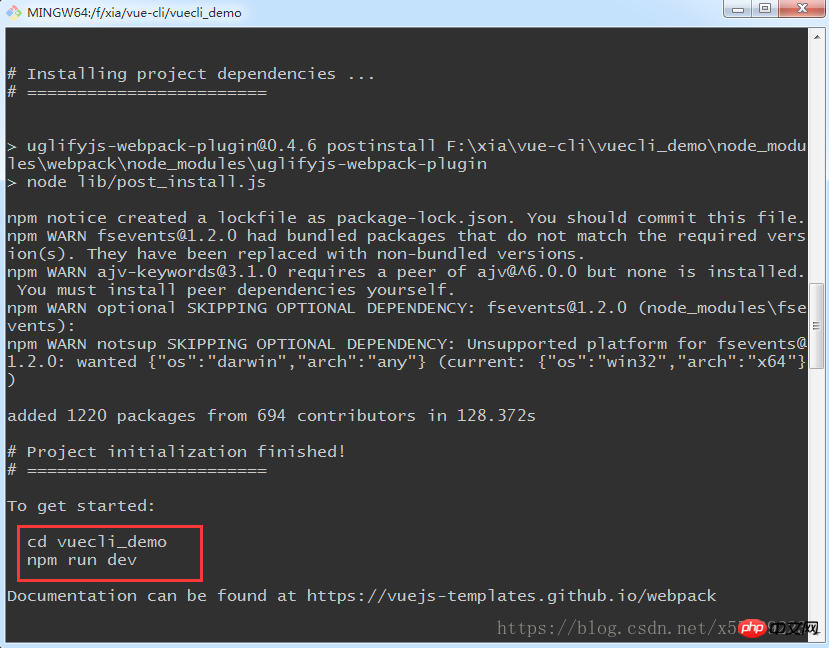
等待一段时间后,安装成功显示如下:

3.进入项目目录 cd vuecli_demo
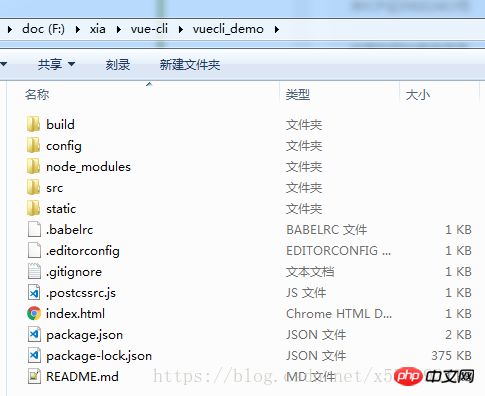
目录结构如下

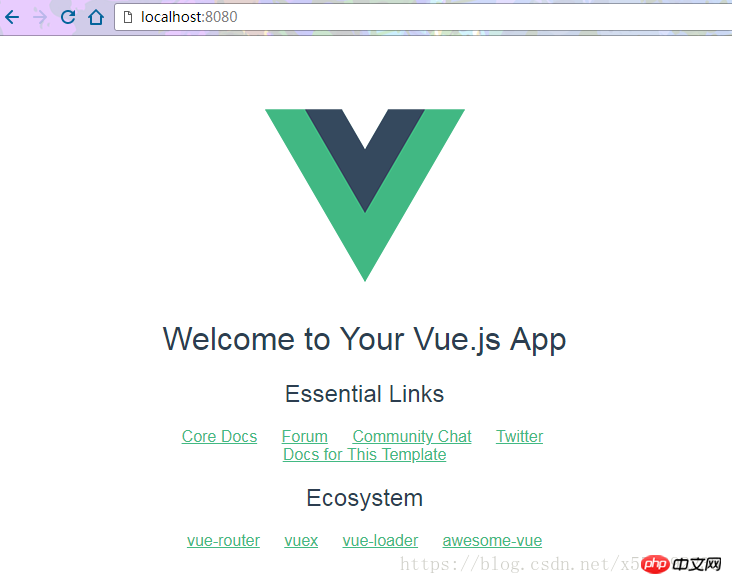
4.npm run dev(或npm start) 开发模式下运行我们的程序。给我们自动构建了开发用的服务器环境和在浏览器中打开,并实时监视我们的代码更改,即时呈现给我们。

