在项目中使用vue+.sync修饰符
这次给大家带来在项目中使用vue+.sync修饰符,在项目中使用vue+.sync修饰符的注意事项有哪些,下面就是实战案例,一起来看一下。
在一些情况下,我们可能会需要对一个 prop (父子组件传递数据的属性) 进行“双向绑定”。
在vue 1.x 中的 .sync 修饰符所提供的功能。当一个子组件改变了一个带 .sync 的prop的值时,这个变化也会同步到父组件中所绑定的值。
这很方便,但也会导致问题,因为它破坏了单向数据流。(数据自上而下流,事件自下而上走)
由于子组件改变 prop 的代码和普通的状体改动代码毫无区别,所以当你光看子组件的代码时,你完全不知道它合适悄悄地改变了父组件的状态。
这在 debug 复杂结构的应用时会带来很高的维护成本。于是我们在 vue 2.0 中移除了 .sync 。
但是在实际应用中,我们发现 .sync 还是有其适用之处的,比如在开发可复用的组件库时。(懵逼○△○)
我们需要做的只是 让子组件改变父组件状态的代码更容易被区分。
于是从 vue 2.3.0 开始,我们重新引入了 .sync 修饰符,但是这次它只是作为一个编译时的语法糖存在。他会被自动扩展为一个 自动更新父组件属性的 v-on 监听器。
例如
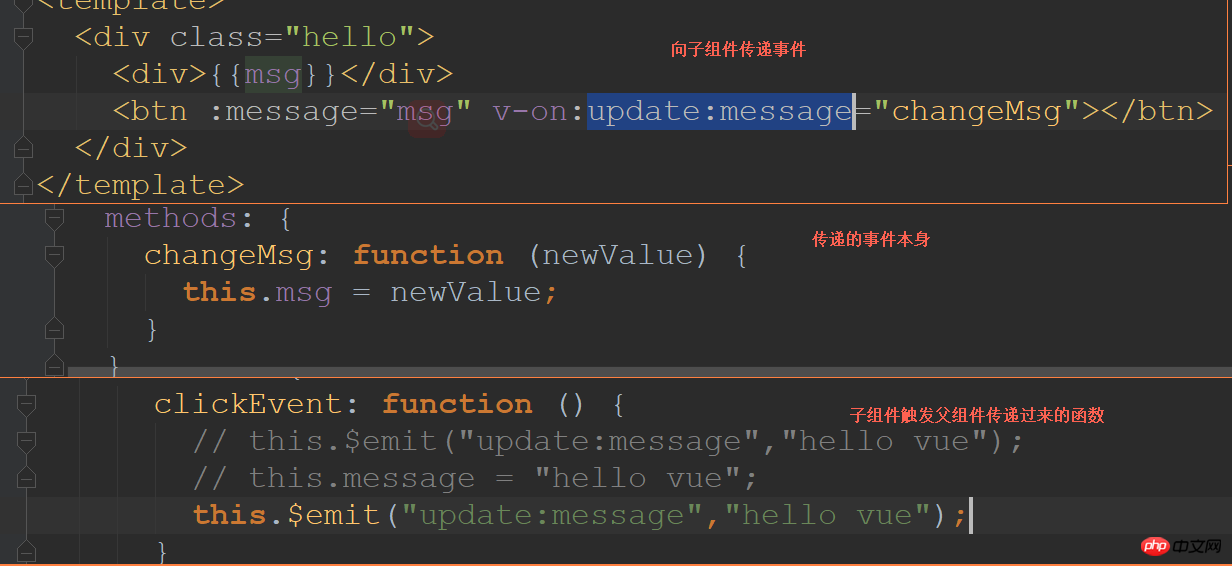
