
这次给大家带来vue脚手架与vue-cli安装,vue脚手架与vue-cli安装的注意事项有哪些,下面就是实战案例,一起来看一下。
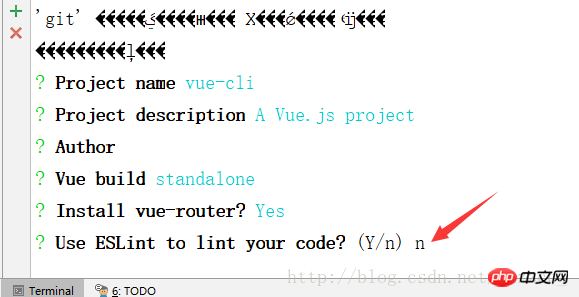
推荐用cnpm比npm快而且npm有时候会有出现卡住的现象,这里有个小提醒就是关于是否开启eslint,这个是对你写的代码进行规范化的一个工具,对于刚接触的新手们建议关闭,不然代码写的不符合它的规范你的编译器会一直报错,如下图

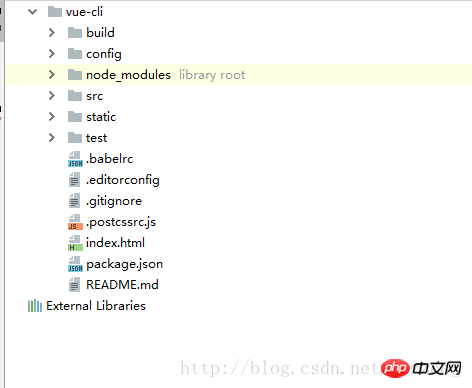
安装好脚手架之后就像这样

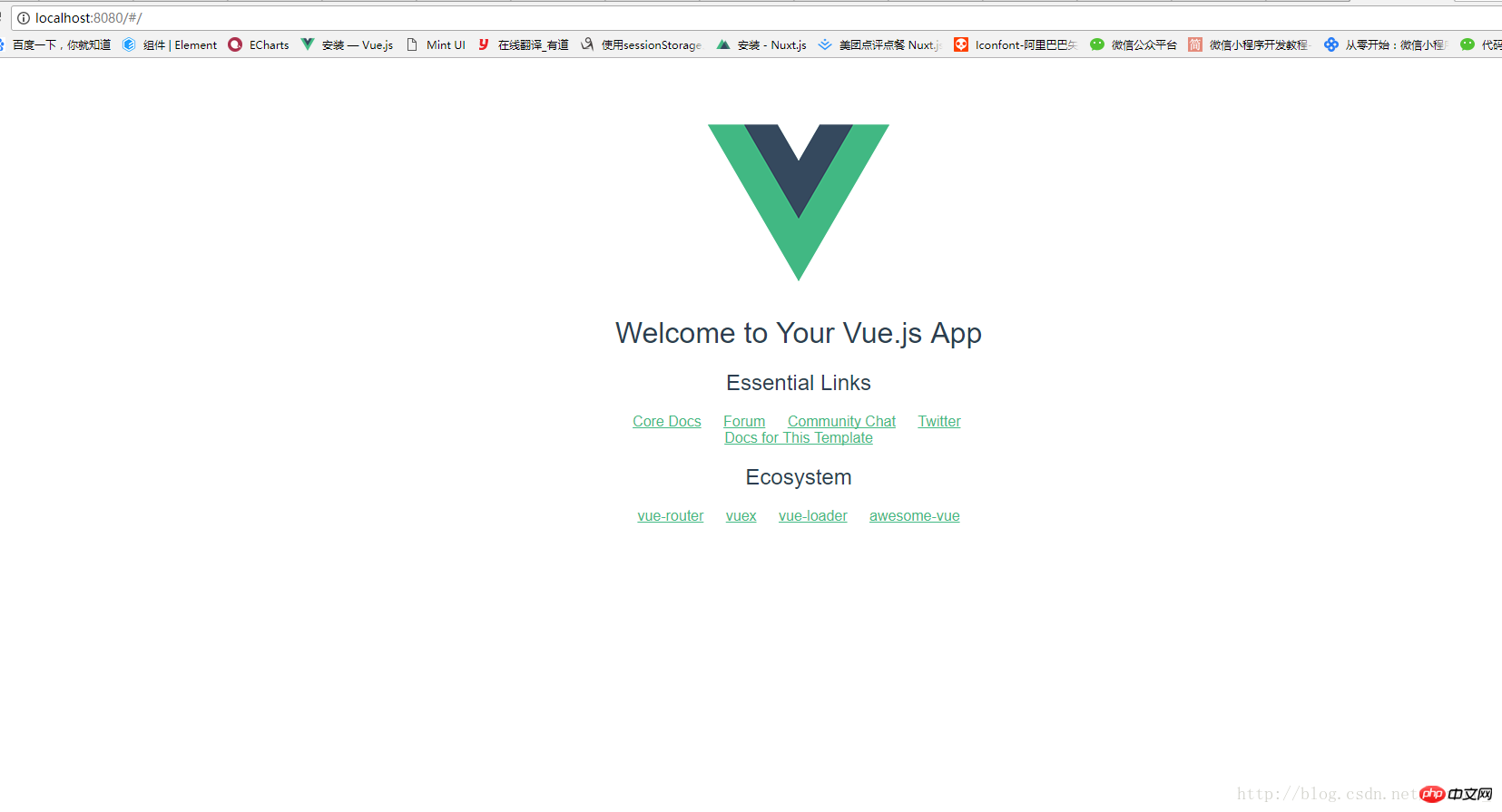
