
这篇文章主要介绍了原生JS实现的双色球功能,涉及javascript随机数生成及数值运算相关操作技巧,需要的朋友可以参考下
本文实例讲述了原生JS实现的双色球功能。分享给大家供大家参考,具体如下:
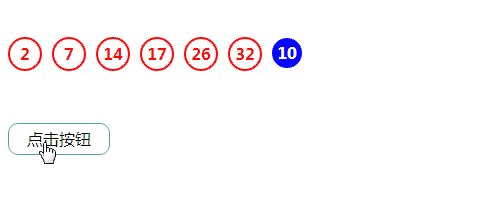
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net - JS双色球</title>
<style>
#datePicker {
width: 100px;
height: 30px;
line-height: 30px;;
border-radius: 10px;
border: 1px solid #5098a5;
text-align: center;
cursor: pointer;
}
#number {
height: 100px;
float: left;
margin-top: 20px;
}
#number span {
display: block;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 30px;
border: 2px solid red;
color: red;
font-weight: bold;
float: left;
margin-top: 15px;
margin-right: 10px;
}
#buleBall {
height: 100px;
margin-top: 21px;
float: left;
}
#buleBall span {
display: block;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 30px;
background-color: blue;
color: white;
font-weight: bold;
float: left;
margin-top: 15px;
margin-right: 10px;
}
</style>
</head>
<body>
<p class="container">
<p style="overflow:hidden;">
<p id="number"></p>
<p id="buleBall"></p>
</p>
<p id="datePicker">点击按钮</p>
</p>
<script>
//循环产生1-36数字
var arr = [];
function num() {
for (var i = 1; i < 34; i++) {
arr.push(i);
}
confusion();
}
var arrty= new Array(arr);
//伪随机方法
function confusion(){
for(var i=1;i<34;i++){
arrty[i]=i;
}
arrty.sort(function(){ return 0.5 - Math.random() });
// var str=arrty.join();
arrAy()
}
// 将随机获取的数据添加到页面上去
function arrAy() {
var array = getRandomArrayElements(arrty, 6);
array.sort(function (a, b) {//数组排序
return a > b ? 1 : -1;
});
var htm = "";
for (var i = 0; i < array.length; i++) {
htm += '<span>' + array[i] + '</span>';
}
document.getElementById('number').innerHTML = htm;
}
// 从1-36中随机取出其中6个参数
function getRandomArrayElements(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
//随机获取一个蓝球的方法
function blueBall() {
var html = "";
var array = [];
for (var k = 1; k < 17; k++) {
array.push(k);
}
//随机生成蓝色球的算法
var n = Math.floor(Math.random() * array.length);
if (n != "0") {//去除获取到的篮球数为0的
html += '<span>' + n + '</span>';
}
document.getElementById('buleBall').innerHTML = html;
}
window.onload = function () {
var datePicker = document.getElementById("datePicker");
datePicker.onclick = function () {
num();//点击按钮生成1-33的数字方法
blueBall();//点击后获取随机蓝球的方法
};
}
</script>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript中Object基础内部方法图(图文教程)
Atas ialah kandungan terperinci 在JS中如何实现双色球功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




