
这篇文章主要介绍了Vue组件化开发的思考以及相关的原理介绍,如果你对此有兴趣,可以学习参考下。
一般说到组件,我首先想到的是弹窗,其他就大脑空白了。
因为觉得这个是在项目中最常用的功能,提取出来方便复用的才是组件~
然而我才发现这个想法是有问题的。
我发觉可能从意识上把Vue的组件和UI库的组件(弹窗之类的)混淆了。。。
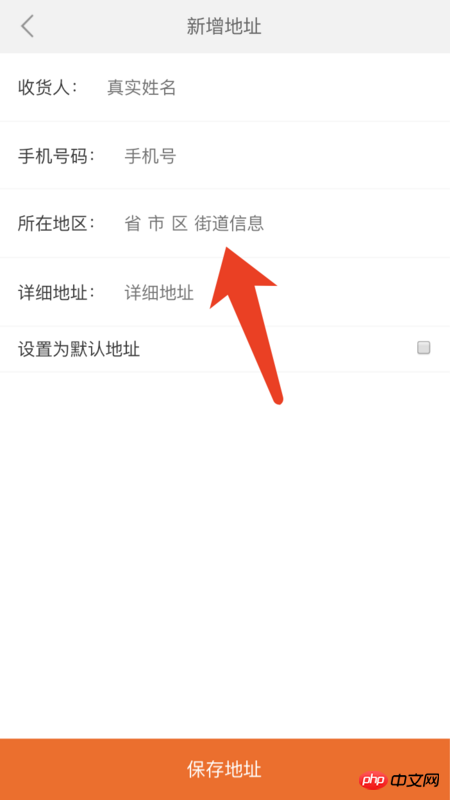
缘起于最近的一个表单开发,页面上有2个是联动菜单的选项。
首先想到的是,这个样式和选择地址的那个联动菜单,完全一样哈~
(废话,同一个项目 当然要保持ui风格的相同啊!)
不过差别在于 我这个是 一个1级 一个2级, 地址那个是4级的.

然后我就想着把那个地址的组件引进来用,发现这是个写死4级的
这个时候我只想到2种办法
1,分别改写成1级选项和2级选项的2个组件(好像比较low)
2,引用4级联动组件,改写成可选1级选项或2级选项(有点麻烦,到时候还要测地址没被我改坏)
3,重写一个可以通用无限联动菜单(方便可选级的)
最后选了3,自己重新搞了个。
至于为什么没有整合2,主要考虑到这两个组件所处的业务页面不同逻辑也有些差异:
1获取列表的逻辑可能不同,是一次性获取4级还是每次只获取1级或2级,
这个不确定的话,做成通用组件就都要处理了
2我这个是直接弹选项的,地址那个是跳新页面再点击弹选项的
我这个可以父子组件传递数据,地址那个用了vuex(非父子)
总之就是实现成本和维护成本高,复用价值没那么高。
相当于2个页面都各自有一个样式相同逻辑不同的组件。
这完全是2个组件~
复制其通用样式部分,在各自内部实现其业务逻辑。
两个组件放在不同的板块内,相互独立,方便管理和维护。
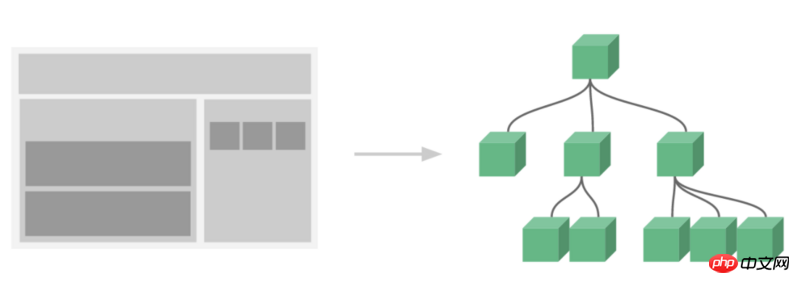
这个时候 再结合vue组件化的图来看 你会清楚
对于组件化开发
分治(自有业务逻辑)比复用(相同逻辑) 更为重要!
复杂的业务逻辑配合vuex更方便实现组件化~
所以我理解组件化的组件是应该泛指是 高内聚低耦合(某phper讲给我的专业名词,不知道放这用对不对哈)的~

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 详细解读Vue组件化开发思想. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