终端输入npm run dev,然后打开localhost:8080就可以看到项目运行啦

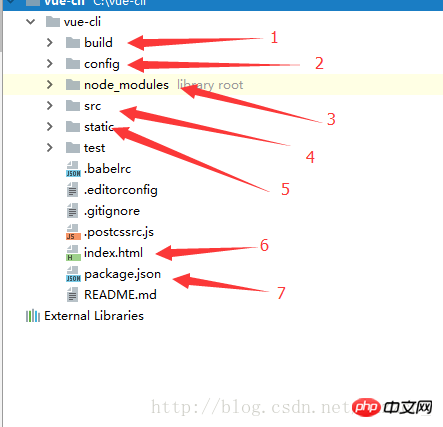
大致分析一下几个比较常用的文件把,如下图

1.build:主要用来配置构建项目以及webpack
2.config:项目开发配置
3.npm或者cnpm所下载的依赖包
4.你的源代码
5.静态文件夹,webpack打包时不会打包这里文件
6.最外层的页面一般title等都设置在这里
7.存放你要npm依赖包的json数据
大致介绍完项目结构,我们一起看看它页面的源码吧!

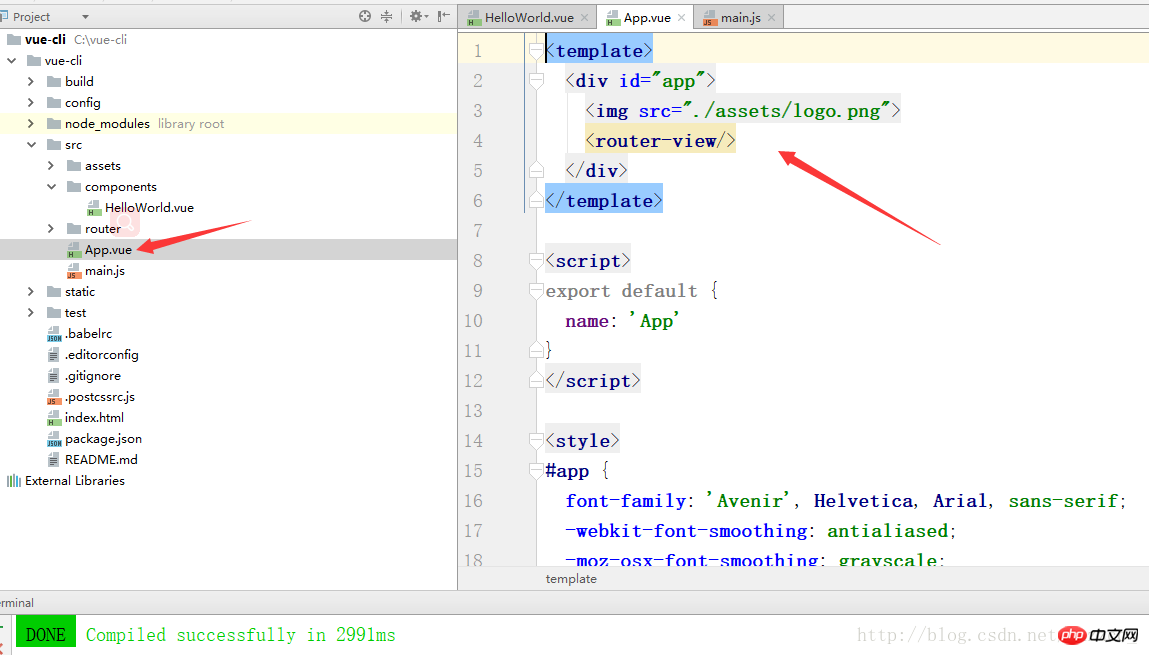
