JS中有关BOM的应用技巧有哪些
我们曾经讲过JS由三部分组成,其中一个部分就是BOM,用于对浏览器进行操作。这篇文章我们主要来介绍BOM应用,感兴趣的朋友一起看看吧
我们曾经讲过JS由三部分组成,其中一个部分就是BOM,用于对浏览器进行操作。这节课我们主要就来介绍BOM。
BOM基础
我们先来看一个BOM的最基础功能:打开、关闭窗口:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('http://www.zhinengshe.com/');" /> </body></html>
open方法用于打开一个窗口,相对的close方法用于关闭一个窗口。这里我们可以用open方法实现一个应用:运行代码。
在这之前,我们要给大家补充一个关于document.write的小知识。
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
打开源码可以发现,当我们点击了按钮后,整个页面的源码就只剩下了“abc”——也就是说,如果document.write如果放在事件里面使用,会先将页面完全清空再重写。
可以看到,我们的运行代码案例,使用document.write方法是非常合适的:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>其中_blank代表新打开一个窗口(在本窗口打开用_self),about:blank代表打开的是一个空白窗口,然后我们使用document.write向新窗口写入html,就可以在新窗口运行html代码了。
讲完open后,我们来说说close的一些问题。close的使用非常简单,使用window.close便可以执行关闭窗口的事件。但是在火狐浏览器下,是无法close一个用户打开的窗口,只有一个窗口是用open方法打开的时候才能用close方法关闭。
讲完open和close方法后,我们来说两个常用的属性:window.nevigator.userAgent和window.location。前者的作用是获取当前浏览器的版本信息,后者的作用是获取当前网页的地址(不仅可以读取,也可以赋值,可以通过修改location跳转当前网页的网址),大家可以使用一下看看返回的内容,这里就不再列举了。
尺寸及坐标
这里我们讨论一下JS关于尺寸和坐标的内容。
首先要提到的就是关于可视区尺寸的知识。什么是可视区尺寸呢?其实就是用户端能在屏幕上看到网页部分的尺寸。可视区的尺寸会随着窗口的大小而变化。
通过document.documentElement.clientWidth和document.documentElement.clientHeight可以获取当前页面可视区的宽度和高度。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
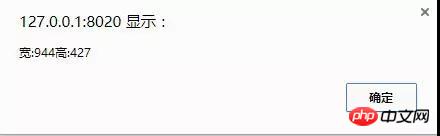
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>效果如下:

此外针对可视区,还有一个属性叫scrollTop,也就是滚动距离,或者说是可视区到页面顶端的距离。
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>效果如下:
//这里有图
值得注意的是document.documentElement.scrollTop仅仅在ie下兼容,在chrome下的写法则为document.body.scrollTop,因此我们用||方法处理兼容问题。
常用方法和事件
这里我们尝试使用除fixed以外的另一种方法实现元素的固定定位(fixed在ie6下不兼容)。
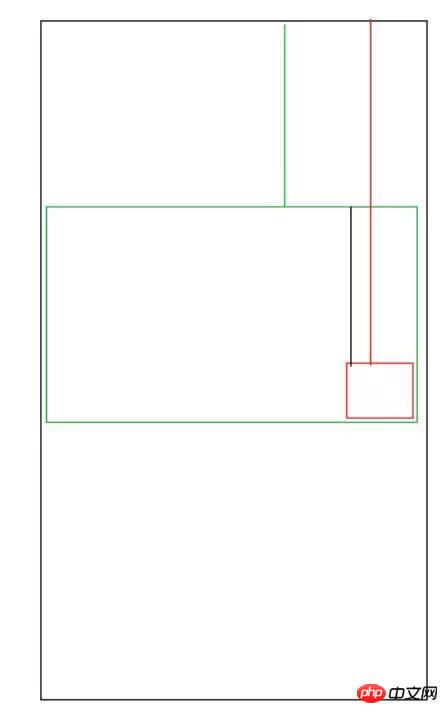
这里我们再画一张图:

可以看得出,只要我们将黑线的长度计算出来,就可以将右下方的p块进行固定定位了。而黑线的长度正好等于可视区高度减去p块的offsetHeight。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
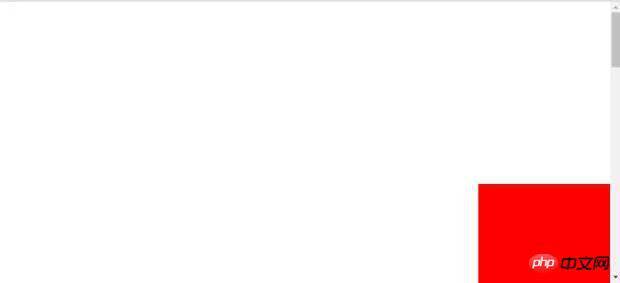
</body></html>效果如下:

可以看到我们的p块有轻微的抖动,因为onscroll函数一直在发生,每发生一次便会调用一次,所以会发生这种情况。此外还存在一个更严重的情况:如果我们改变窗口大小,p块并不会跟着走而是保持在原地,因此我们还要用到另一个事件——
window.onresize(页面大小改变时触发的事件:):
window.onscroll=window.onresize=function (){...}最后我们来说说几个常用的系统对话框:
alert("内容") 警告框,没有返回值
confirm("提问的内容") 选择框,会给确定或取消选项,返回一个boolean
prompt("提示文字","默认文字") 会弹出一个可输入的文本框,返回值为输入的文本内容(字符串),不输入则为null
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci JS中有关BOM的应用技巧有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Bagaimana untuk membuat asal Padam dari Skrin Utama dalam iPhone
Apr 17, 2024 pm 07:37 PM
Bagaimana untuk membuat asal Padam dari Skrin Utama dalam iPhone
Apr 17, 2024 pm 07:37 PM
Memadamkan sesuatu yang penting daripada skrin utama anda dan cuba mendapatkannya semula? Anda boleh meletakkan ikon apl kembali pada skrin dalam pelbagai cara. Kami telah membincangkan semua kaedah yang boleh anda ikuti dan meletakkan semula ikon aplikasi pada skrin utama Cara Buat Asal Alih Keluar dari Skrin Utama dalam iPhone Seperti yang kami nyatakan sebelum ini, terdapat beberapa cara untuk memulihkan perubahan ini pada iPhone. Kaedah 1 – Gantikan Ikon Apl dalam Pustaka Apl Anda boleh meletakkan ikon apl pada skrin utama anda terus daripada Pustaka Apl. Langkah 1 – Leret ke sisi untuk mencari semua apl dalam pustaka apl. Langkah 2 – Cari ikon apl yang anda padamkan sebelum ini. Langkah 3 – Hanya seret ikon apl dari pustaka utama ke lokasi yang betul pada skrin utama. Ini adalah gambar rajah aplikasi
 Peranan dan aplikasi praktikal simbol anak panah dalam PHP
Mar 22, 2024 am 11:30 AM
Peranan dan aplikasi praktikal simbol anak panah dalam PHP
Mar 22, 2024 am 11:30 AM
Peranan dan aplikasi praktikal simbol anak panah dalam PHP Dalam PHP, simbol anak panah (->) biasanya digunakan untuk mengakses sifat dan kaedah objek. Objek adalah salah satu konsep asas pengaturcaraan berorientasikan objek (OOP) dalam PHP Dalam pembangunan sebenar, simbol anak panah memainkan peranan penting dalam mengendalikan objek. Artikel ini akan memperkenalkan peranan dan aplikasi praktikal simbol anak panah, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Peranan simbol anak panah untuk mengakses sifat sesuatu objek Simbol anak panah boleh digunakan untuk mengakses sifat objek. Apabila kita instantiate sepasang
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Daripada pemula hingga mahir: Terokai pelbagai senario aplikasi arahan tee Linux
Mar 20, 2024 am 10:00 AM
Daripada pemula hingga mahir: Terokai pelbagai senario aplikasi arahan tee Linux
Mar 20, 2024 am 10:00 AM
Perintah Linuxtee ialah alat baris arahan yang sangat berguna yang boleh menulis output ke fail atau menghantar output ke arahan lain tanpa menjejaskan output sedia ada. Dalam artikel ini, kami akan meneroka secara mendalam pelbagai senario aplikasi arahan Linuxtee, daripada kemasukan kepada kemahiran. 1. Penggunaan asas Mula-mula, mari kita lihat pada penggunaan asas arahan tee. Sintaks arahan tee adalah seperti berikut: tee[OPTION]...[FAIL]...Arahan ini akan membaca data daripada input standard dan menyimpan data ke
 Terokai kelebihan dan senario aplikasi bahasa Go
Mar 27, 2024 pm 03:48 PM
Terokai kelebihan dan senario aplikasi bahasa Go
Mar 27, 2024 pm 03:48 PM
Bahasa Go ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google dan pertama kali dikeluarkan pada tahun 2007. Ia direka bentuk untuk menjadi bahasa yang mudah, mudah dipelajari, cekap dan sangat bersesuaian, serta digemari oleh semakin ramai pembangun. Artikel ini akan meneroka kelebihan bahasa Go, memperkenalkan beberapa senario aplikasi yang sesuai untuk bahasa Go dan memberikan contoh kod khusus. Kelebihan: Konkurensi yang kuat: Bahasa Go mempunyai sokongan terbina dalam untuk benang-goroutine ringan, yang boleh melaksanakan pengaturcaraan serentak dengan mudah. Goroutin boleh dimulakan dengan menggunakan kata kunci go
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Aplikasi luas Linux dalam bidang pengkomputeran awan
Mar 20, 2024 pm 04:51 PM
Aplikasi luas Linux dalam bidang pengkomputeran awan
Mar 20, 2024 pm 04:51 PM
Aplikasi Linux yang luas dalam bidang pengkomputeran awan Dengan perkembangan berterusan dan mempopularkan teknologi pengkomputeran awan, Linux, sebagai sistem pengendalian sumber terbuka, memainkan peranan penting dalam bidang pengkomputeran awan. Disebabkan oleh kestabilan, keselamatan dan fleksibilitinya, sistem Linux digunakan secara meluas dalam pelbagai platform dan perkhidmatan pengkomputeran awan, menyediakan asas yang kukuh untuk pembangunan teknologi pengkomputeran awan. Artikel ini akan memperkenalkan rangkaian luas aplikasi Linux dalam bidang pengkomputeran awan dan memberikan contoh kod khusus. 1. Aplikasi teknologi virtualisasi Linux dalam platform pengkomputeran awan Teknologi Virtualisasi
 Memahami cap masa MySQL: fungsi, ciri dan senario aplikasi
Mar 15, 2024 pm 04:36 PM
Memahami cap masa MySQL: fungsi, ciri dan senario aplikasi
Mar 15, 2024 pm 04:36 PM
Cap waktu MySQL ialah jenis data yang sangat penting, yang boleh menyimpan tarikh, masa atau tarikh tambah masa. Dalam proses pembangunan sebenar, penggunaan cap masa yang rasional boleh meningkatkan kecekapan operasi pangkalan data dan memudahkan pertanyaan dan pengiraan berkaitan masa. Artikel ini akan membincangkan fungsi, ciri dan senario aplikasi cap waktu MySQL, dan menerangkannya dengan contoh kod khusus. 1. Fungsi dan ciri cap waktu MySQL Terdapat dua jenis cap masa dalam MySQL, satu ialah TIMESTAMP