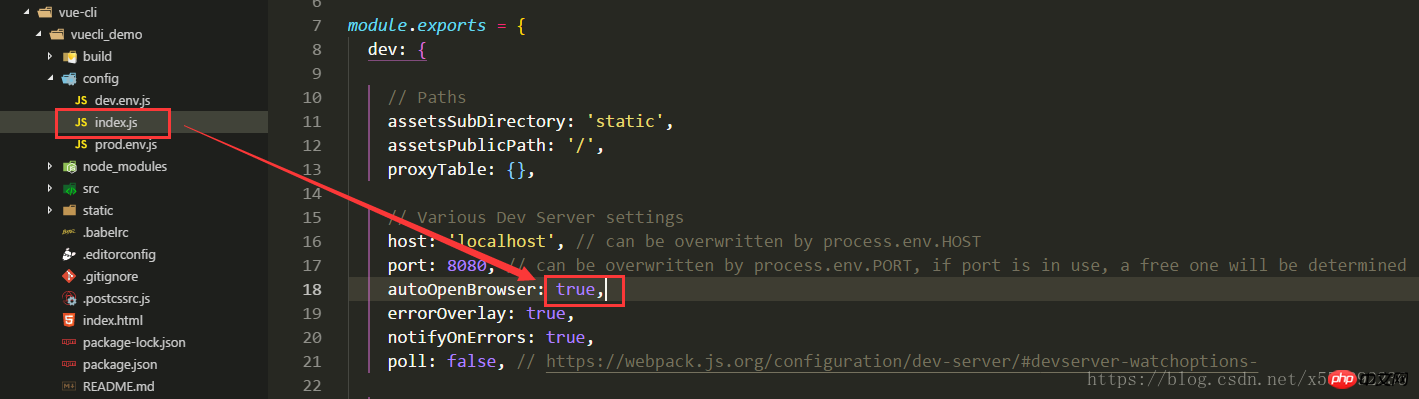
5.如果想要执行完npm run dev(或npm start) 后能自动打开网页,则需要进行如下设置:

三、Vue-cli项目结构讲解
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
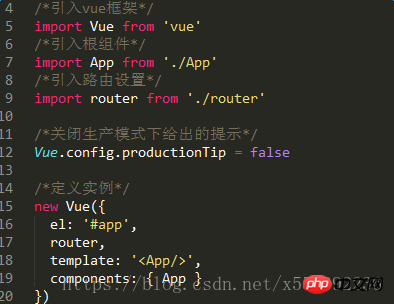
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