先从这个App.vue开始,这个文件仅此于外部的index意思就是index包含所有页面,而App.vue包含除了index的页面,也就是路由嵌套,后面会说到,在这里所创建的文件都是文件名.vue,页面的html格式就是一个template标签中包含一个p,相当于组件化的形式,而组件的内容写在这个p中(一个页面必须只有一个template包一个p,内容写在这个p中,不然会报错),而这个router-view标签就是当前页面下的子页面,可以理解成这个router-view是另一个页面,被当前页面所包含着,有点类似ifame标签的功能。
css,js格式

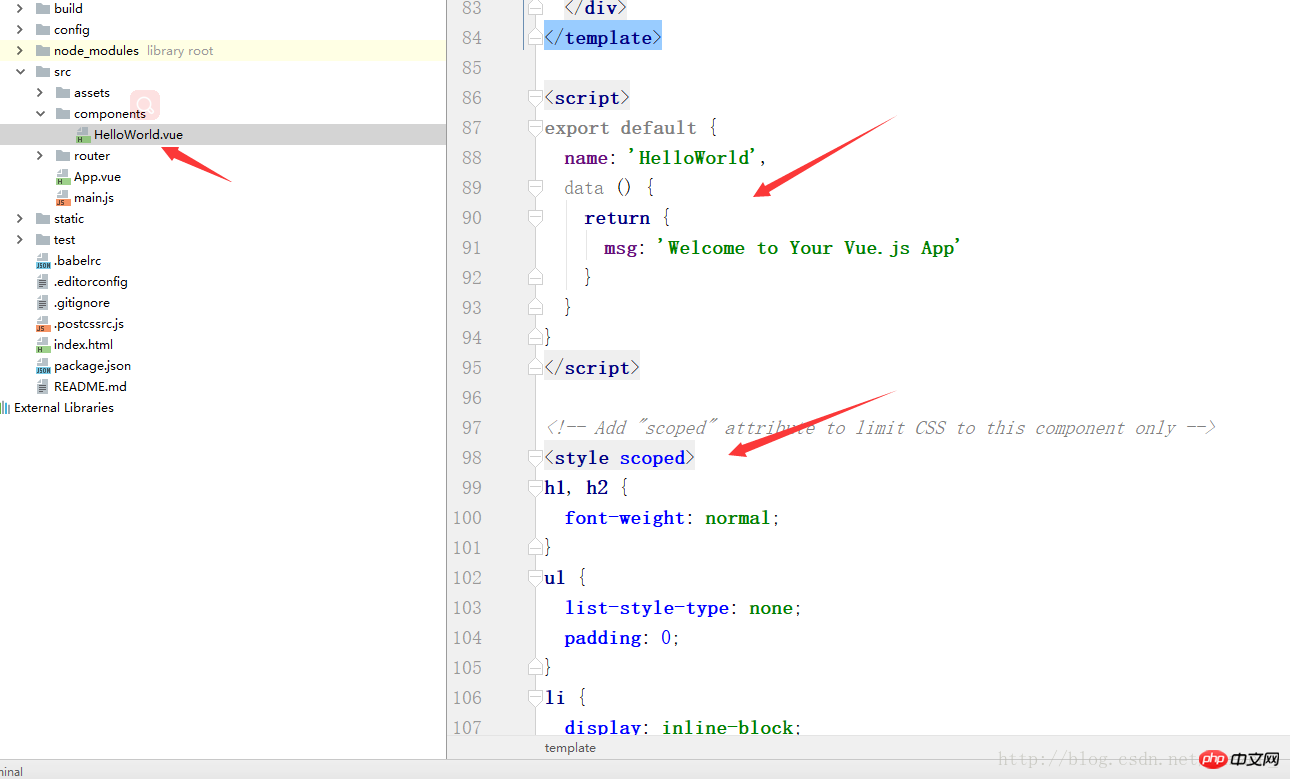