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
当子组件需要更新 foo 的值的时候,他需要显示的触发一个更新事件: this.$emit( “update:foo”, newValue );
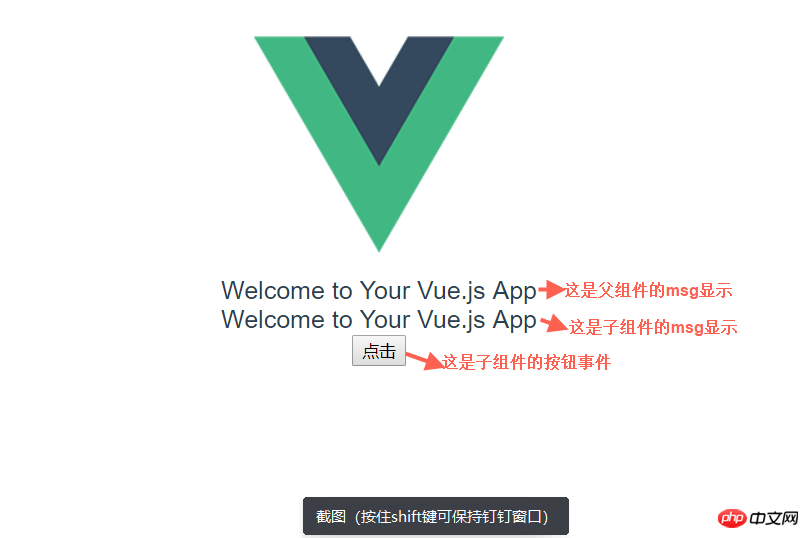
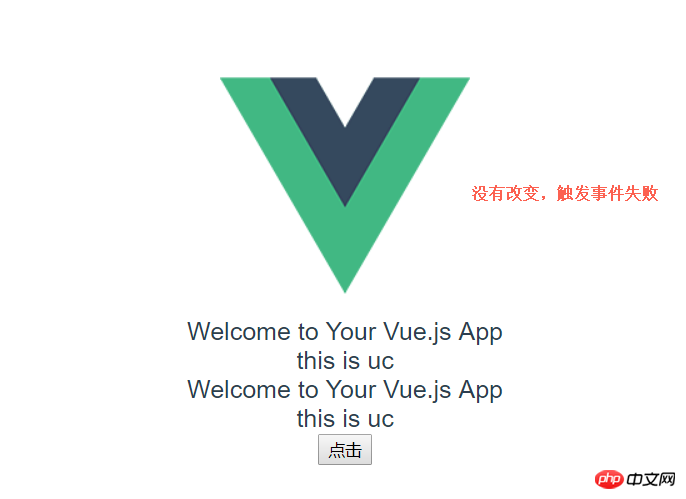
初始状态:

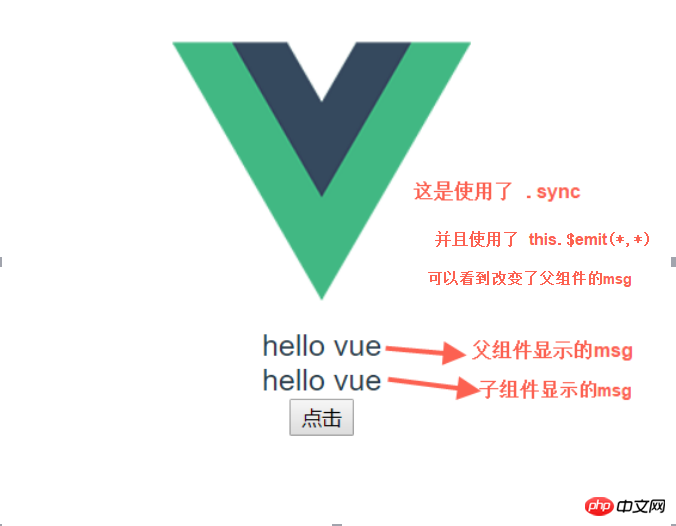
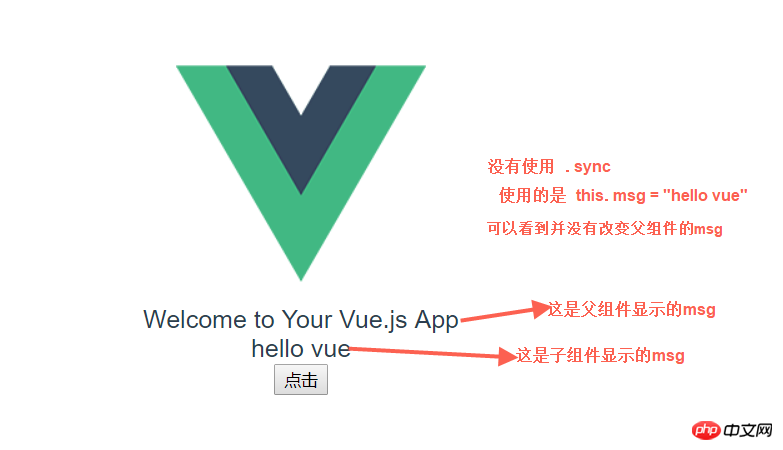
点击之后的状态:



原理就是父组件向子组件传递了一个函数:function (newValue) { this.msg = newValue; }

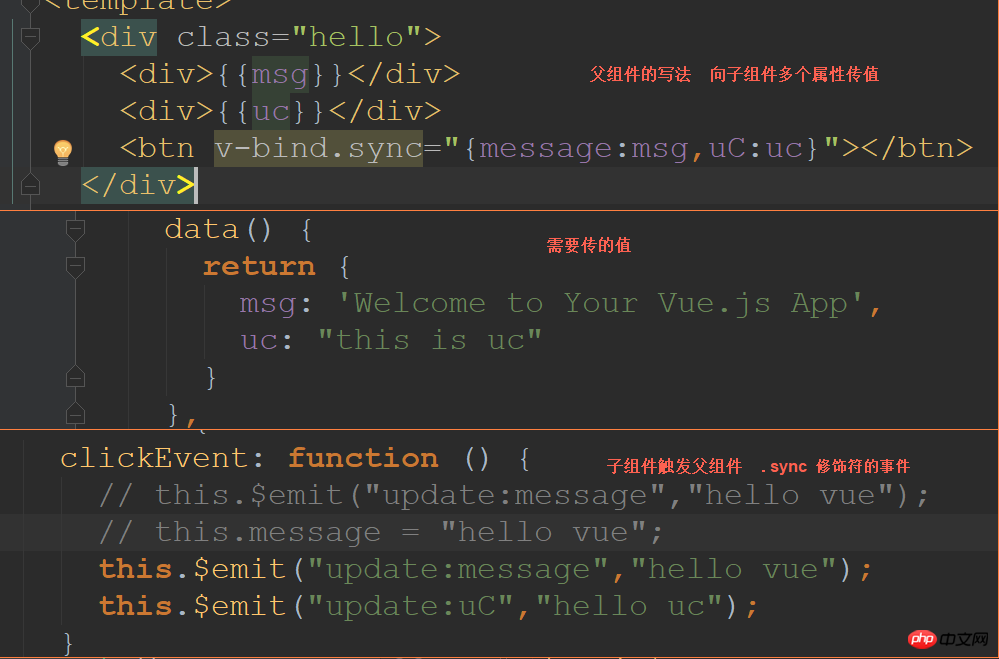
当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
例如: <child v-bind.sync = “{ message: msg, uC: uc}”></child> (不能写成 :.sync="{*********}",否则会报错的)
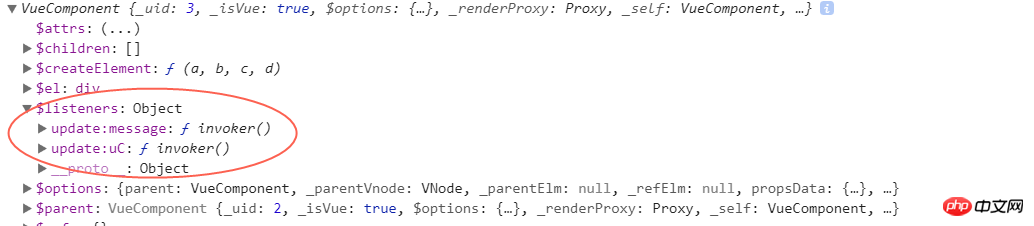
这个例子会为 message 和 uC 同时添加用于更新的 v-on 监听器。



相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 在项目中使用vue+.sync修饰符. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara menggunakan gelung foreach di vue
Apr 08, 2025 am 06:33 AM
Cara menggunakan gelung foreach di vue
Apr 08, 2025 am 06:33 AM
Loop foreach di vue.js menggunakan arahan V-untuk, yang membolehkan pemaju meleleh melalui setiap elemen dalam array atau objek dan melakukan operasi tertentu pada setiap elemen. Sintaks adalah seperti berikut: & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; item dalam item & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.