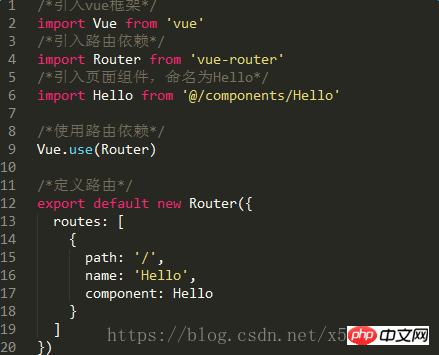
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue-cli2.9.3更新了哪些新性能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1380
1380
 52
52
 Tutorial cara menggunakan Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial cara menggunakan Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP pada masa ini merupakan perisian beli-belah jenama yang sangat popular, tetapi kebanyakan pengguna tidak tahu cara menggunakan fungsi dalam APP Dewu Panduan tutorial penggunaan yang paling terperinci Seterusnya, editor membawakan Dewuduo kepada pengguna tutorial. Pengguna yang berminat boleh datang dan lihat! Tutorial cara menggunakan Dewu [2024-03-20] Cara menggunakan pembelian ansuran Dewu [2024-03-20] Cara mendapatkan kupon Dewu [2024-03-20] Cara mencari perkhidmatan pelanggan manual Dewu [2024-03- 20] Cara menyemak kod pikap Dewu【2024-03-20】Di mana hendak mencari pembelian Dewu【2024-03-20】Cara membuka VIP Dewu【2024-03-20】Cara memohon pemulangan atau pertukaran Dewi
 Tutorial penggunaan pelayar Quark
Feb 24, 2024 pm 04:10 PM
Tutorial penggunaan pelayar Quark
Feb 24, 2024 pm 04:10 PM
Pelayar Quark ialah pelayar berbilang fungsi yang sangat popular pada masa ini, tetapi kebanyakan rakan tidak tahu cara menggunakan fungsi dalam Pelayar Quark Fungsi dan teknik yang paling biasa digunakan akan disusun di bawah . Berikut ialah ringkasan tutorial penggunaan berbilang fungsi Pelayar Quark. Pengguna yang berminat boleh datang dan melihat bersama-sama! Tutorial penggunaan Penyemak Imbas Quark [2024-01-09]: Cara mengimbas kertas ujian untuk melihat jawapan dalam Quark [2024-01-09]: Bagaimana untuk mendayakan mod dewasa dalam Pelayar Quark [2024-01-09]: Bagaimana untuk padamkan ruang terpakai Quark [2024 -01-09]: Cara membersihkan ruang storan cakera rangkaian Quark [2024-01-09]: Cara membatalkan sandaran Quark [2024-01-09]: Quark
 Menaik taraf versi numpy: panduan terperinci dan mudah diikuti
Feb 25, 2024 pm 11:39 PM
Menaik taraf versi numpy: panduan terperinci dan mudah diikuti
Feb 25, 2024 pm 11:39 PM
Cara menaik taraf versi numpy: Tutorial yang mudah diikuti, memerlukan contoh kod konkrit Pengenalan: NumPy ialah perpustakaan Python penting yang digunakan untuk pengkomputeran saintifik. Ia menyediakan objek tatasusunan berbilang dimensi yang berkuasa dan satu siri fungsi berkaitan yang boleh digunakan untuk melaksanakan operasi berangka yang cekap. Apabila versi baharu dikeluarkan, ciri yang lebih baharu dan pembetulan pepijat sentiasa tersedia kepada kami. Artikel ini akan menerangkan cara untuk menaik taraf pustaka NumPy anda yang dipasang untuk mendapatkan ciri terkini dan menyelesaikan isu yang diketahui. Langkah 1: Semak versi NumPy semasa pada permulaan
 Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Selepas hujan pada musim panas, anda sering dapat melihat pemandangan cuaca istimewa yang indah dan ajaib - pelangi. Ini juga merupakan pemandangan jarang yang boleh ditemui dalam fotografi, dan ia sangat fotogenik. Terdapat beberapa syarat untuk pelangi muncul: pertama, terdapat titisan air yang mencukupi di udara, dan kedua, matahari bersinar pada sudut yang lebih rendah. Oleh itu, adalah paling mudah untuk melihat pelangi pada sebelah petang selepas hujan reda. Walau bagaimanapun, pembentukan pelangi sangat dipengaruhi oleh cuaca, cahaya dan keadaan lain, jadi ia biasanya hanya bertahan untuk jangka masa yang singkat, dan masa tontonan dan penangkapan terbaik adalah lebih pendek. Jadi apabila anda menemui pelangi, bagaimanakah anda boleh merakamnya dengan betul dan mengambil gambar dengan kualiti? 1. Cari pelangi Selain keadaan yang dinyatakan di atas, pelangi biasanya muncul mengikut arah cahaya matahari, iaitu jika matahari bersinar dari barat ke timur, pelangi lebih cenderung muncul di timur.
 Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
1. Mula-mula buka WeChat. 2. Klik [+] di penjuru kanan sebelah atas. 3. Klik kod QR untuk mengutip bayaran. 4. Klik tiga titik kecil di penjuru kanan sebelah atas. 5. Klik untuk menutup peringatan suara untuk ketibaan pembayaran.
 Tutorial DisplayX (perisian ujian monitor).
Mar 04, 2024 pm 04:00 PM
Tutorial DisplayX (perisian ujian monitor).
Mar 04, 2024 pm 04:00 PM
Menguji monitor semasa membelinya adalah bahagian penting untuk mengelakkan membeli yang rosak Hari ini saya akan mengajar anda cara menggunakan perisian untuk menguji monitor. Langkah kaedah 1. Mula-mula, cari dan muat turun perisian DisplayX di tapak web ini, pasang dan bukanya, dan anda akan melihat banyak kaedah pengesanan yang diberikan kepada pengguna. 2. Pengguna mengklik pada ujian lengkap biasa Langkah pertama adalah untuk menguji kecerahan paparan Pengguna melaraskan paparan supaya kotak dapat dilihat dengan jelas. 3. Kemudian klik tetikus untuk masuk ke pautan seterusnya Jika monitor boleh membezakan setiap kawasan hitam dan putih, bermakna monitor masih elok. 4. Klik butang kiri tetikus sekali lagi, dan anda akan melihat ujian skala kelabu monitor Lebih lancar peralihan warna, lebih baik monitor. 5. Selain itu, dalam perisian displayx kita
 Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ialah singkatan daripada Photoshop Creative Suite Ia adalah perisian yang dihasilkan oleh Adobe Ia digunakan secara meluas dalam reka bentuk grafik dan pemprosesan imej Sebagai seorang pelajar baru yang belajar PS, hari ini biarkan editor menerangkan kepada anda apa itu perisian photoshopcs5. . 1. Apakah perisian photoshop cs5? Adobe Photoshop CS5 Extended sesuai untuk profesional dalam bidang filem, video dan multimedia, pereka grafik dan web yang menggunakan 3D dan animasi, dan profesional dalam bidang kejuruteraan dan saintifik. Paparkan imej 3D dan cantumkannya menjadi imej komposit 2D. Edit video dengan mudah
 Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
Mar 22, 2024 pm 12:21 PM
Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
Mar 22, 2024 pm 12:21 PM
Dengan perkembangan telefon pintar yang berterusan, fungsi telefon bimbit semakin berkuasa, antaranya fungsi mengambil gambar panjang menjadi salah satu fungsi penting yang digunakan oleh ramai pengguna dalam kehidupan seharian. Tangkapan skrin panjang boleh membantu pengguna menyimpan halaman web yang panjang, rekod perbualan atau gambar pada satu masa untuk memudahkan tontonan dan perkongsian. Di antara banyak jenama telefon bimbit, telefon bimbit Huawei juga merupakan salah satu jenama yang sangat dihormati oleh pengguna, dan fungsinya untuk memotong gambar panjang juga sangat dipuji. Artikel ini akan memperkenalkan anda kepada kaedah yang betul untuk mengambil gambar panjang pada telefon mudah alih Huawei, serta beberapa petua pakar untuk membantu anda menggunakan telefon mudah alih Huawei dengan lebih baik.