现在我们来看看HelloWorld.vue这个页面,这里js,css的代码放置格式它已经帮你写出来了,按照这种格式写就行了,需要提醒的就是style标签中的scoped属性,如果没写这条那么这个style的样式会影响到这个页面所有的子路由,如果加了那么这个样式只对当前页面起作用
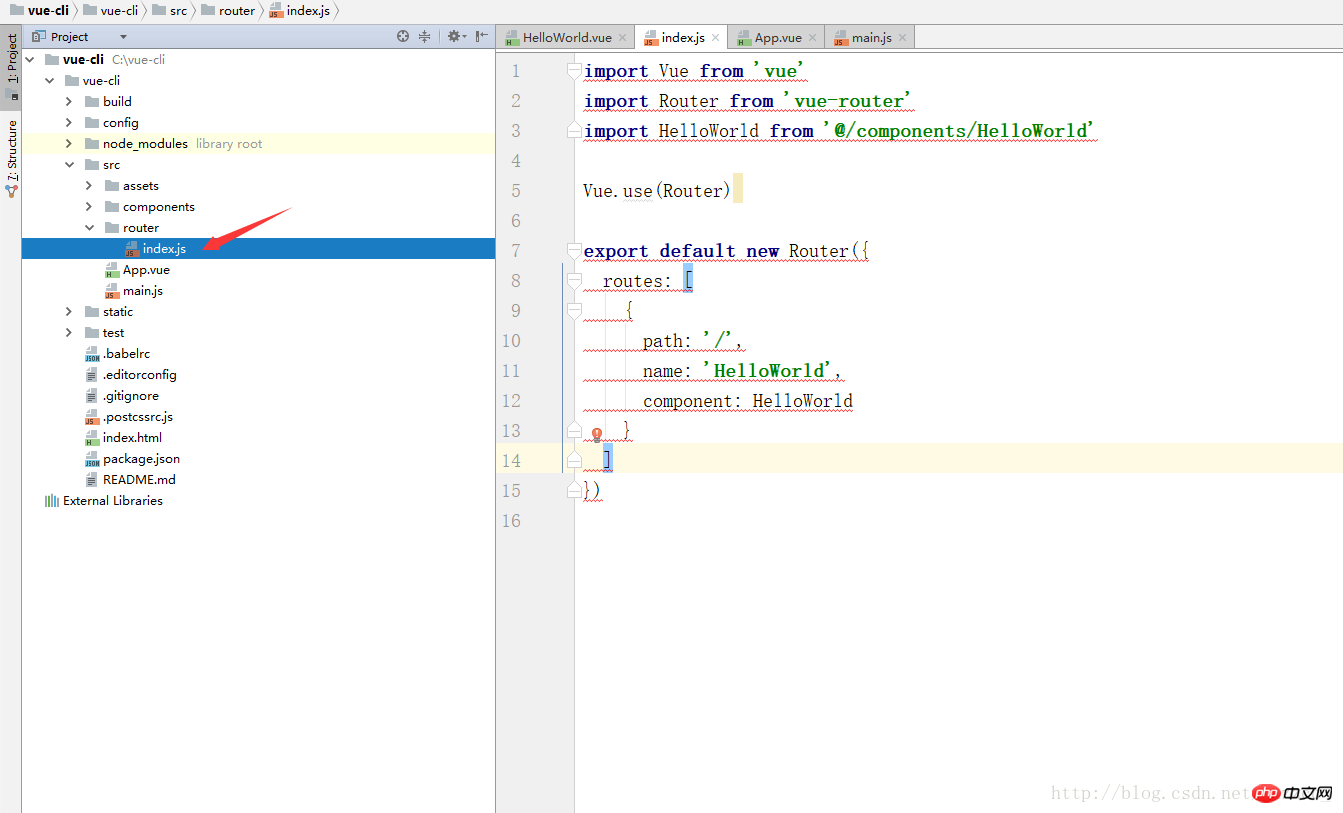
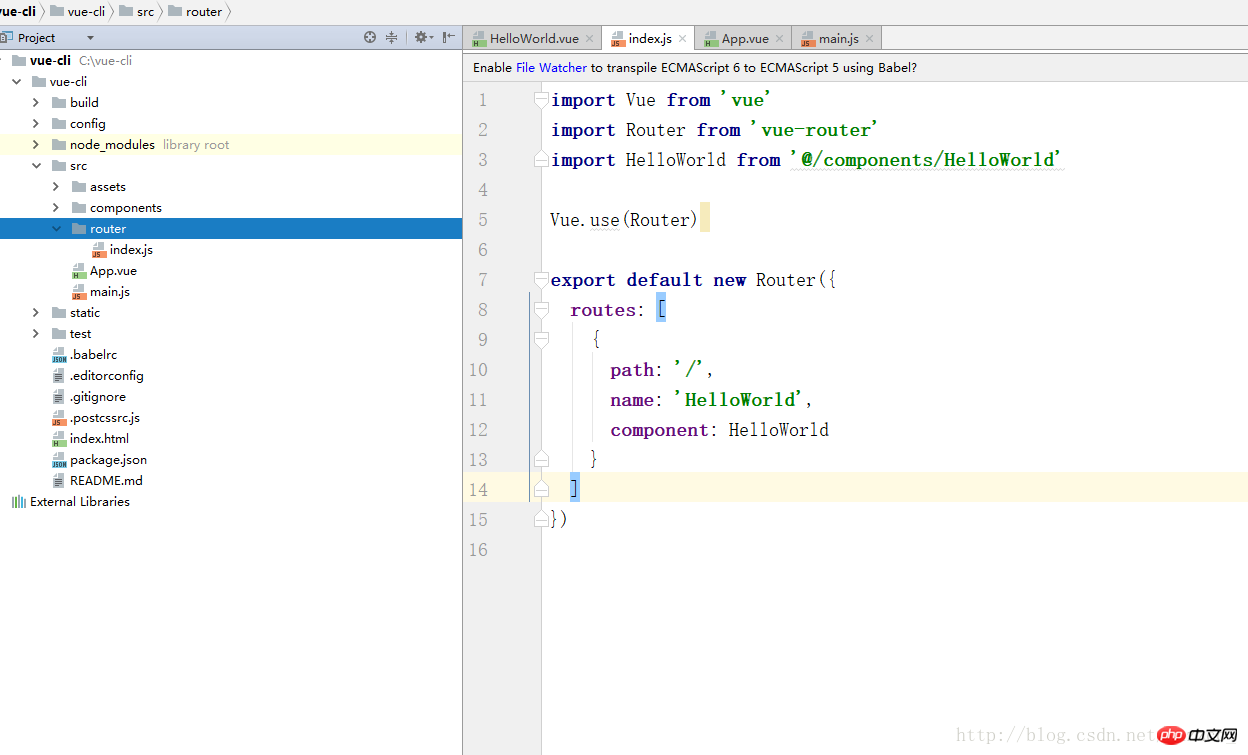
看完页面我们看看路由的配置如下图

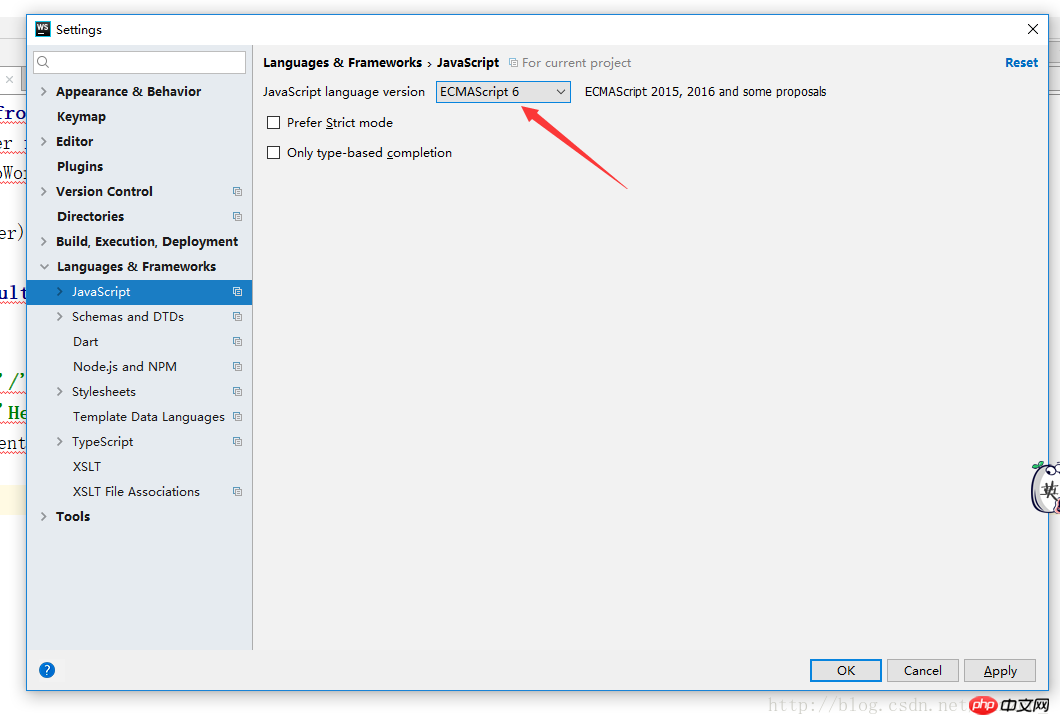
