在VUE + UEditor中如何实现单图片跨域上传功能
这篇文章主要介绍了VUE + UEditor 单图片跨域上传功能的实现方法,需要的朋友参考下
UEditor官网说不提供单图片的跨域,所以只能自己解决。查了网上的很多方案,但是没看到和vue一起用的,不过倒是获得了一些思路。本着不想改太多源代码的基础上尝试着...一不小心就可以用了 解决方案:上传单图片的时后端不直接返回JSON,而是重定向到前端页面
前端:VUE
后端:WAMP + ThinkPHP5.0
前端
http://localhost:8888
1、去官网下载UEditor到vue中,打开ueditor.config.js配置服务器路径(本地域名可以去hosts文件中添加),下面是我的配置

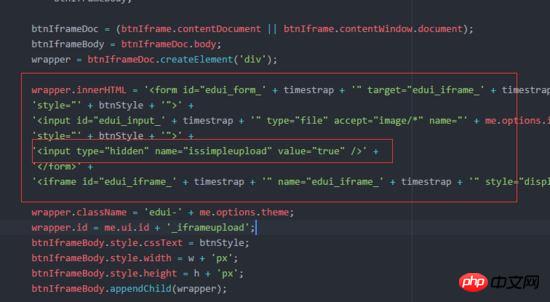
2、打开ueditor.all.js查找

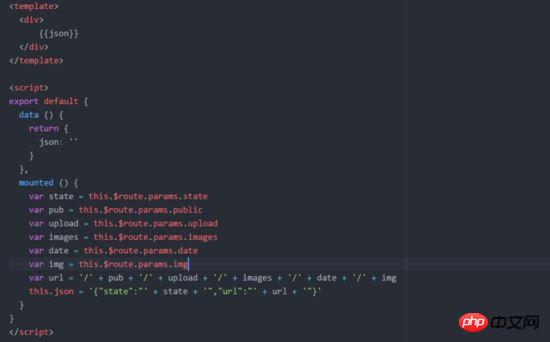
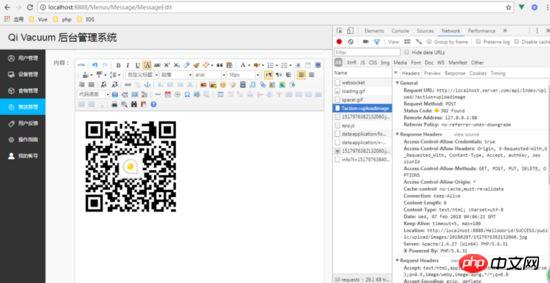
3、创建一个页面展示JSON数据。我直接用路由参数接收返回的结果后再拼接,整个JSON接收不到,所以只好拆开了,没有显示所有的JSON,只获取state和url。暂时不懂不访问接口用什么方式接收后端数据,如果有好的解决方式欢迎提出。

后端
http://localhost.server.com
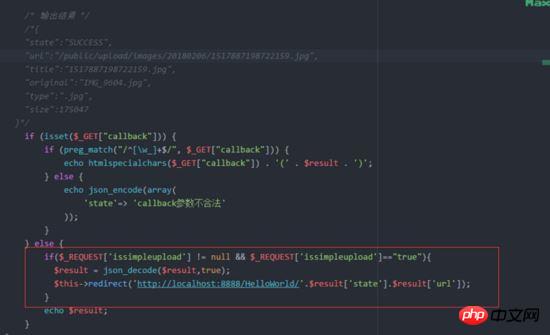
1、把UEditor的PHP版本下载下来,里面的PHP文件夹下的文件复制到项目中,在Controller中的输出结果中添加判断,单图片不直接返回结果

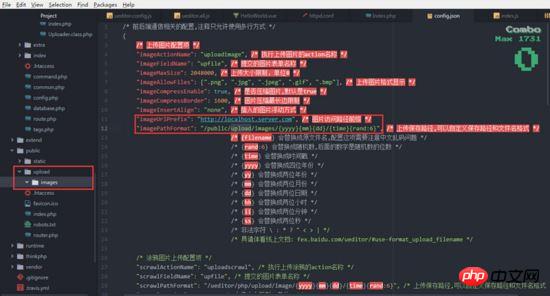
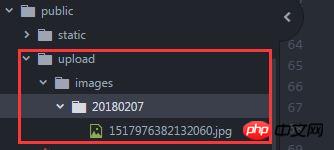
2、Config.json修改访问路径和保存路径

这样就基本完成了,看看效果 单图


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在VUE + UEditor中如何实现单图片跨域上传功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.