路由的路径在router下,刚开始打开会看到有报错,其实不是语法错误,是因为编译器默认编译es5的语法,而vue脚手架用的是es6的语法,我用的编译器是webStorm,只要设置一下就行了。


简单介绍一下routers中的结构,这里主要用来配置路由的,上面说过所有子路由都在App.vue下,所有App.vue是最外层的父路由,这里的routes中存的就是路由的数组,path就是你要访问你所创建的页面的路径,这里写的是根路径序所以你直接访问localhost:8080就会出现一个App.vue中插入一个HelloWorld.vue的页面(这个相当于路由嵌套),name想到与给它命名这个比较无关紧要,component相当于你要引用的页面,这里引用的是HelloWorld.vue这个页面,主要上面的import,这里的HelloWorld是一个变量,对应上面的路径文件
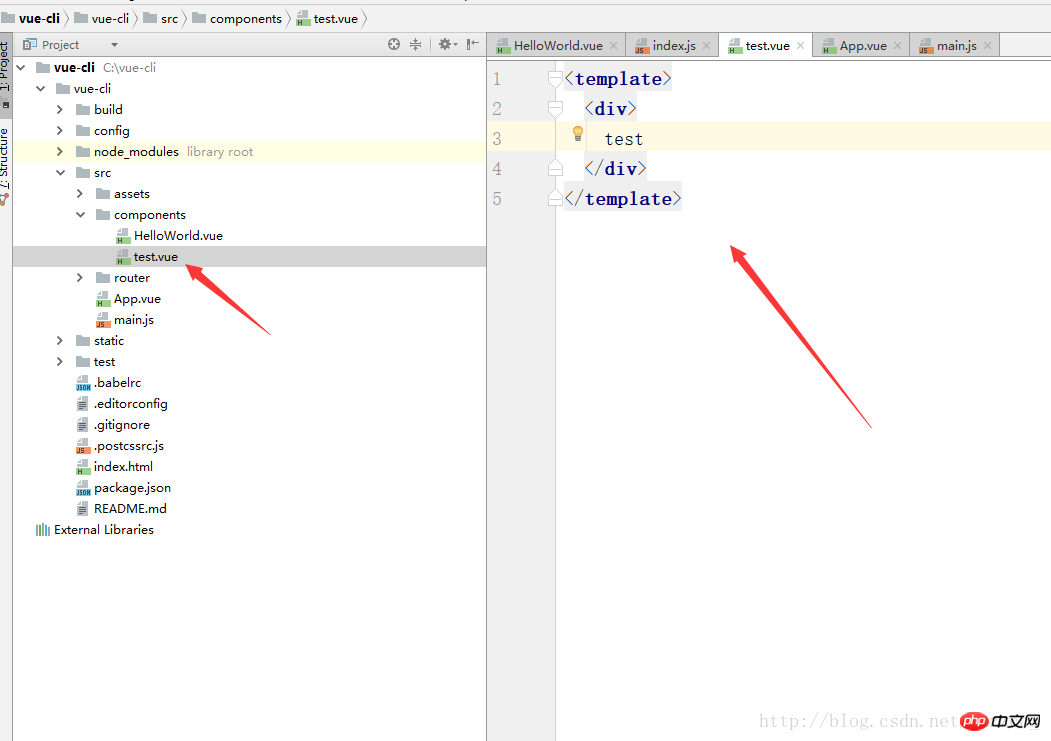
现在教大家创建一个文件,并配置路由
先创建一个后缀为vue文件,并把最基本的html结构写上

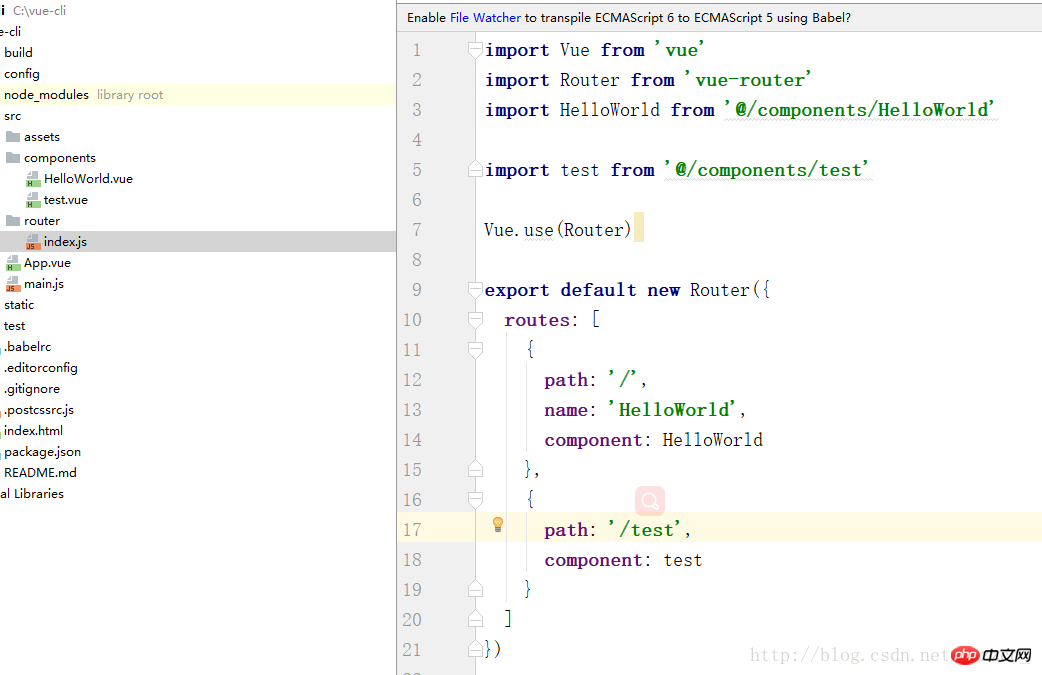
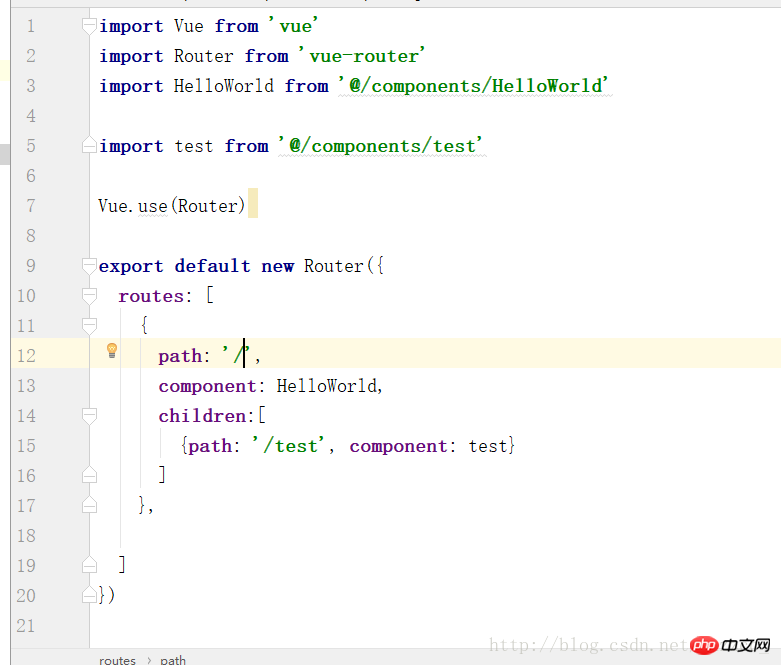
然后配置它的路由,先引入这个文件用import,然后填写要访问这个文件的路径我用/test,所有要打开这个路由就输入localhost:8080/#/test,在本引入的文件拿到component中

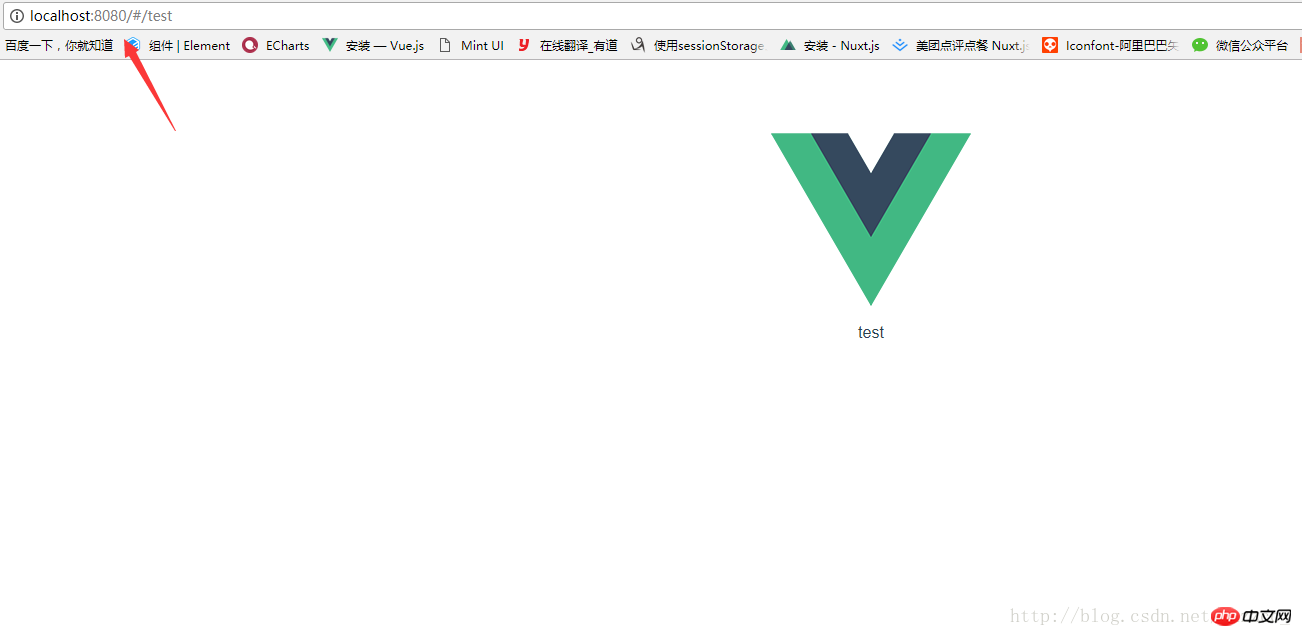
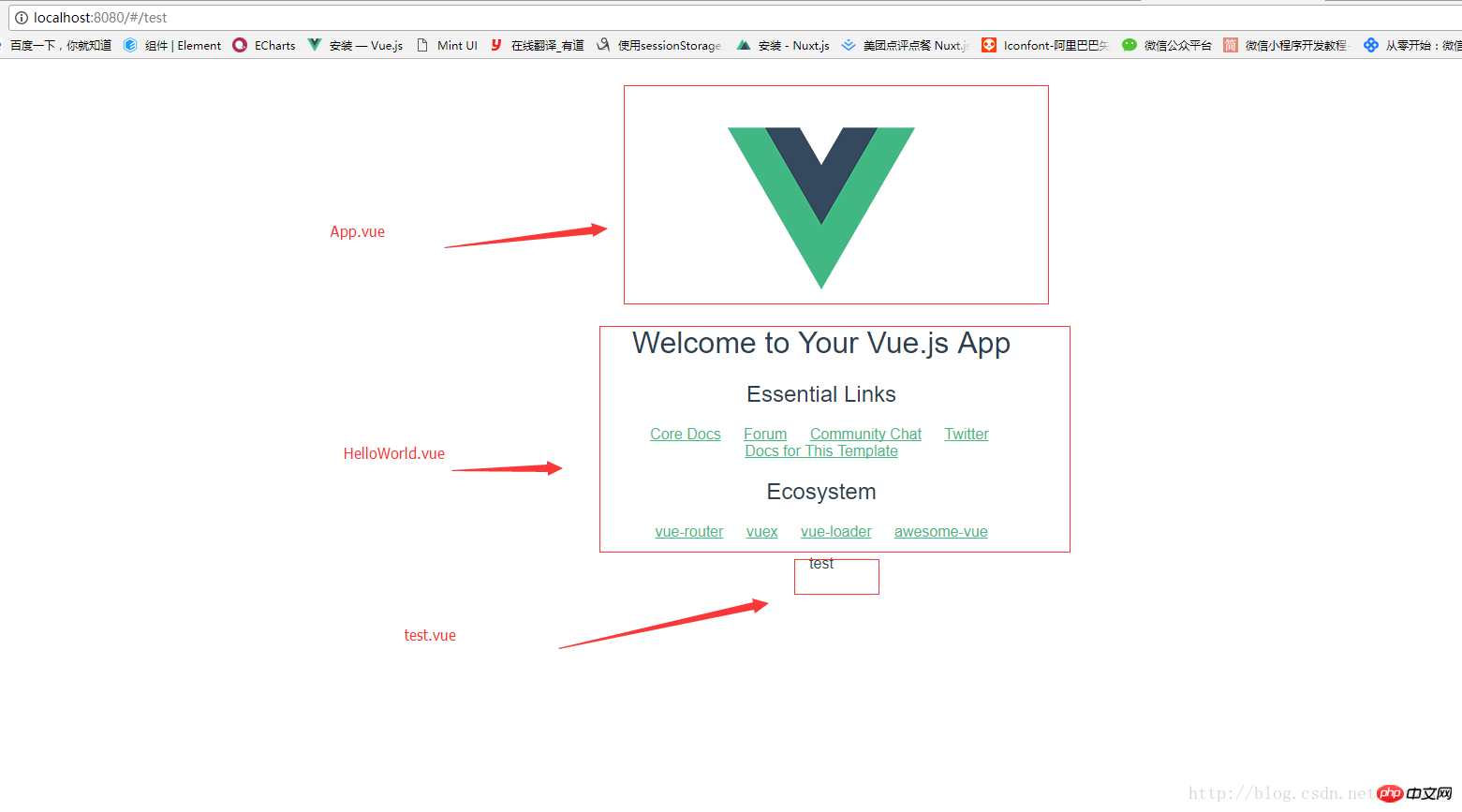
输入url,一个APP.vue中嵌套test.vue的页面就呈现了

vue脚手架默认的路由嵌套就是所有页面都嵌套在App.vue页面下,现在教大家自由嵌套自己的页面现在我把test页面嵌套到HelloWorld.vue页面下
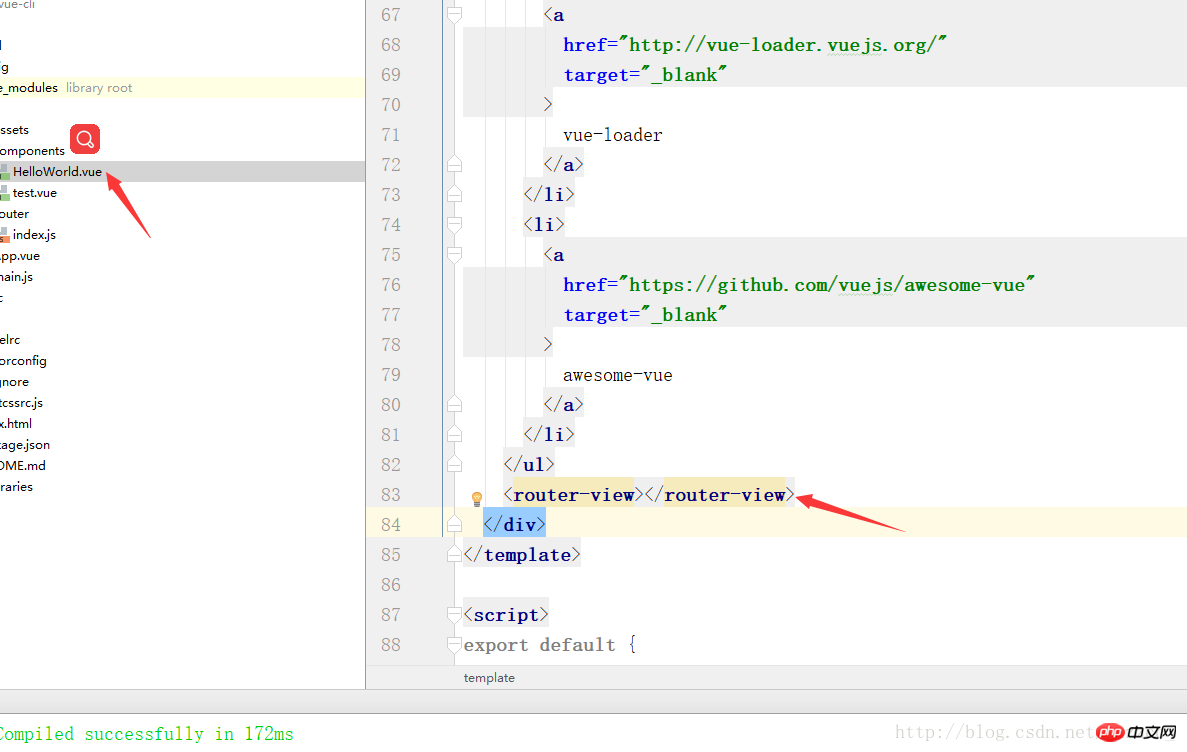
首先在HelloWorld.vue界面下加一个router-view标签

然后配置HelloWorld.vue的子路由

这样localhost:8080/#/test就是一个APP.vue嵌套HelloWorld.vue在嵌套test.vue的页面了如下图

这样简单路由嵌套就完成,在说说路由跳转,比如你给一个按钮绑定一个函数,实现点击按钮跳转到test页面那在函数中可以用
this.$router.push({path:'/test'})如果要回到上一个页面用
this.$router.go(-1)
大致内容就是这些,如果有哪里说错或者遗憾还望多多包涵,或者联系我,大家多交流交流!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue脚手架与vue-cli安装. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




